 Movable Typeをホームページとして使う例が増えている。とくに無料で使えるMTOS(Movable Type Open Source)が普及しだしてから使い始めたという方も多い。
Movable Typeをホームページとして使う例が増えている。とくに無料で使えるMTOS(Movable Type Open Source)が普及しだしてから使い始めたという方も多い。
企業サイトでMovable Typeのようなブログシステムをホームページとして使う場合は、「カテゴリ」を「メニュー」として使うのがポイントになる。
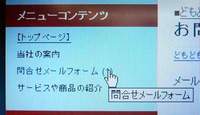
生成されたページの左のメニューで
「問合せメールフォーム(1)」
の文字の上にマウスの先っちょの矢印を置くと
一瞬おいてから
「問合せメールフォーム」
という文字が浮かび上がりますよね?
表示されたページでは、
「問合せメールフォーム(1)」が「カテゴリ名」で
マウスの先の矢印が「指先マーク」に変わった後に出てくる文字が
「問合せメールフォーム」で、これが「説明」です。
タグでは
<a href="http://domodomo.sakura.ne.jp/mail/" title="問合せメールフォーム
"><!–020–>問合せメールフォーム (1)</a>
となっている。
MTOS導入サイト
http://domodomo.sakura.ne.jp/
で確認してみてください。
実は、説明に書いた文字はアンカーテキストの
title="問合せメールフォーム"
として表示される。
この処理は、ユーザーに親切であると同時にSEO効果もある。
こ
こでの紹介の例は、カテゴリの「名前」と「説明」は同じものが入っているが、新たなカテゴリを作ったときには「説明」はカラになっている。必ずここは埋め
るようにしよう。少なくとも「名前」と同じものをコピペで「説明」に貼っておくのがよい。手間をいとわないようなら、「説明」は文章で書いたほうがよい。
例えば
「名前」=「問合せメールフォーム」
「説明」=「このメールフォームからドモドモコーポレーション遠田に連絡することができます」
とすれば、より効果は高い。
カテゴリの「説明」は省略しないように。
もったいないです。
MTOSでのカテゴリ設定のもっと詳しい説明は「MTOSで行こう!」の「カテゴリをメニューとして使うのがMTOSを企業用WEBサイトとして使うポイント」をご覧ください。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)


