 2023年5月19日にカラーミーショップから「GA4とGA3(UA)とのEコマース並行計測に対応した」という発表がありました。カラーミーショップではGA3(UA)でEコマース設定をしていると、GA4ではEコマース設定ができないという問題があり、どちらかの二択に迫られていました。
2023年5月19日にカラーミーショップから「GA4とGA3(UA)とのEコマース並行計測に対応した」という発表がありました。カラーミーショップではGA3(UA)でEコマース設定をしていると、GA4ではEコマース設定ができないという問題があり、どちらかの二択に迫られていました。
今回の並行計測の実装のおかげで、GA3(UA)とGA4の両方で売上分析ができるようになります。
カラーミーショップのGA4設定
カラミーショップでGA4のEコマース設定できます
カラーミーショップではGA4でEコマース測定ができます。

測定可能なデータは
view_item(商品の閲覧)
add_to_cart(カートへの追加)
purchase(購入)
となっています。ここはこれまでと変わりません。
UAとGA4の両方でEコマース設定が可能になりました
カラーミーショップから
※2023年5月19日更新:UAとGA4の併用ができるようになりました。
という案内がありました。
早速、設定しておきましょう。
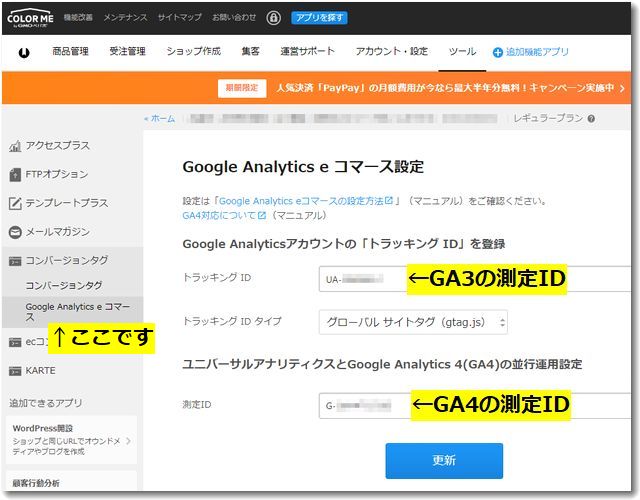
カラーミーショップの管理画面にログインしてから
https://admin.shop-pro.jp/?mode=ga_config
にアクセスすると設定画面になります。

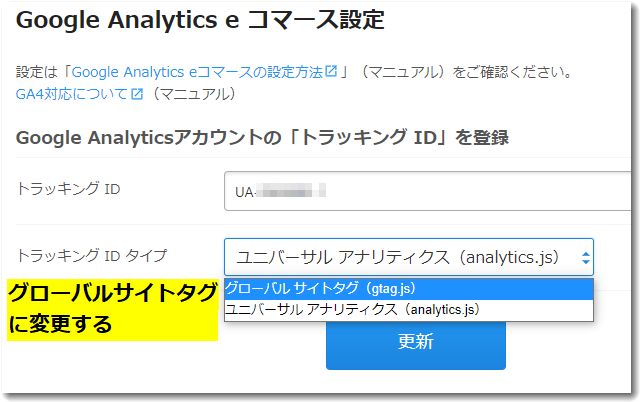
ここで、「トラッキングIDタイプ」を確認します。
「ユニバーサルアナリティクス(analytics.js)」になっていたら、「グローバルanalytics(gtag.js)」に変更します。すると、GA4用の測定タグを入力する画面が現れます。
「ユニバーサルアナリティクスとGoogle Analytics 4(GA4)の並行運用設定」という欄にGA4の測定タグを挿入します。

「G-********」という測定タグを入力し「更新」します。
アナリティクス(GA4)側の設定を確認する
まず、GA4の測定タグがわからない場合は
https://support.google.com/analytics/answer/9539598
にGoogleのヘルプがありますので調べてください。
次に、クロスドメイントラッキングの確認をしましょう。
複数のドメインをまたいで一貫した測定を行いたい場合には、同じ測定IDを使っているはずです。そのさいに、ドメインをまたいで移動するユーザーのアクセス情報のカウントが重複してしまうのを防ぐために「除外設定」を行います。
該当するサイトの場合は、上記の確認もしておきましょう。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)

