 カテゴリ記事一覧ページに表示されるサムネール画像(アイキャッチ画像)のサイズを左右200ピクセルに統一できないかどうかについて調べています。
カテゴリ記事一覧ページに表示されるサムネール画像(アイキャッチ画像)のサイズを左右200ピクセルに統一できないかどうかについて調べています。
現在の当サイトはワードプレス(WordPress)で構築しており利用テーマがCocoon(コクーン)です。個別の投稿記事では、サムネール画像を手動で左右200ピクセル(200×150)のサイズにて作成して表示しています。これはワードプレスで運用する前は長年ムーバブルタイプ(Movable Type)で運用してきたこととも関係あります。過去の記事数が多いので今更仕様を大きく変えたくありません。
サムネール画像(アイキャッチ画像)のサイズ
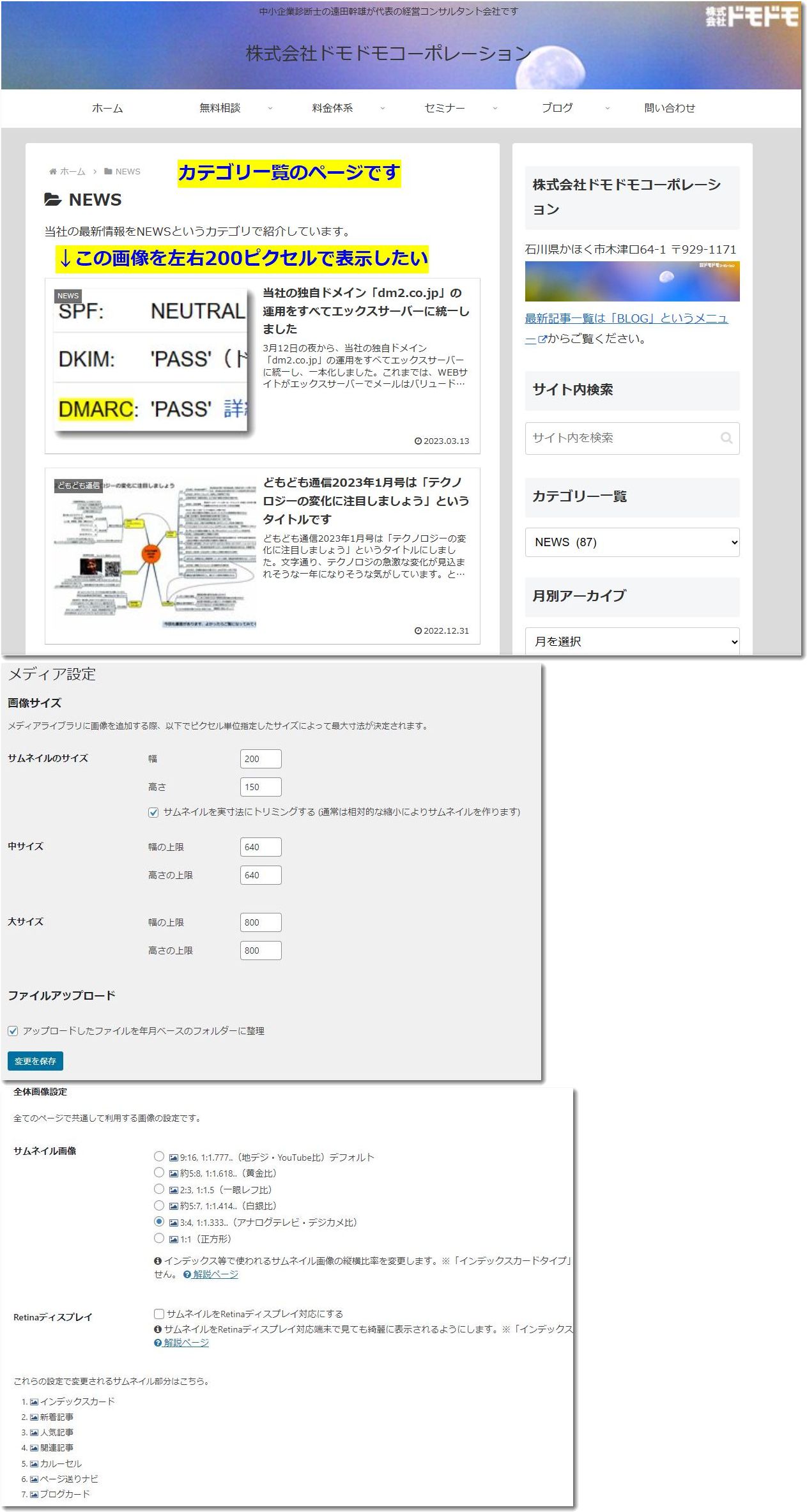
カテゴリ一覧ページでのサムネール画像
当サイトはテーマをコクーンにして、ほぼデフォルトのまま利用しています。サムネール画像表示で気になるのは、カテゴリページで表示される画像サイズが200ピクセルより大きくなってしまうことで、バランスが悪いことと画質が悪くなってしますことです。
▼現状のカテゴリ一覧のページ

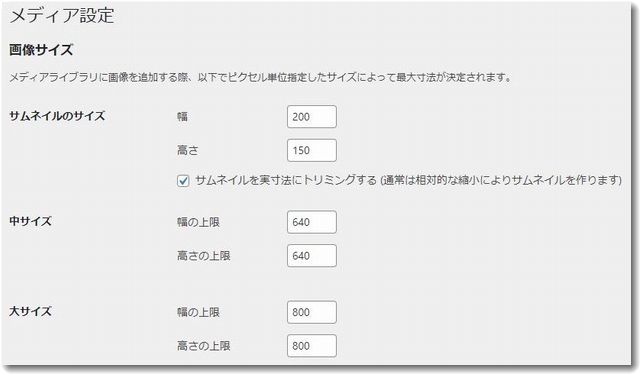
ワードプレスのメディア設定
そもそものワードプレスのメディア設定はサムネイルのサイズを、幅200ピクセル、高さ150ピクセルにしています。

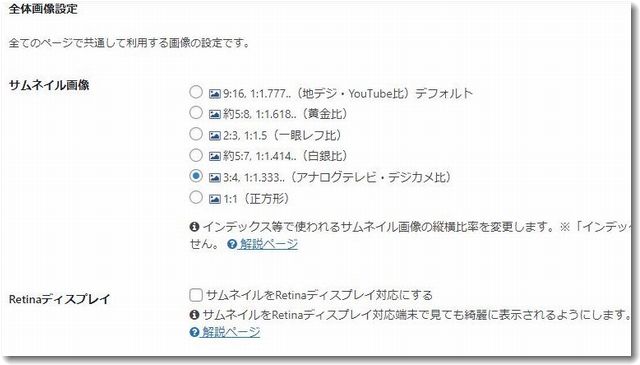
利用テーマCocoon(コクーン)のサムネイル画像の設定
コクーンではサムネール画像のサイズをピクセルで設定することはできないようです。

サムネイル画像の設定画面では、「3:4」という設定ができるだけです。
ショートコードで新着記事一覧を表示
当サイトでは最新記事一覧を表示するページをhttps://www.dm2.co.jp/tohdamikio
にしています。
このページでは以下のように2つのショートコードを設定しています。
▼最新30件(Shortcodes Ultimateを利用)
[su_posts template=”templates/default-loop.php” posts_per_page=”30″ order=”desc”]
▼人気の記事5件(コクーンのショートコードを利用)
[popular_list days=”all” rank=”0″ pv=”0″ count=”5″ type=”default” cats=”all” thumbnail_width=”200″]
※thumbnail_width=”200″という属性を追加してみましたが効果ありません(笑)
この2つのショートコードは、最新30件のほうは「Shortcodes Ultimate」というプラグインで生成したショートコードを利用しており、人気の記事5件のほうは「コクーン」の標準で用意されているショートコードを利用しています。
もし、カテゴリページのサムネール画像のサイズ統一ができないのなら、このショートコードで表示されるサムネール画像を200ピクセルに統一する方法がないかについても探ってみたいと思います。
コクーンのフォーラムに質問してみました
「カテゴリ一覧に表示するサムネール画像のサイズを変更する方法」については、コクーン作者のサイトにフォーラムがあるので調べました。
どうも希望する機能や情報がなさそうだったので質問してみました。

どのような反応があるか楽しみです。
解決しました
なんと、関係者の方からすばやい回答がありました。
そのとおりの指示を実施したら、カテゴリ一覧のサムネール画像が左右200ピクセルになりました。ありがたいです。感謝感激。
ペコリ m(__)m
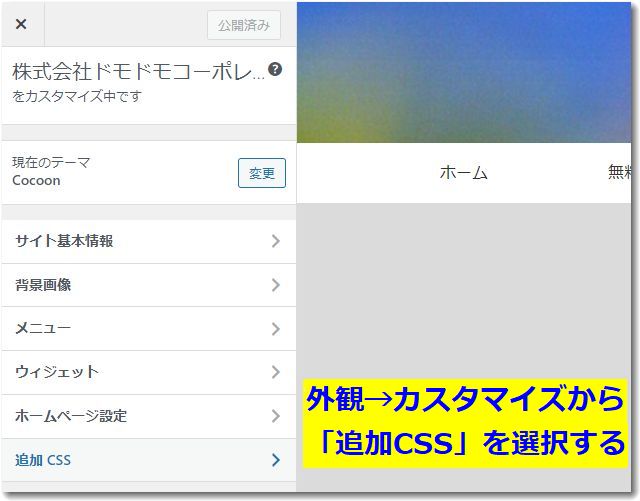
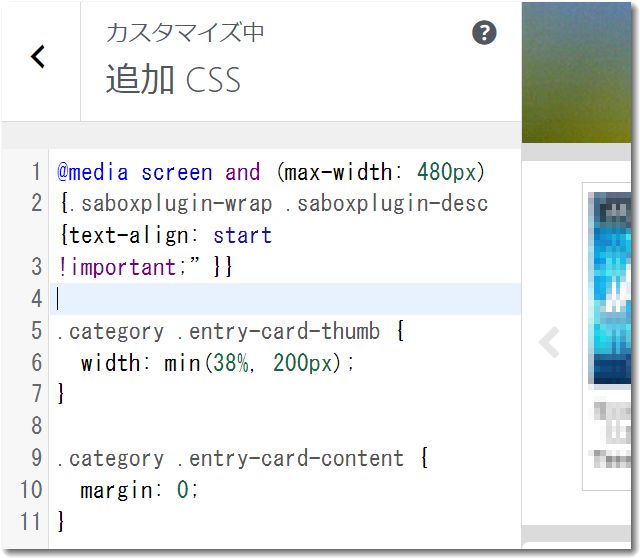
ワードプレスのダッシュボードのメニューから、外観→カスタマイズを選択し「追加CSS」の画面に移動します。

「追加CSS」 に上記のCSSをコピペで貼り付けます。

これで当サイトのカテゴリ一覧で表示されるサムネール画像は左右200ピクセルに統一できました。
追加したCSS
設定した追加CSSは以下のとおりです。
.category .entry-card-thumb {
width: min(38%, 200px);
}.category .entry-card-content {
margin: 0;
}
これでカテゴリページのサムネール画像が左右200ピクセルに統一されました。うまくいってよかったです。
なお、検索結果画面の表示もサムネール画像を左右200ピクセルにできました。
その追加CSSは
.search .entry-card-thumb {
width: min(38%, 200px);
}.search .entry-card-content {
margin: 0;
}
です。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)

