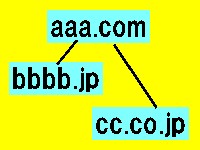
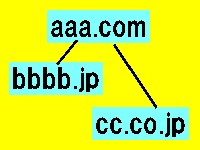
 グーグルアナリティクスでWEBサイトのアクセス解析を行うニーズは多いが、複数サイトにまたがる解析は設定が困難だったし、うまく解析データがとれないことが多かった。しかし、新しいユニバーサルトラッキングコードを使うと設定が簡単で正確になるようだ。複数サイトの解析を一つのトラッキングコードで行うメリットは、例えば買い物カゴのURLがSSLで、ASP買い物カゴなどの場合にとても有効である。図では「aaa.com」「bbbb.jp」「cc.co.jp」という3つのドメインの例で、すべて「aaa.com」のトラッキングコードを使って、複数サイトにまたがるアクセス解析を行うことができる。その設定方法は次のとおりである。
グーグルアナリティクスでWEBサイトのアクセス解析を行うニーズは多いが、複数サイトにまたがる解析は設定が困難だったし、うまく解析データがとれないことが多かった。しかし、新しいユニバーサルトラッキングコードを使うと設定が簡単で正確になるようだ。複数サイトの解析を一つのトラッキングコードで行うメリットは、例えば買い物カゴのURLがSSLで、ASP買い物カゴなどの場合にとても有効である。図では「aaa.com」「bbbb.jp」「cc.co.jp」という3つのドメインの例で、すべて「aaa.com」のトラッキングコードを使って、複数サイトにまたがるアクセス解析を行うことができる。その設定方法は次のとおりである。
クロスドメイントラッキング
グーグルアナリティクスの設定
具体的な例として、このブログを事例にする。
3つの独自ドメインをまたがるアナリティクス設定
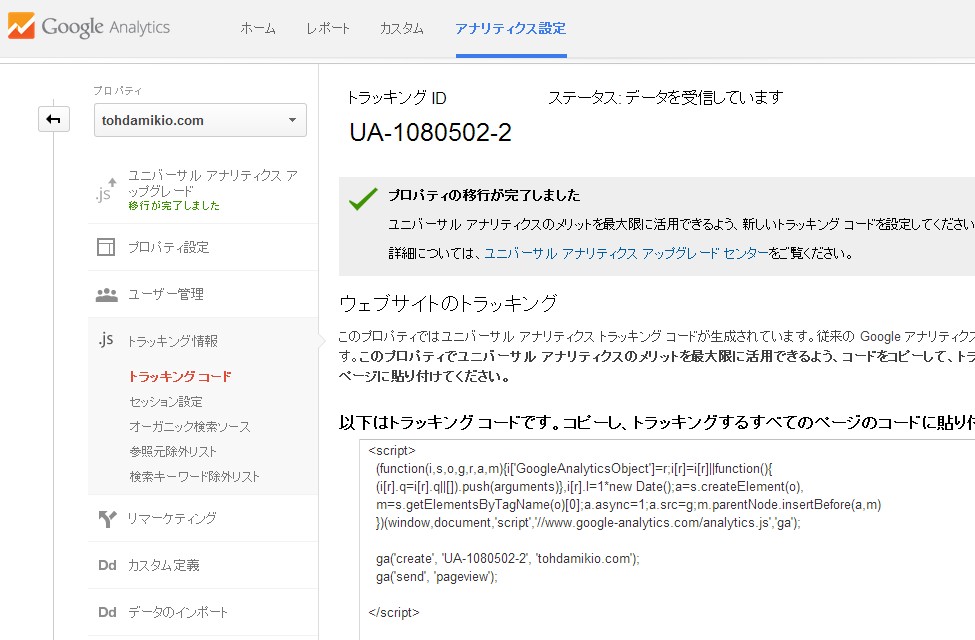
今回設定した3つの独自ドメインは「tohdamikio.com」「domo-domo.com」「dm2.co.jp」である。これまでは別々のトラッキングコードを使っていたが、共通のデザインテーマを使うようになり、ドメイン間の移動も増えてきたことから、ひとつのトラッキングコードのIDだけで管理することにした。MovableTypeのシステムが入っているドメインが「tohdamikio.com」なので、そのアナリティクスのIDである「UA-1080502-2」を使うことにした。
以下、
「aaa.com」=「tohdamikio.com」
「bbbb.jp」=「domo-domo.com」
「cc.co.jp」=「dm2.co.jp」
という配置設定で説明する。

このトラッキングコードは必ず「ユニバーサルトラッキングコード」にアップグレードすること。以前のga.jsではうまくいかないのでご注意を。
ユニバーサルトラッキングコードを使うこと
▼「tohdamikio.com」の標準のユニバーサルトラッキングコード
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);ga(‘create’, ‘UA-1080502-2‘, ‘tohdamikio.com‘);
ga(‘send’, ‘pageview’);</script>
※赤い文字の’UA-1080502-2‘, ‘tohdamikio.com‘は、各自違うので注意すること
このトラッキングコードは「tohdamikio.com」でそのまま使う。
▼「domo-domo.com」で使うトラッキングコード
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);ga(‘create’, ‘UA-1080502-2’, ‘tohdamikio.com’,{‘allowLinker’:true});
ga(‘require’, ‘linker’);
ga(‘linker:autoLink’, [‘tohdamikio.com’,’domo-domo.com’]);
ga(‘send’, ‘pageview’);</script>
トラッキングコードのカスタマイズをする
ここで注意が必要なのは赤い文字の3行の部分。
ga(‘create’, ‘UA-1080502-2’, ‘tohdamikio.com’,{‘allowLinker’:true});
ga(‘require’, ‘linker’);
ga(‘linker:autoLink’, [‘tohdamikio.com’,’domo-domo.com’]);
の3行では、「domo-domo.com」というドメインは「tohdamikio.com」のIDでトラッキングするため、allowLinkerを有効にしろということを示している。
▼「dm2.co.jp」で使うトラッキングコード
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);ga(‘create’, ‘UA-1080502-2’, ‘tohdamikio.com’,{‘allowLinker’:true});
ga(‘require’, ‘linker’);
ga(‘linker:autoLink’, [‘tohdamikio.com’,’dm2.co.jp’]);
ga(‘send’, ‘pageview’);</script>
同様に「dm2.co.jp」のトラッキングコードも上記のようにカスタマイズする。
これで、トラッキングがうまく行っているかどうかの確認を行う。
うまく測定できるているかどうかをチェックする
うまく設定がいっていれば、「domo-domo.com」から「tohdamikio.com」へリンクで遷移すると、ドメインを渡る移動なのでアドレスバーにアナリティクスの特殊なパラメータがつくはずである。「dm2.co.jp」→「tohdamikio.com」でも同様である。これを確認する。
たとえば、「domo-domo.com」から「遠田幹雄BLOG」をクリックすると「tohdamikio.com」のトップページに遷移する。このときの「tohdamikio.com」のアドレスバーの表示が「/?_ga=1.110855621.1369990046.1365905264」というように「?_ga…数字の羅列」が付与されるはずである。これがアナリティクスのドメイン間を移動するときに有効なパラメータであり、このようなパラメータが表示されないと設定がうまくいっていないことになる。
「dm2.co.jp」から「遠田幹雄BLOG」をクリックしても「tohdamikio.com」のトップページに遷移する。このときの「tohdamikio.com」のアドレスバーの表示は「/?_ga=1.145351991.2063530770.1369793625」となっている。
ドメイン間を渡るトラッキングデータの受け渡しがこれでうまくいっていそうであることがわかった。
参照元除外の設定も行うこと
次は参照元除外の設定を行う。
これまでの設定で、ドメイン間を渡るアクセスも解析できるようになったはずである。しかし、「tohdamikio.com」へのリンクで移動した場合は外部リンクからの流入なので「参照トラフィック」としてレポートされてしまう。そこで、「domo-domo.com」と「dm2.co.jp」からのリンク流入を外部リンクとして計上させないために行うのが「参照元除外」である。
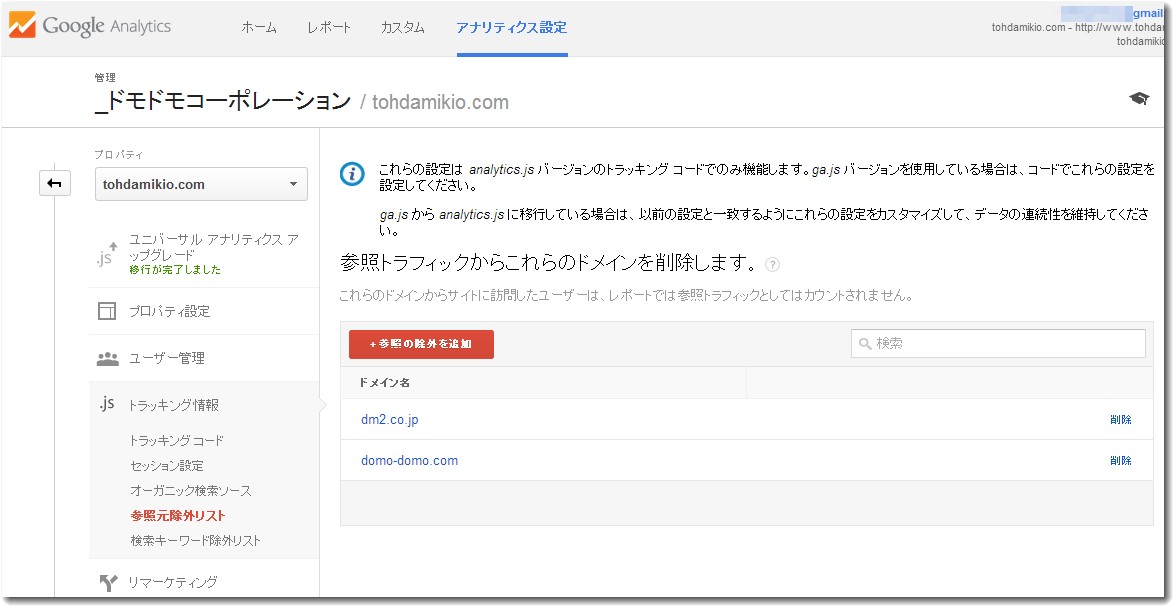
アナリティクスの設定では、「プロパティ」→「トラッキング情報」→「参照元除外リスト」をクリックすると、設定画面が現れる。参照トラフィックからこれらのドメインを削除します。という表示のところで、「参照の除外を追加」をクリックし「domo-domo.com」と「dm2.co.jp」を追加する。

これでひととおりの設定は完了である。
共有SSLのメールフォームを利用する場合の注意事項
なお、SSLメールフォームなどで共有SSLを使う場合は、もう少しトラッキングコードのカスタマイズが必要なようだ。今のところ、以下のトラッキングコードで様子をみている。
▼さくらの共有SSLで使うトラッキングコード
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);ga(‘create’, ‘UA-1080502-2’, ‘auto’,{‘allowLinker’:true});
ga(‘require’, ‘linker’);
ga(‘linker:autoLink’, [‘tohdamikio.com’,’sakura.ne.jp’], false, true);
ga(‘send’, ‘pageview’);</script>
注意点としては
ga(‘linker:autoLink’, [‘tohdamikio.com’,’sakura.ne.jp’], false, true);
の行の末尾に
false, true
を挿入していること。
この挿入がないとリアルタイムトラッキングで認識されないので今のところ挿入して様子をみているところである。
参考にしたサイト一覧
▼参照サイト
アナリティクスのユニバーサルトラッキングコードについて(日本語解説)
https://developers.google.com/analytics/devguides/collection/upgrade/?hl=ja
クロスドメイントラッキングについて(英語)
https://developers.google.com/analytics/devguides/collection/analyticsjs/cross-domain
クロスドメイントラッキングについて(旧ga.jsの日本語解説)
https://support.google.com/analytics/answer/1033876?hl=ja&ref_topic=2772342
▼2014年3月19日追記
クロスドメイントラッキングのカスタマイズについて
https://developers.google.com/analytics/devguides/collection/upgrade/reference/gajs-analyticsjs?hl=ja#cross-domain
analytics.js ではクロスドメイン トラッキングの扱いが変更されており、ga.js のクロスドメイン トラッキングとは互換性がありません。ひとつのセッション内で元のドメインとリンク先のドメインの両方にわたってユーザー インタラクションをトラッキングするには、両ドメインで同じコードを使用している必要があります。
トップレベル ドメインとそれに属するサブドメインの両方にわたってユーザー インタラクションをトラッキングするには、すべてのページで基本 analytics.js スニペットを次のように変更する必要があります。
ga(‘create’, ‘UA-XXXX-Y’, ‘myTopLevelDomain.com’); // トップレベル ドメインの名前を追加します。
ga(‘send’, ‘pageview’);
analytics.js で、ひとつのセッション内で元のドメインとリンク先ドメインの両方にわたってユーザー インタラクションをトラッキングするには、次のコードが必要です。
analytics.js(Universal Analytics)
// 元のドメインで
ga(‘create’, ‘UA-XXXX-Y’, {‘allowLinker’: true});
ga(‘require’, ‘linker’);
ga(‘linker:autoLink’, [‘destination’]);// このページからのリンク先の各ドメインです。
ga(‘send’, ‘pageview’);// 自動リンク プラグインを初期化後、ヒットを送信します。// リンク先のドメインで
ga(‘create’, ‘UA-XXXX-Y’, {‘allowLinker’: true});
ga(‘require’, ‘linker’);
ga(‘linker:autoLink’, [‘source.com’]);// このページからのリンク先の各ドメインです。
ga(‘send’, ‘pageview’);// 自動リンク プラグインを初期化後、ヒットを送信します。このコードを使用することで、自動リンク プラグインが自動的にクロスドメイン トラッキングを設定します。具体的には、ページに含まれるこれらのドメインへのリンクがすべてタグ付けされます。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)