 Googleウェブマスター公式ブログから、4.21からモバイル対応の検索順位変動に関する発表があった。タイトルは「検索結果をもっとモバイル フレンドリーに」というやさしい表現だが、書いてある本文の内容は強い。「Google では、4月21日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。」という表現である。もっとわかりやすい言えば「スマホ対応してないWEBサイトは検索順位を低下させる」ということをGoogleがいい切っていることである。通常、Googleがアルゴリズム変更する場合は、日付は明示せず、試行的に導入した後に、実装しましたという発表するパターンが多い。今回の発表では、4月21日という日付まではっきりと示してあるのが異例。スマホ対応していないWEBサイトはどうするかを緊急に検討しなければならない。
Googleウェブマスター公式ブログから、4.21からモバイル対応の検索順位変動に関する発表があった。タイトルは「検索結果をもっとモバイル フレンドリーに」というやさしい表現だが、書いてある本文の内容は強い。「Google では、4月21日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。」という表現である。もっとわかりやすい言えば「スマホ対応してないWEBサイトは検索順位を低下させる」ということをGoogleがいい切っていることである。通常、Googleがアルゴリズム変更する場合は、日付は明示せず、試行的に導入した後に、実装しましたという発表するパターンが多い。今回の発表では、4月21日という日付まではっきりと示してあるのが異例。スマホ対応していないWEBサイトはどうするかを緊急に検討しなければならない。
Googleから2つの重要な発表
1. 検索結果にもっとモバイル フレンドリーなウェブサイトを
Google では、4 月 21 日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。この変更によって、検索ユーザーは、クエリへの関連性が高く使用端末にも適した高品質な検索結果を見つけやすくなります。
モバイル フレンドリー サイトの作成について詳しくは、モバイル フレンドリー サイトのガイドをご覧ください。ウェブマスターの皆様は、以下のツールを使うことで、ご自身のページが Googlebot からどのように認識されているかを変更の前に確認することができます。
- 数ページをテストする場合は、モバイル フレンドリー テストを実施します。
- サイトをお持ちの場合は、ウェブマスター ツール アカウントでモバイル ユーザビリティ レポートを使用すると、サイト全体のモバイル ユーザビリティ問題を一覧で確認できます。
2. 検索結果にもっと関連性の高いアプリ コンテンツを
本日より Google は、インデックスされたアプリからの情報を、そのアプリをインストールしている ログイン ユーザーに対して、ランキング要素の一つとして使用し始めます。これにより、インデックスされたアプリのコンテンツをより簡単に見つけることができるようになります。アプリのコンテンツが検索結果に表示されるようにする方法については App Indexing サイトで解説していますので、ぜひご覧ください。
以上http://googlewebmastercentral-ja.blogspot.jp/2015/02/finding-more-mobile-friendly-search.htmlからの引用
モバイルフレンドリーテストを実施してみる
モバイルフレンドリーテストとは、そのWEBサイトがスマホでの表示に適しているかどうかをチェックしてくれるものである。Googleが提供している無料のサービスである。調べ方は簡単なので、まずは自分のWEBサイトがスマホ対応しているかどうかをチェックしてみよう。
https://www.google.com/webmasters/tools/mobile-friendly/
このモバイルフレンドリーテストの画面で「ウェブページのURL」を打ち込むかコピペで貼り付けて「分析」をクリックすると分析してくれる。
このモバイルフレンドリーテストの画面で「ウェブページのURL」を打ち込むかコピペで貼り付けて「分析」をクリックすると分析してくれる。
以下の例は、モバイルフレンドリーではないWEBサイトでどのような結果がでるかを試したものである。MT4を使っているWEBサイトで、3列デザインのテーマを選択している。
(当ブログの2/7の記事から一部引用/2015/02/mobile-friendly.html)

「分析しています」としばらく表示されるので結果を待つ。分析している時間はおよそ20秒程度だった。
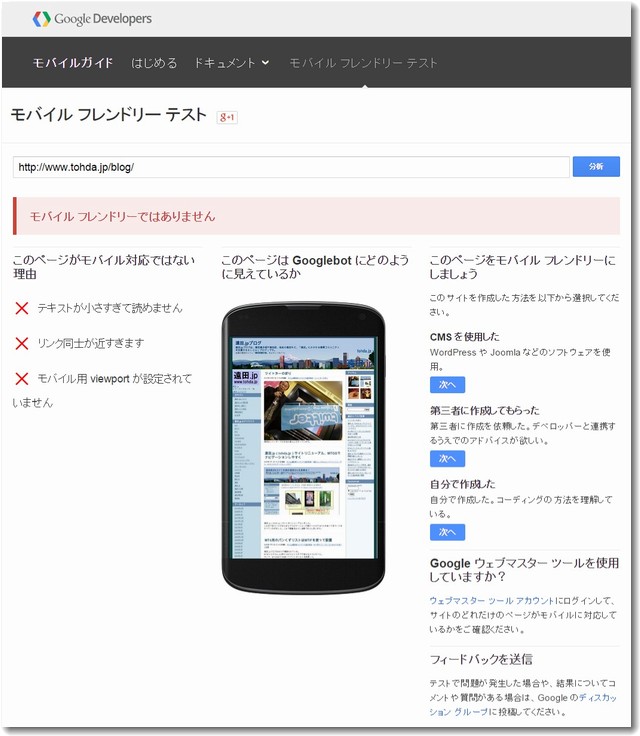
▼モバイルフレンドリーテストの結果
結果が出た。
モバイル フレンドリーではありません
このページがモバイル対応ではない理由
テキストが小さすぎて読めません
リンク同士が近すぎます
モバイル用 viewport が設定されていません
この問題のWEBサイトはCMSで作成されている。CMSはMT4でサポートが切れている状況だが、上記の解決策には「CMS を使用した WordPress や Joomla などのソフトウェアを使用。」に該当するので、「次へ」をクリック。すると以下のような解説ページになった。
サイトをモバイル フレンドリーにする
ウェブサイトの作成に使用しているソフトウェアがわかっている場合は、専用のガイドをご覧ください。
WordPress
Joomla!
Drupal
Blogger
vBulletin
Tumblr
DataLife Engine
Magento
Prestashop
Bitrix
Google サイト
使用するウェブサイト ソフトウェアが上記にない場合や、ご意見がございましたら、お気軽にこちらのフォームにご記入ください。
このCMS一覧にMovable Typeの名称がなくなっている。Movable Typeは有償版のみとなり、MTOSが無くなってしまっている。無償提供のCMSとして現在サポートしているバージョンがないからだろう。MT4を使っている場合は、上記のどのCMSに変更するかということが解決策ということだ。WordPressにするしかないだろうな…と感じてしまう画面であった。
スマホファーストのWEBサイトに変えていく
すでにWEBサイトの閲覧は、パソコンよりもスマホが多い状況である。閲覧者が多いスマートホンのユーザーを中心に考えてWEBサイトを作るべきだろう。
その手法としては「レスポンシブウェブデザイン」がある。レスポンシブウェブデザインとは、左右サイズが可変幅で、パソコンでもタブレットでもスマホでも、そのデバイスの左右幅に応じて最適なデザインで表示させるしくみである。スマホ対応やレスポンシブデザインにしていこうとすると、どうしてもページが上下に長くなる傾向になってしまう。スマホユーザーは指で画面をタップするので、写真やバナーにそれなりの面積と上下左右の空間が必要だからだ。
▼「PCサイトのUIデザインにおける12のトレンド」より引用した設計思想のレイアウト例
スマホとパソコンのどちらにも最適に表示する…というのは実際にかなり難しいことである。単にwordpressのレスポンシブテーマにしたから、それで解決したという簡単な問題でもない。
しかし、時代は「スマホファースト」に動いているのは間違いない。4月21日までにWEBサイトをもっとスマホフレンドリーにしておくことが喫緊の課題となった。今、スマホファーストの発想でWEBサイトの設計を見なおす必要がある。
モバイルフレンドリーをNGからOKに変える方法
モバイルフレンドリーがNGだったら、具体的にどうのように改善するか。4.21という期限付きの対応を考慮すると、トップページだけでもスマホ対応にするという方法がある。本来は抜本的にスマホ対応にするのがよいが、時間が無いという場合はトップページだけでもスマホ対応にしておくのは有効だ。
「モバイルフレンドリーではありません」というWEBサイトの4.21モバイル問題対応としてトップページだけでもレスポンシブに変える/2015/03/mobile-friendly.html
上記の記事で説明しているので興味ある方はご覧ください。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,846 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731



