WordPressはインストールしたディレクトリ(フォルダ)にトップページができる。しかし、インストールしたディレクトリと別のディレクトリにてトップページを表示したい場合がある。とくにこのようなケースが発生しやすいのは、既存サイトのCMS変更などの場合である。
WordPressはインストールしたディレクトリ(フォルダ)にトップページができる。しかし、インストールしたディレクトリと別のディレクトリにてトップページを表示したい場合がある。とくにこのようなケースが発生しやすいのは、既存サイトのCMS変更などの場合である。
例えば、すでにMovableTypeを使っていて「/mt」というディレクトリで稼働させている場合。ルートのwwwにWordPressをインストールするのはとても違和感があるし、作りこみの製作過程で既存ページとのバッティングが問題になる。このようなときは「/wp」にWordPressをインストールし、制作を進めていき、めどがついたら、「www/wp」の内容をひとつ上の階層である「www」で表示させるようにすればよい。
「www/wp」の内容を「www」で表示させる方法
さくらインターネットの事例
実際に「sindan.org」というURLに設定した事例をもとに説明する。
以下の1、2を実施すればよい。
1.WordPressの一般設定でアドレス変更をする
WordPressの管理画面の「設定」→「一般」にはアドレスを記入する欄がある。ここはすでに入力されているはず。WordPressアドレス(URL)とサイトアドレス(URL)には同じURLが記入されているはずだ。ここで、WordPressアドレス(URL)はそのままにするが、サイトアドレス(URL)だけを変更する。
WordPressアドレス(URL) → http://sindan.org/wp
サイトアドレス(URL) → http://sindan.org
▼実際の設定画面

この状態で設定を保存する。
しかし、この状態だけでは「/wp」で制作した内容がwwwのトップページとして表示できない。続けて、2の設定を行う。
2.FTPで「index.php」と「.htaccess」をコピーして編集する
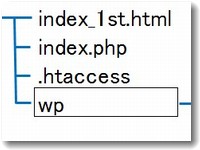
FTPで「wp」内にある「index.php」と「.htaccess」を「www」にコピーする。そして、すでに「www」内に「index.html」があれば「index_1st.html」などにリネームする。(リネームする名称はindex1.htmlでもindexold.htmlでもよい。index.htmlが存在すると先にそれが表示されてしまうのを避けるためである)
さらに、「www」にコピーした「index.php」の内容の一部をエディタで修正する。
▼FTPで編集したあとの階層図

ここで注意してほしいことは、以下のとおり。
・「index.php」と「.htaccess」は「www」にコピーすることで、移動ではないこと
・修正する「index.php」と「.htaccess」は「www」内のみで、「wp」内の「index.php」と「.htaccess」は変えないこと
つまり、「wp」の中にある「index.php」と「.htaccess」はそのまま残しておくことが重要である。
まず「www」内の「index.php」を編集する。修正するのは一行のみ。
修正前:
require(‘./wp-blog-header.php’);
修正後:
require(‘./wp/wp-blog-header.php’);
require(‘./wp-blog-header.php’);に/wpを追加するだけである。
なお、さくらインターネットでWordPressをインストールした場合は、この一行の表示が少し違っている。「dirname( __FILE__ 」というのが挿入されている。その部分はさわらずに、修正するのは「/wp」を追加するのみでよい。
修正後:(さくらインターネットの場合のみ)
require( dirname( __FILE__ ) . ‘/wp/wp-blog-header.php’ );
次に「.htaccess」を編集する。
www/wp内の「.htaccess」は以下のようになっているはずである。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wp/
RewriteRule ^index\.php$ – [L] RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wp/index.php [L] </IfModule># END WordPress
コピーしたwww内の「.htaccess」は上記と同じなので、一部を以下のように変更する。
▼以下はwww内の「.htaccess」
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L] RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule># END WordPress
※変更箇所は赤い文字色になっている
www内の「.htaccess」変更は2箇所で
RewriteBase /wp/ → RewriteBase /
RewriteRule . /wp/index.php [L] → RewriteRule . /index.php [L]
となっている。
(/wpをはずしただけ)
このあと、「www」内にある「.htaccess」の属性を書き込み可能(666など)にし、既存の「index.html」を「index_1st.html」にリネームすれば完了である。
うまく表示されているかを確認する。
設定が終わったら、うまくwwwで表示されているかを確認すること。
また、WordPressのログイン画面は、この設定が終わったあとも同じ「wp-admin/」のままである。
※このページ内容はhttp://wpdocs.sourceforge.jp/Giving_WordPress_Its_Own_Directoryを参照して記述した。
リンク切れの対策は「.htaccess」で301リダイレクトをかける
サイトリニューアルを行なうと、どうしても起きてしまうのがリンク切れ。すでに検索エンジンにヒットしているページ(インデックスされているページ)が多数あるはずだ。しかし、WordPressで出力されたパーマリンクはこれまでのURLとは違うので、検索エンジンの検索結果に表示されているURLとは違うことになる。するとリンク切れとなって、検索エンジンから訪れたユーザーが見たいページを見れないことになる。いわゆる 「404 Not Found」というエラーの発生である。
このことはユーザビリティが悪いということだけでない。SEO的にはマイナスになるので、検索エンジン対策としても重大である。いかにリンク切れを減らすかについては、以下の対策を行なうとよい。
- カテゴリ名やパーマリンク名はできるだけ以前と同じ名称にするようにする
- カテゴリで対応が困難なページは固定ページを作成し同じURLになるようにする
- 検索エンジンからアクセスが多い個別ページは「.htaccess」で新しいURLを自動的に表示するように設定する(例:http://www.mamejin.com/ikusei.htmlは/http://www.mamejin.com/daizuikuseiに自動的に遷移するようにした)→これを301リダイレクトという
- どうしても発生するリンク切れには404エラーページで対応する
(WordPressには標準で404ページが用意されているので、そのまま使うかカスタマイズするか検討する) - 今後のアクセス解析で推移を注視し、エラーが発生したら追加の対策を打つ
なお、他のサイトの例だが、修正した「.htaccess」の例は以下のとおり
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L] RewriteRule ikusei.html /daizuikusei [R=301,L]
RewriteRule start.html /old [R=301,L]
RewriteRule daizuigai/post_19.html /2008/06/satumaimo [R=301,L]
RewriteRule faq/post_10.html /2007/07/post_10 [R=301,L]
RewriteRule daizu/ikusei/ /daizuikusei [R=301,L]
RewriteRule faq/post_25.html 2009/05/post_25 [R=301,L]
RewriteRule news/2014/ /news [R=301,L]
RewriteRule news/2011/post_44.html /2011/11/mametataki [R=301,L]
RewriteRule news/2013/post_50.html /2013/05/daizunae [R=301,L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L] </IfModule># END WordPress
※オレンジ色の部分はリンク切れ対策のために加筆した部分
※今後もウェブマスターツールのエラー情報を注視して、問題があれば「.htaccess」に追記していくこととする
なお、この301リダイレクトの「.htaccess」を作成するさいにはエクセルを活用した。
旧URLと新URLという新旧URLの対応表を作成し、セルに入力すると適切に1行づつ生成するようにして、最終的にはテキストエディタで「.htaccess」に貼り付けた。
そのさいに利用した「.htaccess」対応のエクセルのサンプルファイルをここからダウンロードできるようにした。
→ htaccess作成サンプルのエクセルファイル
(ご利用は自由ですが自己責任にてお願いします)
この方法は独自ドメインでWordPressをインストールした後に設定ドメイン名を変更する方法です。もしもさくらインターネットのサブドメイン(仮ドメインとして)などで設定し、その後に独自ドメインを設定するのならもっと簡単な方法があります。
「仮運用しているワードプレス(WordPress)のドメインを独自ドメインに設定する方法」

をご覧ください。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)