 さくらインターネットのRapidsslは3年分の認証費用が安く、独自ドメインを常時SSL化するにはいいサービスである。しかし、設定方法がややこしい。オンラインマニュアルを見てもいまひとつピンとこない。
さくらインターネットのRapidsslは3年分の認証費用が安く、独自ドメインを常時SSL化するにはいいサービスである。しかし、設定方法がややこしい。オンラインマニュアルを見てもいまひとつピンとこない。
すでにさくらインターネットで独自ドメインの表示ができている場合、手順は以下のとおりになる。覚書のつもりで手順を記録しておく。
CSRの作成と設定→中間証明書のインストール→証明書のインストール→独自ドメインのSSL表示設定、これらはすべてさくらインターネットのサーバコントロールパネルから自分自身(サーバ管理者)が行なう必要がある。
CSRの作成と設定
独自ドメインのSSL化のためには、まずCSRというものを作成しなければならない。
CSR(Certificate Signing Request)とは、SSLサーバ証明書を発行するための証明書署名要求のこと。CSRには公開鍵の情報と、組織名や所在地等の情報(Distinguished Name=識別名)が含まれている。

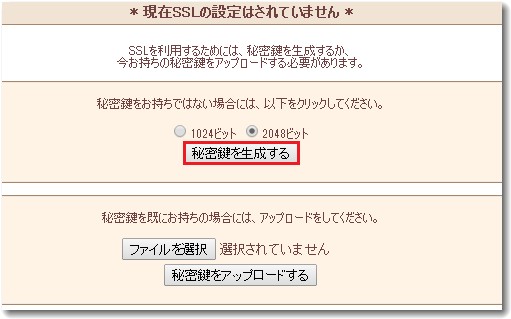
秘密鍵を生成するをクリックする。

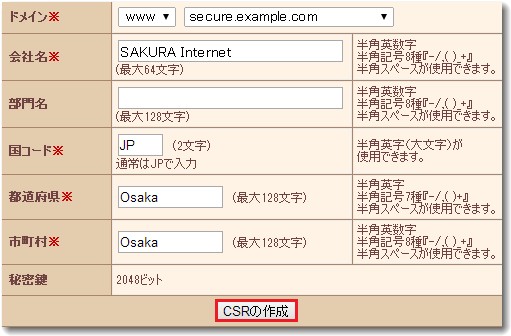
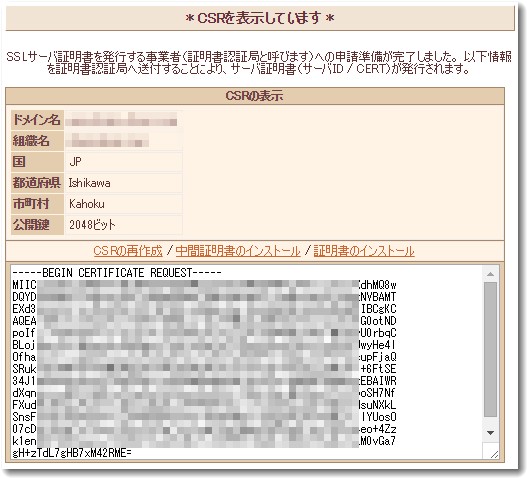
CSRの生成をクリックするとCSRが作成できる。

中間証明書のインストール
さくらインターネットのrapidSSL設定には中間証明書が必要になる。実は中間証明書は、どの独自ドメインでも共通で、https://www.geotrust.co.jp/resources/rapidssl/repository/intermediate_sha2.htmlからダウンロード取得する。要はコピペするだけである。(なので自動で用意しておいてほしいものである)
【ラピッドSSLおよびラピッドSSLワイルドカード共通】 中間CA証明書(SHA-2)
—–BEGIN CERTIFICATE—–
MIIEJTCCAw2gAwIBAgIDAjp3MA0GCSqGSIb3DQEBCwUAMEIxCzAJBgNVBAYTAlVT
MRYwFAYDVQQKEw1HZW9UcnVzdCBJbmMuMRswGQYDVQQDExJHZW9UcnVzdCBHbG9i
YWwgQ0EwHhcNMTQwODI5MjEzOTMyWhcNMjIwNTIwMjEzOTMyWjBHMQswCQYDVQQG
EwJVUzEWMBQGA1UEChMNR2VvVHJ1c3QgSW5jLjEgMB4GA1UEAxMXUmFwaWRTU0wg
U0hBMjU2IENBIC0gRzMwggEiMA0GCSqGSIb3DQEBAQUAA4IBDwAwggEKAoIBAQCv
VJvZWF0eLFbG1eh/9H0WA//Qi1rkjqfdVC7UBMBdmJyNkA+8EGVf2prWRHzAn7Xp
SowLBkMEu/SW4ib2YQGRZjEiwzQ0Xz8/kS9EX9zHFLYDn4ZLDqP/oIACg8PTH2lS
1p1kD8mD5xvEcKyU58Okaiy9uJ5p2L4KjxZjWmhxgHsw3hUEv8zTvz5IBVV6s9cQ
DAP8m/0Ip4yM26eO8R5j3LMBL3+vV8M8SKeDaCGnL+enP/C1DPz1hNFTvA5yT2AM
QriYrRmIV9cE7Ie/fodOoyH5U/02mEiN1vi7SPIpyGTRzFRIU4uvt2UevykzKdkp
YEj4/5G8V1jlNS67abZZAgMBAAGjggEdMIIBGTAfBgNVHSMEGDAWgBTAephojYn7
qwVkDBF9qn1luMrMTjAdBgNVHQ4EFgQUw5zz/NNGCDS7zkZ/oHxb8+IIy1kwEgYD
VR0TAQH/BAgwBgEB/wIBADAOBgNVHQ8BAf8EBAMCAQYwNQYDVR0fBC4wLDAqoCig
JoYkaHR0cDovL2cuc3ltY2IuY29tL2NybHMvZ3RnbG9iYWwuY3JsMC4GCCsGAQUF
BwEBBCIwIDAeBggrBgEFBQcwAYYSaHR0cDovL2cuc3ltY2QuY29tMEwGA1UdIARF
MEMwQQYKYIZIAYb4RQEHNjAzMDEGCCsGAQUFBwIBFiVodHRwOi8vd3d3Lmdlb3Ry
dXN0LmNvbS9yZXNvdXJjZXMvY3BzMA0GCSqGSIb3DQEBCwUAA4IBAQCjWB7GQzKs
rC+TeLfqrlRARy1+eI1Q9vhmrNZPc9ZE768LzFvB9E+aj0l+YK/CJ8cW8fuTgZCp
fO9vfm5FlBaEvexJ8cQO9K8EWYOHDyw7l8NaEpt7BDV7o5UzCHuTcSJCs6nZb0+B
kvwHtnm8hEqddwnxxYny8LScVKoSew26T++TGezvfU5ho452nFnPjJSxhJf3GrkH
uLLGTxN5279PURt/aQ1RKsHWFf83UTRlUfQevjhq7A6rvz17OQV79PP7GqHQyH5O
ZI3NjGFVkP46yl0lD/gdo0p0Vk8aVUBwdSWmMy66S6VdU5oNMOGNX2Esr8zvsJmh
gP8L8mJMcCaY
—–END CERTIFICATE—–
この内容をさくらインターネットのSSL設定の管理画面で「中間証明書のインストール」の部分に貼り付ける。
証明書のインストール
次は証明書をインストールする。さくらインターネットのサーバコントロールパネルでは単に証明書となっているが「サーバ証明書」のことである。

さくらの会員IDでログインして、契約情報→契約情報の確認を見ると、下部に「SSLラピッドSSL(3年)」という枠ができており、その右欄に「手続き」というところがある。ここに「サーバ証明書」がある。これをクリックしてファイルをダウンロードする。ファイル名は「server.crt」となっている。このファイルをテキストエディタで開き、中身を「証明書のインストール」の欄にコピペする。作業としては中間証明書のコピペと同じだが、元のファイルをダウンロードする作業が必要で、このファイルは大事なので保存しておこう。
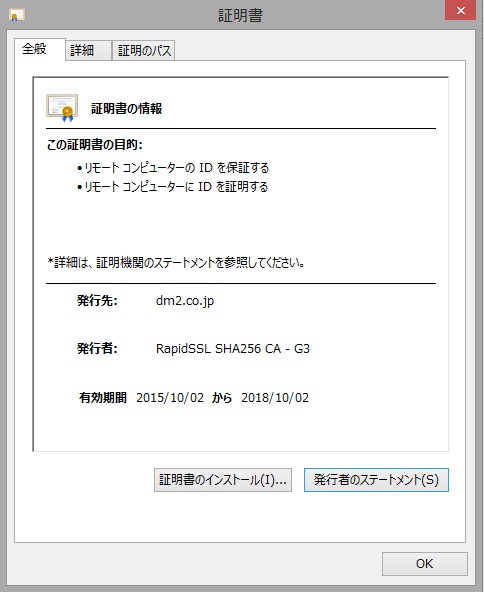
ちなみに「server.crt」をパソコンでダブルクリックすると中身を見ることができる。
繰り返しになるが、
この「server.crt」のファイルをテキストエディタで開き、その内容をコピペするという作業が実際に必要な作業である。
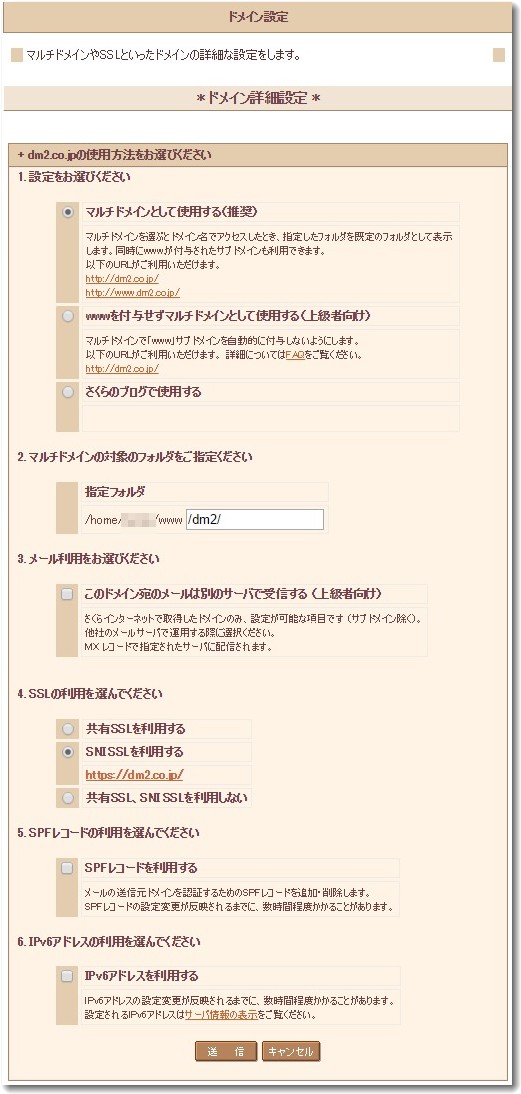
独自ドメインのSSL表示設定
これらの手順が進むといよいよ最終段階である。

「SNISSLを利用する」を選択し画面下部にある「送信」をクリックする。
SSL表示ができるようになるとドメイン一覧の表示が以下のように変わる。

これでいちおう独自ドメインのSSL化ができた。
証明書の貼付け手順
上記の手順で証明書をテキストで貼り付けるところがよくわからないという指摘をいただいたので追記した。
ドメイン一覧からSSL表示させたいドメインの「証明書」の更新をクリックする。

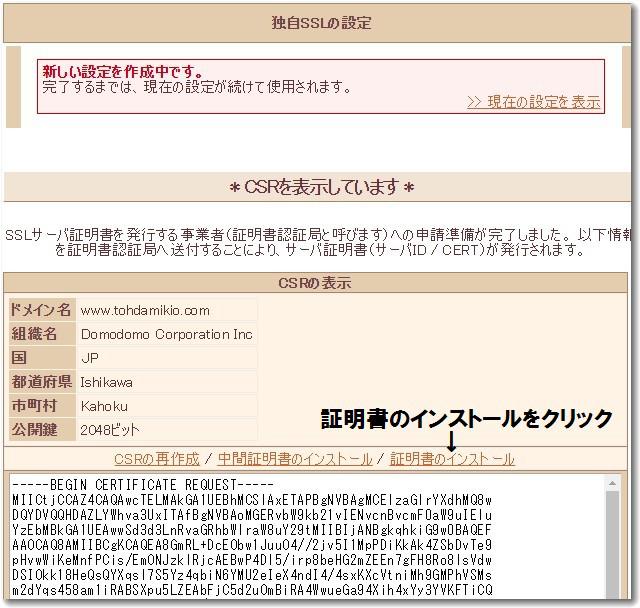
すると「独自SSLの設定」という画面になる。ここではCSRが表示されている。
「証明書のインストール」というリンクがあるのでクリックする。

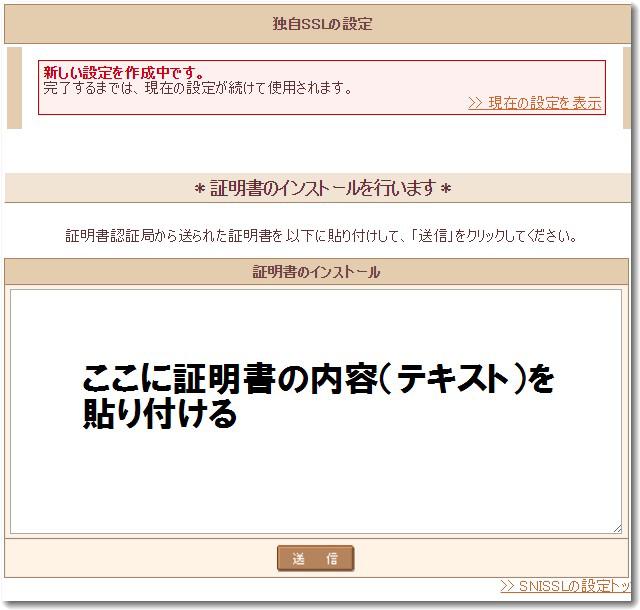
すると「証明書のインストールを行います」という画面が現れる。

上記の大きな空欄に、証明書をテキストエディタで読み込んだテキストをコピペで貼り付ける。その後、「送信」をクリックする。
ただし、まだいくつかの課題が残っている。
WordPressを使うとリダイレクトループが発生するようになった
今回SSL化したドメインは
https://dm2.co.jp/
である。
https://dm2.co.jp/
https://www.dm2.co.jp/
とで挙動が違うことが解決できていない。
また、他のサイトで同様のSSL化を実施したが、WordPressで構築されている場合にはリダイレクトループが発生してエラーになってしまうという問題がおきている。これは、WordPressフォーラムでも話題になっており、とくにさくらインターネットでRapidSLLを使いWordPressで構築されたサイトで問題が起きている。
▼さくらインターネットでRapidSLLを使いリダイレクトが起きるというエラー
https://ja.forums.wordpress.org/topic/148323
解決済みのページに
https→httpに勝手にリダイレクトされてしまう
https://ja.forums.wordpress.org/topic/151032
があるが、悩ましい。
http://qiita.com/tabimoba/items/64ef60412abe7ad6f0ac
で紹介しているやり方を試してみようかと考えている。
さくらインターネットのラピッドSSLでWordPressを設定する方法
上記の設定など試してみていたが、結果的にすっきり実行できたのは以下の方法である。
wwwありの場合
www.mydomain.comをSSL化したい場合は以下の設定を追加すればよい。
wp-config.phpに追加
if( isset($_SERVER[‘HTTP_X_SAKURA_FORWARDED_FOR’]) ) {
$_SERVER[‘HTTPS’] = ‘on’;
$_ENV[‘HTTPS’] = ‘on’;
$_SERVER[‘HTTP_HOST’] = ‘www.mydomain.com‘;
$_SERVER[‘SERVER_NAME’] = ‘www.mydomain.com‘;
$_ENV[‘HTTP_HOST’] = ‘www.mydomain.com‘;
$_ENV[‘SERVER_NAME’] = ‘www.mydomain.com‘;
}
.htaccessに追加
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ https://www.mydomain.com/$1 [R=301,L]</IfModule># BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]</IfModule># END WordPress
mydomainの部分は自分の独自ドメインに変更すればこのまま使えた。
この詳細は
WordPressを常時SSLで使うさいはレンタルサーバによって設定方法に注意!さくらインターネットの場合はwp-config.phpに追加が必須
をご覧ください。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)


