いろんなWEBサイトのアクセス解析を見ているが、PCよりもスマホのほうが閲覧が多いのが普通になった。今や、WEBサイトは「PCで見るよりもスマホで見る」ことを前提に作成しなければならない。また、WEBサイトで表示する画像には文字を入れたほうがよい。理由は、スマホでは「チラ見」する傾向が強いからである。スマホでは本文の文章は精読されにくいが、画像は目にとまりやすく見てもらえる確率が上がる。だから、画像に文字を入れたほうがよい。では、画像に組み込む文字サイズはどのようなサイズがいいのだろうか?
いろんなWEBサイトのアクセス解析を見ているが、PCよりもスマホのほうが閲覧が多いのが普通になった。今や、WEBサイトは「PCで見るよりもスマホで見る」ことを前提に作成しなければならない。また、WEBサイトで表示する画像には文字を入れたほうがよい。理由は、スマホでは「チラ見」する傾向が強いからである。スマホでは本文の文章は精読されにくいが、画像は目にとまりやすく見てもらえる確率が上がる。だから、画像に文字を入れたほうがよい。では、画像に組み込む文字サイズはどのようなサイズがいいのだろうか?
写真に文字を組み込む実験
同じ写真と同じ文字で、左右のピクセル数を変えた場合と文字フォントサイズを変えた場合で実験してみた。
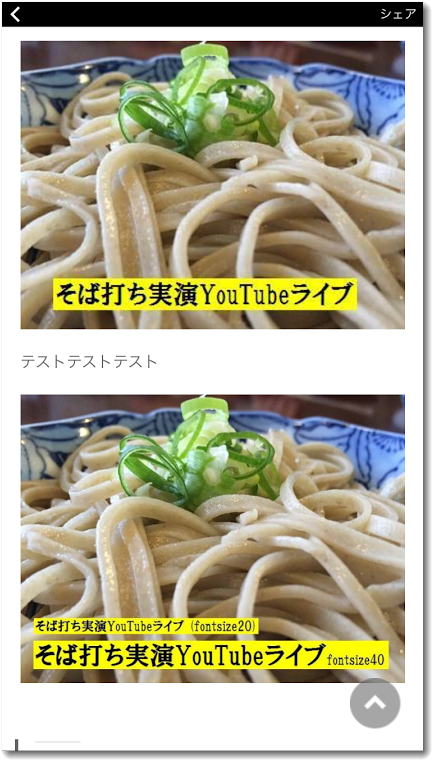
▼画像の左右は400ピクセルでフォントサイズは20
▼画像の左右は800ピクセルでフォントサイズは20と40の二種類混在
本来の2つの写真は左右サイズが400ピクセルと800ピクセルと2倍の違いがある。しかし、当ブログで2つの写真を上下に並べた場合は2倍の差に感じられないはずだ。
その理由は、当ブログの本文コンテンツの最大幅がパソコンだと640ピクセルになっており、それ以上の画像は640ピクセルのサイズに自動的に縮小されるからである。
そしてスマホで見ると、2つの写真はほぼ同じ横幅になって見えるはずである。
▼上記2つの画像をスマホで表示したもの
当ブログはレスポンシブレイアウトになっているため、WEBサイトを見るデバイスの最大表示横幅サイズで自動的にサイズが調整される。そのため、パソコンでは本文コンテンツの右にあるメニューが、スマホでは本文コンテンツの下部に移動しスマホで見ると本文コンテンツが横幅いっぱいに表示されることになる。
ここで2つの写真を比較する。
スマホで見た場合は、左右400ピクセルでも800ピクセルでも同じサイズの写真に見える。ただし、写真画像内の文字サイズは違って見える。左右800ピクセルの写真にはフォントサイズ20と40の二種類の文字が入っているので違いがわかるだろう。
ここで注目したいのは
左右400ピクセルの画像のフォントサイズ20と
左右800ピクセルの画像のフォントサイズ40は
まったく同じ見え方になる、
ということである。
なぜこうなるかを左右400ピクセルを表示できるスマホの例で説明する。左右400ピクセルの画像はそのまま表示されるが、左右800ピクセルの画像は半分のサイズで表示されることになる。結果的に画像サイズは同じになる。そして画像サイズが半分になればフォントサイズも見かけ上は半分に見えるということである。
つまり、左右800ピクセルの画像を左右400ピクセルで表示させるとフォントサイズ40の文字はフォントサイズ20に見えるということである。
このことを意識して画像に文字を組み込む必要がある。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)