 WordPressには便利なプラグインが多数ありますが「Search Regex(サーチ レジェックス)」はシンプルでいて強力で便利なプラグインです。
WordPressには便利なプラグインが多数ありますが「Search Regex(サーチ レジェックス)」はシンプルでいて強力で便利なプラグインです。
「Search Regex」は記事内の一括置き換えを実行するさいに使うプラグインで、特定のワードを別のワードに置き換えすることができます。
今年に入り、httpsで始まるSSL化対応を進めるWEBサイトが急増しています。なかでもWordPressで構築されたWEBサイトをSSL化するケースが目立ちます。そのさい意外につまずくのが画像パス。
SSL化されたWEBサイトでは、非SSLページからの画像参照はエラーになります。このことは「混合コンテンツ問題」と言われておりグーグルも警告している現象です。過去の記事で表示している画像はほぼすべて該当するため、SSLページからの画像パスに置き換えるなどの作業が発生します。そのさいに「Search Regex」がとてもいい働きをしてくれます。
置き換えするためのプラグイン
「Search Regex(サーチレジェックス)」の基本操作は検索と置き換え
Search Regex(サーチ レジェックス)
https://ja.wordpress.org/plugins/search-regex/

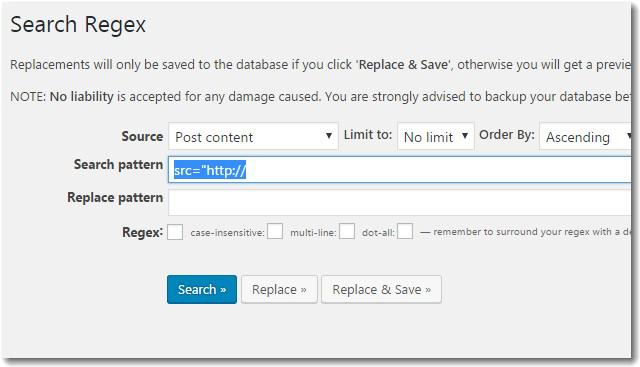
「Search Regex」の画面では「Search pattern」「Replace pattern」の2つが主要項目です。
「Search pattern」は記事内で検索するキーワードを入力する欄で
「Replace pattern」は置き換えするキーワードを入力する欄です。
「Search pattern」にキーワードを入れて「Search」ボタンをクリックすると、該当する記事一覧が表示されます。
「src=”http://」を処理したい
「src=”http://」というhtmlタグは、画像を読み出すURLを指定するものですが「https://」になっていないとSSL通信ではないため、エラー表示になります。実際にホームページに画像が表示されたとしてもグーグルから「混合コンテンツ問題」として指摘されている不具合を起こしている状態です。
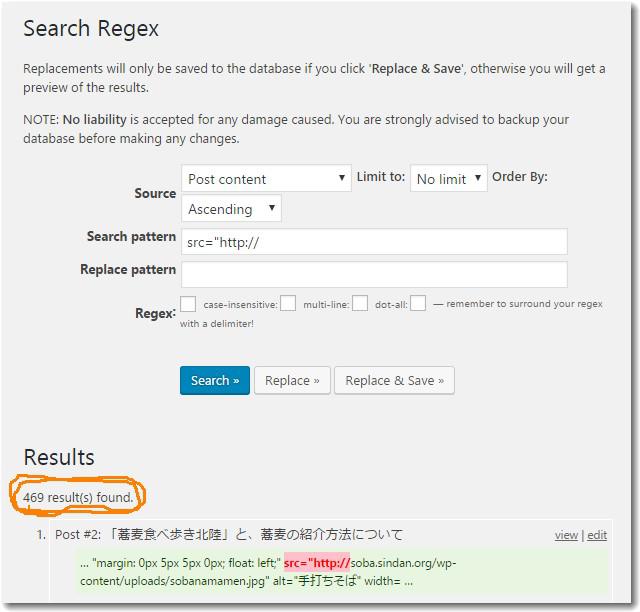
上記の画像の例では「Search pattern」に「src=”http://」と入力してあります。この状態で「Search」をクリックすると、非SSLページから画像参照している該当箇所の一覧が表示されます。まず、どれくらい修正が必要なのかをその一覧で調べてみましょう。

実際に「蕎麦の食べ歩き北陸」というWordPressサイトで調べてみると、上記のように469件のヒットがありました。たくさんありますね。
一覧表示の右に「view│edit」という表示があるので、該当記事の右にある「edit」をクリックすると編集画面になります。このように1つづつ確認しながら修正するのが本来はベストなんでしょうね。
しかし、469件も1つづつ修正するのは気が遠くなる作業です。
そこで「Search Regex」の一括置き換えでやってしまう方法を紹介します。
ドメイン名で一括置き換えする方法
引き続き「蕎麦の食べ歩き北陸」というWEBサイトの例で紹介します。
まず、一括置き換えを前提とした検索をします。
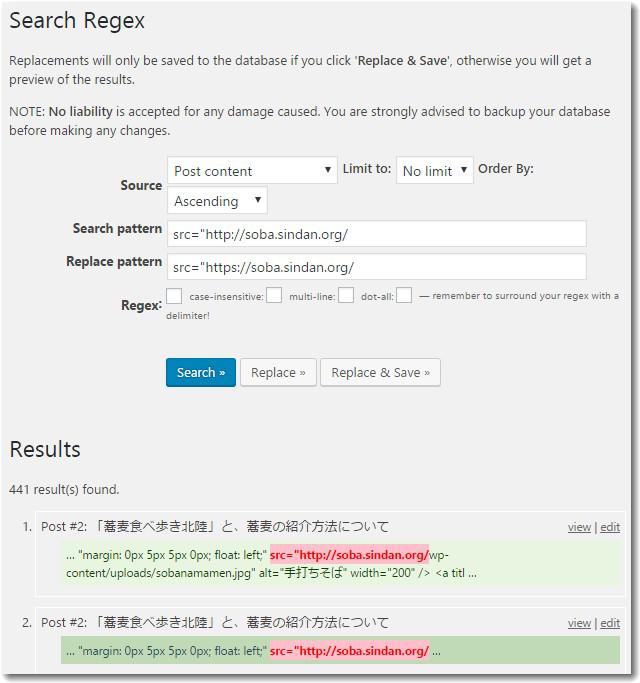
上記の例では、「Search pattern」に「src=”http://」と入力して検索しましたが、今回は「Search pattern」に「src=”http://soba.sindan.org/」と入力して検索しています。
そして、置き換えする「Replace pattern」には「src=”https://soba.sindan.org/」と入力します。
「Search pattern」は「src=”http://soba.sindan.org/」
「Replace pattern」は「src=”https://soba.sindan.org/」
となります。
よく見ると、下の「Replace pattern」のほうには「http」の後ろに「s」がついているだけです。ですが、この「s」をつけることが大事です。「s」がつけばSSL通信になるからです。

これで「Search」をクリックすると、441件ヒットしました。
この状態で次に「Replace&Save」をクリックすれば一括置き換えを実施してくれます。一瞬で終わるのであっけないのですが、これで置き換え作業は終了です。
なお、この作業はやり直しが効かないので十分に注意して実施しましょう。必ず、事前にバックアップをとってから実施してください。もしも間違った置き換えをしてしまったら、再置換えをするか、バックアップを使ってもとに戻すかについて、慎重に検討してください。
ドメイン名を「/」で置き換える方法
置き換えするドメイン名表示のところが単に「s」をつけるだけなら、ドメイン名を「/」で置き換える方法があります。いわゆる「スラギリ」という方法です。
今回の例では「http://soba.sindan.org/」という部分を「/」だけにに置き換えるということになります。
前述のドメイン名をそっくり入れ替える方法よりも、この「スラギリ」で置き換える方法のほうがなにかとメリットがあるので、できればこの方法を勧めています。
「スラギリ」のメリットは
・html文章が全体的に短くなる
・httpsからでもhttpからでも問題なく表示する
・上記2つの理由から表示が早くなる
です。
具体例で画像表示の部分を説明します。
画像表示のhtml文
<img src=”http://soba.sindan.org/wp-content/uploads/sobanamamen.jpg” alt=”手打ちそば” />
が
<img src=”https://soba.sindan.org/wp-content/uploads/sobanamamen.jpg” alt=”手打ちそば” />
に置き換えるのがドメイン名にsをつけて置き換える方法で、
<img src=”/wp-content/uploads/sobanamamen.jpg” alt=”手打ちそば” />
に置き換えるのが「スラギリ」の方法です。
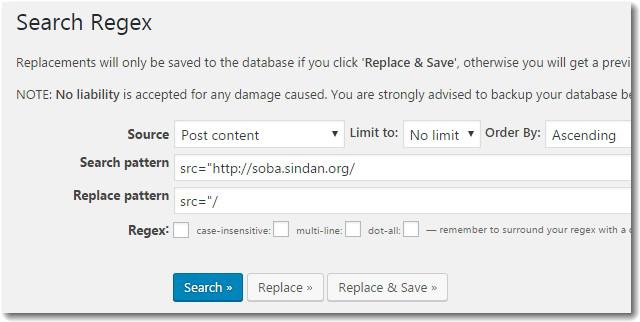
実施方法は以下のとおり。

「Search pattern」は「src=”http://soba.sindan.org/」
「Replace pattern」は「src=”/」
これで検索を実施したあと「Replace&Save」をクリックすれば実行し、あっというまに終了となります。
あとはちゃんと置き換えがうまくいっているかどうかをいくつかのページで確認してください。
なお、余談ですがムーバブルタイプ(MovableType/MT)なら、プラグインを入れなくても標準で置換え機能がついています。


この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,846 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731



