 GoogleChromeは昨年から画像の遅延読み込みであるLazy-loadをサポートしています。JavaScriptを使わないので簡単に実装できます。ホームページを閲覧するユーザーにとって快適な速度感が出せるのでかなり有効な対策ですね。
GoogleChromeは昨年から画像の遅延読み込みであるLazy-loadをサポートしています。JavaScriptを使わないので簡単に実装できます。ホームページを閲覧するユーザーにとって快適な速度感が出せるのでかなり有効な対策ですね。
具体的にはimgタグに「loading=”lazy“」を挿入するだけです。ワードプレスにはプラグインがあるようですが、MT7にもやっとプラグインがでました。さっそく試してみました。
Movable Typeのプラグインを設定する
画像のネイティブLazy-loadをサポートするMT7用プラグイン「Native LazyLoad」
https://github.com/ARK-Web/mt-plugin-NativeLazyLoad
上記からプラグインをダウンロードします。
解凍したファイルをMTのプラグインフォルダにFTPソフトでアップロードするだけでOKです。
このタグ内のimgタグについて以下の処理が行われます。
- imgタグに「loading=”lazy”」が追加される。
- ただし、すでにloading属性が存在するときは何もしない。
処理は再構築のタイミングで行われ、出力結果に対して属性追加がされます。元の投稿内容には変更を加えません。
この仕様だと、普段どおりに記事を書くだけでよいので便利そうです。
Movable Typeのテンプレートをカスタマイズする
ブロックタグ形式を使用しました。
<mt:NativeLazyLoad>と</mt:NativeLazyLoad>で挟まれたソース内のimgタグには、自動的に「loading=”lazy“」を挿入してくれるとのことです。
なので、エントリーテンプレートとウェブページテンプレートの本文の前後にタグを挿入しました。
▼エントリーテンプレート

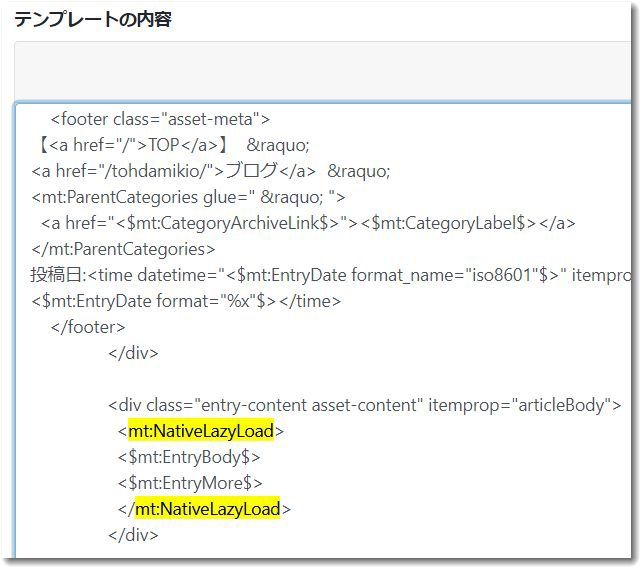
エントリーテンプレートの該当部分
<div class=”entry-content asset-content” itemprop=”articleBody”>
<mt:NativeLazyLoad>
<$mt:EntryBody$>
<$mt:EntryMore$>
</mt:NativeLazyLoad>
</div>
ウェブページテンプレートの該当部分
<div itemprop=”text”>
<mt:NativeLazyLoad>
<$mt:PageBody$>
<$mt:PageMore$>
</mt:NativeLazyLoad>
</div>
これで再構築すると、imgタグにはすべて「loading=”lazy“」が挿入されていました。
<img
↓
<img loading=”lazy“
という置き換えがされているという感じです。
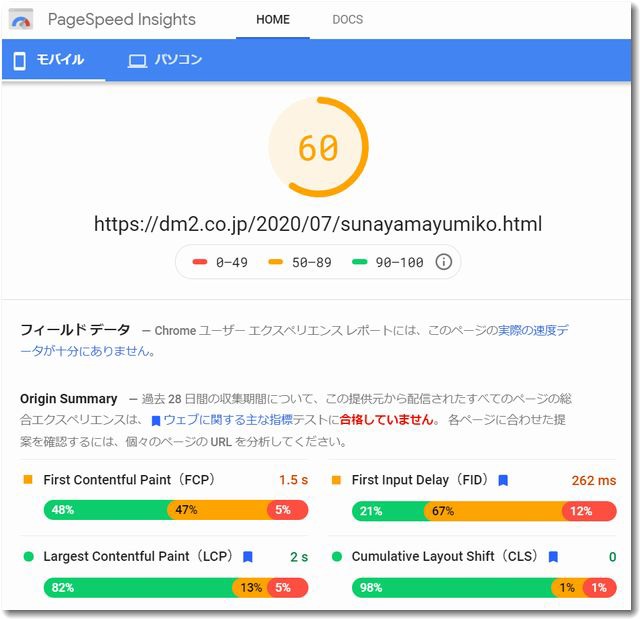
ページ読み込み速度の改善は?
https://developers.google.com/speed/pagespeed/insights/
でテストしてみました。

60点まで上がりましたが、まだまだですね。他にもやることがいっぱいありますから。
WordPressの場合は「Lazy Load – Optimize Images」
ちなみに、WordPressではimgタグに「loading=”lazy”」を挿入してくれるだけなら多数のプラグインがあります。
現在は
https://ja.wordpress.org/plugins/rocket-lazy-load/
を使用しています。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,856 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731



