
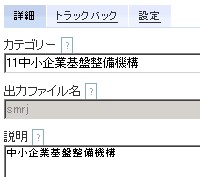
MT(ムーバブルタイプ)をCMS的に使うときはカテゴリーをメニュー代わりに使用する。カテゴリ表示順はコード順となるため表示順を希望通りに変更するには「頭に番号をつける」か「プラグインを使う」必要があった。カテゴリー表示順変更はプラグインを使わず、番号も出さず、カテゴリ設定とMTタグの変更だけで可能だった。この方法は、MTカテゴリーの説明(左の写真下)を表示に使うためMTタグを活用しカスタマイズする。
タグの変更箇所は以下のとおり。
▼変更前
<a href="<$MTCategoryArchiveLink$>"
title="<$MTCategoryDescription$>"><MTCategoryLabel></a>
▼変更後
<a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><$MTCategoryDescription$></a>
つまり、<a href="<$MTCategoryArchiveLink$>"title="<$MTCategoryDescription$>">
<MTCategoryLabel></a>
の<MTCategoryLabel>を<$MTCategoryDescription$>に置き換えるだけでOKなのだ。これなら簡単。
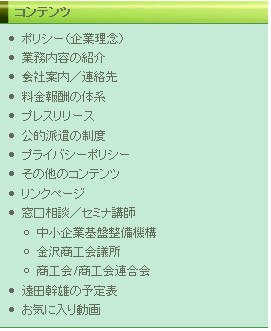
このやり方でカテゴリの表示順を変えたページはドモドモコーポレーションのコンテンツ部分。実際は番号で並べ方を変えているが、表示には以下のように番号は表示されていない。



この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)


