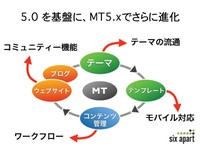
 シックスアパート社からMovable Type 5.0 ベータ1が公開された。Movable Type(ムーバブルタイプ/以下MTと省略)は現在バージョン4.xで10月にメジャーバージョンアップされ、バージョン5となる予定。このMT5ベータ版の公開が遅れていたが9/2にいよいよ公開された。MT5もこれまでと同様にオープンソース版のMTOSが用意されるということなのでチェックをかねて早速ダウンロードし、インストールしてみた。→MT5ベータブログ
シックスアパート社からMovable Type 5.0 ベータ1が公開された。Movable Type(ムーバブルタイプ/以下MTと省略)は現在バージョン4.xで10月にメジャーバージョンアップされ、バージョン5となる予定。このMT5ベータ版の公開が遅れていたが9/2にいよいよ公開された。MT5もこれまでと同様にオープンソース版のMTOSが用意されるということなのでチェックをかねて早速ダウンロードし、インストールしてみた。→MT5ベータブログ
すると、なんとこれまで「MTOSで行こう!」で推奨してきたデータベースSQliteがサポートされていなかった。MT5およびMTOS5のデータベースはMYSQLしかサポートされないようだ。
MT5の管理画面はMT4とはかなり違い、MT3やMT4を使っていたユーザーにとってはかなり戸惑うことが予想される。
MT5Beta 1 リリースノートには、MT 4.xからの変更点およびバージョンアップの際の注意事項が記載されていた。この内容を見ると、MT4とMT5ではかなり設定方法が違っている。既存のMT4ユーザーは単純にMT5へのバージョンアップはできない可能性が高い。
以下引用
- インストールするために必要な環境を変更しました。詳しくはこちらのページを参照ください(必要インストール環境(ウェブサーバー, DB)と、ブラウザ動作環境)
- MySQL 5.0以上のみをサポートします。(Enterprise は、Oracle Database 11gとMicrosoft SQL Server 2008をサポートする予定です)。SQLiteとPostgreSQLはサポートされません。
- Perl 5.8.1 以上のみをサポートします。
- ダイナミックパブリッシングを利用するには、PHP5.xが必要です。
- 文字コードは UTF-8 のみをサポートします。
- MT 4.xからMT
5.0にバージョンアップした場合、作成済みのブログは『標準のウェブサイト』というウェブサイトに配置されます。『標準のウェブサイト』は、バージョン
アップ前に作成されたブログの公開設定の互換性を保持するために、ウェブサイトのサイト
URLとサイトパスが空白になっています。そのため、既存のブログに投稿、公開はできますが、ウェブサイト自体にコンテンツを投稿することはできません。 - プラグインのYAML書式のチェックを厳しくしました。MT
5.0ではYAML::Syckを標準で使用します。利用したいプラグインで、YAMLエラーが出た場合は、以下の行を mt-config.cgi
に追記することで、MT 4.xと同じYAML::Tiny を利用するように設定することができます。
YAMLModule YAML::Tiny - 標準のロール『ウェブサイト管理者』が持つ権限の内容を変更しました。このロールは『ウェブサイトと所属ブログの管理』の権限を持ちます。これに
伴い、バージョンアップ時に、既存の『ウェブサイト管理者』は『ウェブサイト管理者(MT4)』に表記変更されます。また、ウェブページの管理だけを行う
ロールとして、『ウェブマスター』を追加しました。このロールではファイルのアップロードも可能です。 - 標準のロール『デザイナー』の権限の内容を変更しました。このロールは『テーマの管理』の権限を持ちます。これに伴い、バージョンアップ時に既存の『デザイナー』は『デザイナー(MT4)』に表記変更されます。
- 『新しいユーザーの初期設定』で個人用のブログを作成する際に、MT 4.xでは『複製するブログ』を選択していましたが、MT 5.0では『適用するテーマ』を選択します
- 新しく『ウェブサイトと所属ブログの管理』権限を追加しました。この権限を持っていると、ウェブサイトと、そのウェブサイト配下に新たに作成する
ブログの管理権限が与えられます。また『ウェブサイトの管理』権限では、所属ブログの管理権限は与えられず、ウェブサイトのみを管理することができます。 - 新しく『テーマの管理』権限を追加しました。
- 一部の権限の名称を変更しました。ブログの管理(MT 4.x ではブログ管理者)、設定の変更(MT .xではブログの設定)、サイトを再構築(MT4.xではブログを再構築)。
- テンプレート編集エディタをCodeMirrorに変更したため、より多くのブラウザで安定した動作をするようになりました。そのため、シンタックスハイライト(強調表示)の有効無効を切り替える機能は削除しました
- アイテムにカスタムフィールドを追加する場合、アイテムの種類に応じて、『画像』『ビデオ』『オーディオ』をシステムオブジェクトとして選択し、それ以外の種類のアイテムに追加する場合は『アイテム』をシステムオブジェクトとして指定します。
- インポート、エクスポートの際に、システムレベルのカスタムフィールドは含まれません。
- カスタムフィールドで『日付と時刻』をブログ側で表示した場合(コメントを拡張した場合など)、ブログ側に必要なJavaScriptライブラリが読み込まれないため、管理画面で表示されるような入力インターフェースは表示されません。
- テンプレートの更新履歴には、『出力ファイル名』『公開』は含まれますが、『テンプレートの種類』と『ファイルへのリンク』は含まれません。
- ブログは必ずウェブサイトの配下に作成するため、システム権限で『ブログの作成』権限を付与し、同時に、個別のウェブサイトで『ウェブサイトの管理』の権限を付与する必要があります。
- ブログをウェブサイト間で移動する場合、アップロード済みのファイルは、新しいウェブサイトのパスに手動でコピーする必要があります。また、以前のパスにあるファイルも残しておくことで、リンク切れを防止できます。
- ダイナミックパブリッシングでは、MT:AssetでTiff形式およびBMP形式をサポートしていません
- ブログ記事およびウェブページの投稿画面で投稿欄のリサイズ機能を削除しました。
- MTインストールフォルダのindex.htmlで、言語を選択してログインした場合、ユーザー設定の仕様言語ではなく、index.htmlで
指定した言語で管理画面が表示されます。ユーザー設定を反映したい場合は、一度サインアウトし、index.htmlからではなく、直接mt.cgiから
サイインインしてください。 - コメントにカスタムフィールドを追加した場合は、ブログのテンプレートを編集してカスタムフィールドを表示する必要があります。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)