 簡単にABテストが使えるというGoogle Optimize(グーグル オプティマイズ)
簡単にABテストが使えるというGoogle Optimize(グーグル オプティマイズ)
https://marketingplatform.google.com/intl/ja/about/optimize/
を試用してみました。
試用開始になるまでがちょっと大変でした。GoogleタグマネージャーにGoogle Optimizeのタグを追加する必要がありましたし、設定するブラウザ(グーグルクロームを推奨します)に拡張機能として「追加」しておくとか、GTMの追加設置も必要だし、測定するサイトのヘッダに設定タグを挿入しないといけないし…。これはなかなか準備がたいへんでした。
Google Optimize(グーグルオプティマイズ)
Google Optimize(グーグル オプティマイズ)
https://marketingplatform.google.com/intl/ja/about/optimize/

「無料で利用する」をクリックすると設定が開始になります。
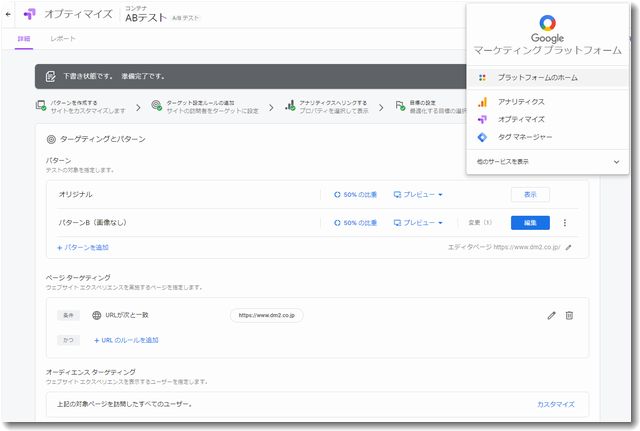
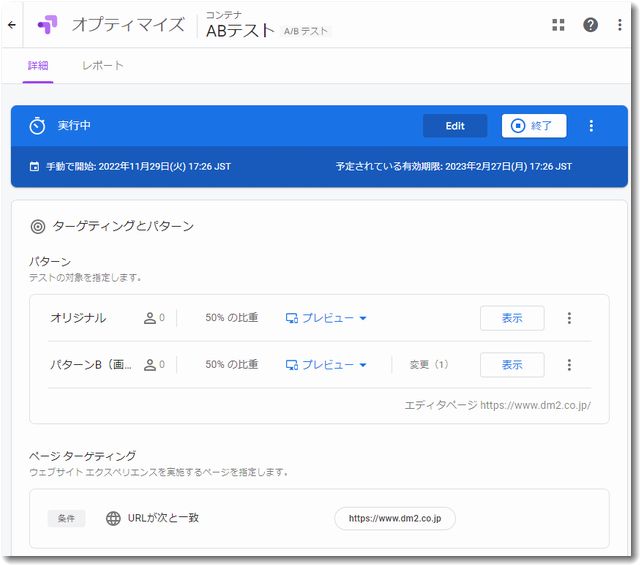
設定を進めていくとこんな感じの画面になります。

まだ設定は完了していません。
ここまでくるまでには、同時に準備すべきことが多いです。
Optimizeの設定には
・ブラウザでChromeの拡張機能で「GoogleOptimize」をインストールする
・Googleタグマネージャにタグを追加する
・グーグルアナリティクスと接続する(GA3でもGA4でもOKでした)
・測定したいサイトのヘッダ内にソースコードを設置する
も必要です。
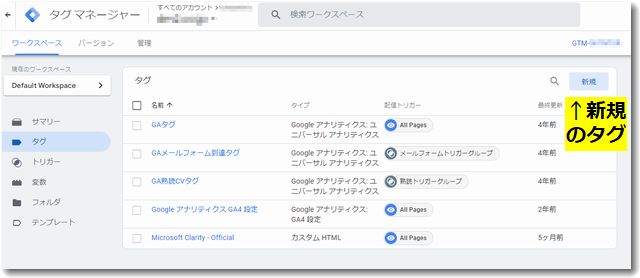
Googleタグマネージャ(GTM)にタグを追加する
Googleタグマネージャ
https://tagmanager.google.com/
の追加設定をします。

設定したいコンテナに「GoogleOptimize」のタグを追加しておきます。
設定方法は
https://support.google.com/optimize/answer/6314801
にて紹介されています。
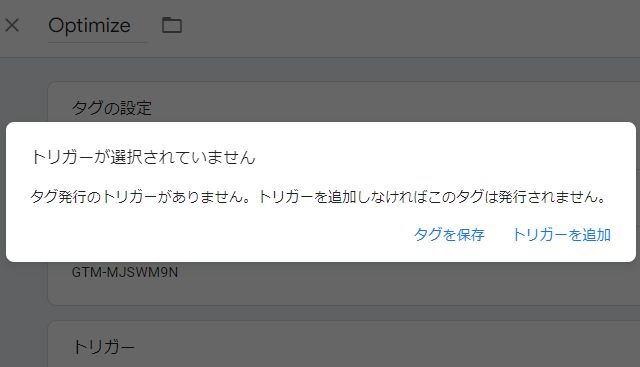
トリガーを設定せずにタグを保存します。
注: ページビュー トリガーは、オプティマイズのタグを配信するアナリティクス タグで構成する必要があります。
というように書いてあるので、トリガーを設定せずにタグを保存しました。

測定したいサイトのヘッダ内にタグを挿入する
ABテストを実施するページのヘッダ内にタグを挿入する必要があります。
<script src=”https://www.googleoptimize.com/optimize.js?id=GTM-*********”></script>
というようなコンテナタグを生成されるので<head>と</head>の間に挿入しておきます。
なお、「GTM-*********」の部分は設定したいご自身の情報を入れてください。
Google Chromeの拡張機能「GoogleOptimize」を「追加」しておく
Google Chromeの拡張機能「GoogleOptimize」をブラウザに追加(インストール)しておく必要があります。ブラウザはグーグルクロームを使ったほうがよさそうです。

ABテストにはパターンBを作成する
さて、肝心のABテストですが、既存のページ(パターンAとします)と新たなパターン(パターンBとします)の2つを比較する必要があります。
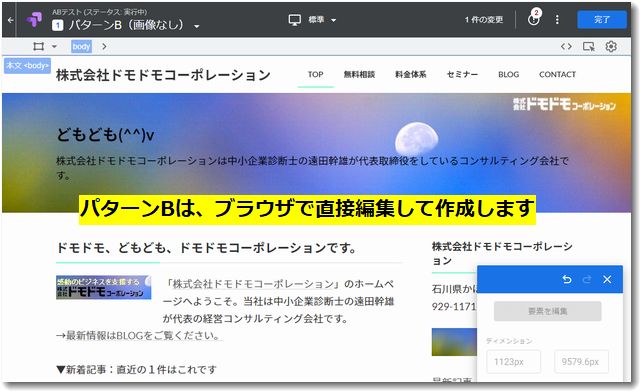
パターンBをどうやって作成するかですが、パターンBはブラウザで直接編集して作成します。
先程、ブラウザに追加した拡張機能「GoogleOptimize」のエディタとしての働きで、WEB画面で直接編集ができるようになります。

上記の画面は編集しているところです。
最新情報一覧のリンク画像を削除してみました。
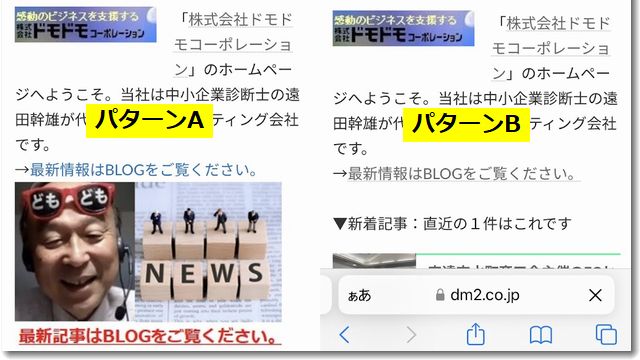
画像がある場合(パターンA)と、ない場合(パターンB)ということにして、どちらの場合がサイト内の滞在時間が長いかでチェックしてみることにします。
設定が完了しました
設定を終えて実行をクリックすると「エラー」が表示される場合があります。その場合はエラー原因を特定して修正してください。設定が完了すると「実行中」という表示になります。

このとき、サーバーのキャッシュがエラーの原因になることがあります。エックスサーバーでは、サーバーのキャッシュを削除し、サーバーのキャッシュを使わない設定にしたところ実行できました。
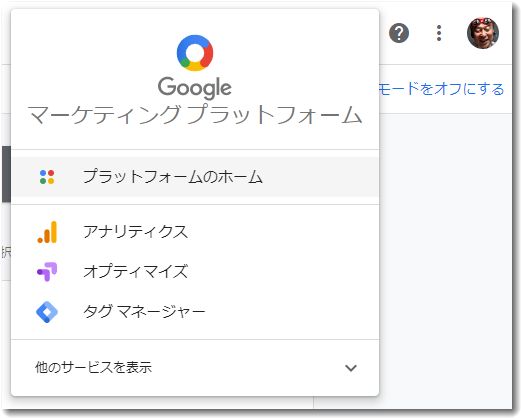
設定が進むとGoogleマーケティングプラットフォームの一覧に「オプティマイズ」表示されます

今回は、設定しただけなので、ABテストの結果はまたいずれご紹介します。
▼パターンAとパターンBの画面の比較(スマホの場合)

(当サイトのトップページです)

さて、どういう結果がでるでしょうか。
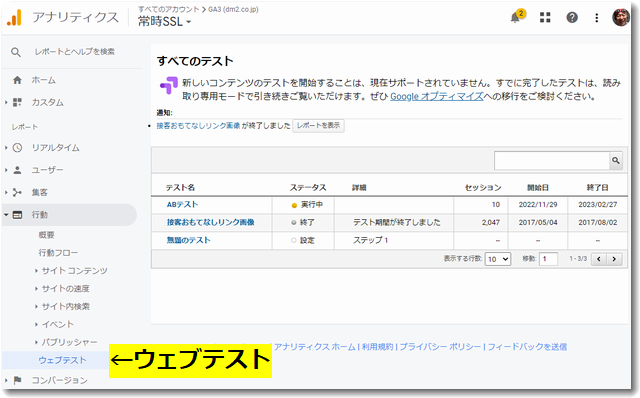
結果はグーグルアナリティクスの「ウェブテスト」で確認します
このABテストの結果はグーグルアナリティクスの「行動」→「ウェブテスト」で確認します。

以前実施したウェブテストの結果も表示されていますが、今回設定したのは「テスト名」の一番上にある「ABテスト」です。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)