 グーグルで自分の名前を検索するとツイッターが上位表示されるという人が増えている。インターネットで発見されリーチが増えるのはよいことだが、自分の個人ブログや自社企業サイトよりも上位表示される場合は要注意。初対面の人が名刺交換後に初めて名前で検索されたときに見るページがツイッターだと、ちょっと引かれてしまうかもしれない。あくまで、ツイッターの自分のページは2~3位あたりに表示され、本来の自分のページの方が1位表示されるほうがよい。
グーグルで自分の名前を検索するとツイッターが上位表示されるという人が増えている。インターネットで発見されリーチが増えるのはよいことだが、自分の個人ブログや自社企業サイトよりも上位表示される場合は要注意。初対面の人が名刺交換後に初めて名前で検索されたときに見るページがツイッターだと、ちょっと引かれてしまうかもしれない。あくまで、ツイッターの自分のページは2~3位あたりに表示され、本来の自分のページの方が1位表示されるほうがよい。
では、なぜツイッターの自分のページが上位表示されてしまうのか?
ツイッター(https://twitter.com/)自体がページランク9とグーグルから高く評価されており、しかも多数の内部リンク構造が有効に機能しているからだろう。しかし、それだけではない。
ツイッターでは自分のトップページに戻るリンクなどには「rel="me"」が多用されていることが、自分の名前を検索するとツイッターが上位表示される理由のひとつと考えられる。
検索エンジンは「rel="me"」を自分自身のアイディンティティを表わすrel属性として評価しているようだ。
以下はhttp://microformats.org/wiki/rel-meより引用
rel="me"
- short URL
- http://tr.im/rel_me
XFN 1.1 introduced the "me" rel value which
is used to indicate profile equivalence and for identity-consolidation.
rel="me"is used on hyperlinks from one page about a
person to other pages about that same person.For example, Tantek’s home
page has (markup simplified)<a href="https://twitter.com/t" rel="me">@t</a>And his Twitter profile itself has (markup simplified)
<a href="http://tantek.com/" rel="me">http://tantek.com/</a>Thus establishing a bi-directional rel-me link and confirming that
the two URLs represent the same person.Publishers can use the XFN creator form to create rel-me hyperlinks.
アバウト要約をすると、ツイッターで使われている「rel="me"」と自分のサイトで使われている「rel="me"」を検索エンジンは統合した認識を行い、2つのURLが同じ人物を表すことを確認するということだろう。
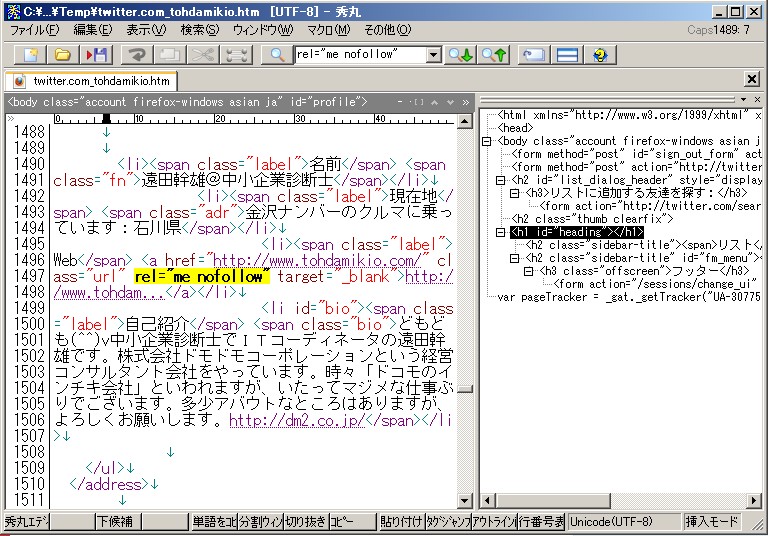
遠田のツイッターのプロフィールページは、https://twitter.com/tohdamikioで、そのソースを見ると…
<a href="/" class="url" rel="me nofollow" target="_blank">http://www.tohdam…</a>
というタグになっている。また、いたるところで「rel="me"」が多用されており、そのため「tohdamikio」は当ブログの/よりもhttps://twitter.com/tohdamikioのほうが検索エンジンに対するアピールが強くなっている可能性がある。
この対策としては、自分自身のブログや企業サイトの内部リンクでトップページへのリンクには「rel="me"」をつけることだ。
ツイッターに「rel="me"」が使われている以上、自分のブログにも「rel="me"」を使うべきだろう。そうしないと、自分の名前での上位表示をツイッターサイトに譲ってもよい、という意思表示をグーグルにしていると受け取られかねない。
実際に、グーグルで「tohdamikio」というキーワードで検索すると、当ブログよりもツイッターの遠田幹雄ページが上位表示されていた…(^^;
…というわけで、当ブログ「中小企業診断士の遠田幹雄です。どもども、ドモドモ(^^)v(/)」では、個別エントリーページやカテゴリページからトップページに戻る上部リンクに「rel="me"」をつけてみました。当面は実験的に推移を見守ります。
【rel属性について】
rel属性とはリンクタイプと呼ばれ、リンク先との関係を表す。
主なrel="***"であらわされるリンクタイプは以下のとおり。(***の中に入るのは以下のindexやnextなどです)
link rel="index"
現在のドキュメントに対してインデックスを提供する文書へのリンクを示す。
link rel="contents"
現在のドキュメントに対して目次を提供する文書へのリンクを示す。
link rel="next"
順序が定められた一連の文書の中で、次の文書へのリンクを示す。
link rel="prev"
順序が定められた一連の文書の中で、前の文書へのリンクを示す。
link rel="start"
一連の文書の中の最初の文書へのリンクを示す。サーチエンジンがインデックスする際に、一連のページの途中のページへの直接リンクを避け、最初のページのリンクの情報を提供することができる。
link rel="stylesheet"
別のファイルとして用意したスタイルシートを使う場合に記述する。
link rel="shortcut icon"
URLの左横に画像表示するアイコンはfavicon.icoというファイルだが、そのfavicon.icoを確実に表示させるために使う。
link rel="canonical"
重複コンテンツ問題を解消し、検索エンジンに正しいサイトのURLを認識させる。
rel="nofollow"
リンク先にページランク情報を渡したくない場合に記述する。ブログのトラックバックスパムやコメントスパムに対応して生まれたrel属性。
これ以外にも多数のrel属性がある。興味ある方は検索エンジンに「rel属性とは」と打ち込んで調べてみるとよい。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)



