Shopify(ショッピファイ)を活用した通販サイトのアクセス解析は、まだGA3(UA)がメインです。GA3とは、グーグルアナリティクスの現行バージョンですが2023年7月までしか利用できません。アナリティクスの後継バージョンはGA4で、すでに2年前から利用ができるようになっています。ちょうど現在は移行期間のため、一般的なWEBサイトではGA3とGA4の両方を利用する「並行計測」をしているのが現実です。
Shopify(ショッピファイ)を活用した通販サイトのアクセス解析は、まだGA3(UA)がメインです。GA3とは、グーグルアナリティクスの現行バージョンですが2023年7月までしか利用できません。アナリティクスの後継バージョンはGA4で、すでに2年前から利用ができるようになっています。ちょうど現在は移行期間のため、一般的なWEBサイトではGA3とGA4の両方を利用する「並行計測」をしているのが現実です。
一気に新バージョンのGA4に移行できない原因のひとつが「eコマース」です。「eコマース」というのは、グーグルアナリティクスで通販サイトの売上状況を分析する機能のことです。
グーグルアナリティクスの「eコマース」設定
Shopifyのヘルプによる「Googleアナリティクス設定」
Shopifyのオンラインヘルプによると、GoogleAnalyticsはUA(GA3)でしかeコマース機能が使えないようです。
https://help.shopify.com/ja/manual/reports-and-analytics/google-analytics
Gloogleは、2023年7月にユニバーサルアナリティクスを廃止します。Googleアナリティクス4は、これに代わるGoogleの次世代測定ソリューションで、2023年3月にShopifyに導入されます。
現在はまだGA4でのeコマース設定ができません。
なお、Shopifyで有料アプリを購入すればGA4でのeコマース測定が可能になるようです。ただし、英語版のみなのと高額なのであまりおすすめできません。例えば「Data Analytics on Shopify」は購入額が449ドル(約6万円)です。
また、GA4対応のさいに、GTM(グーグルタグマネージャ)対応がメインになるのではないかという予測もあるようです。
Shopifyが正式にGA4は2023年3月導入という予定を発表していますので、もうしばらく待ちましょう。
GA4のeコマース機能
すでに一部の通販サイトではGA4でのeコマース機能が使えています。
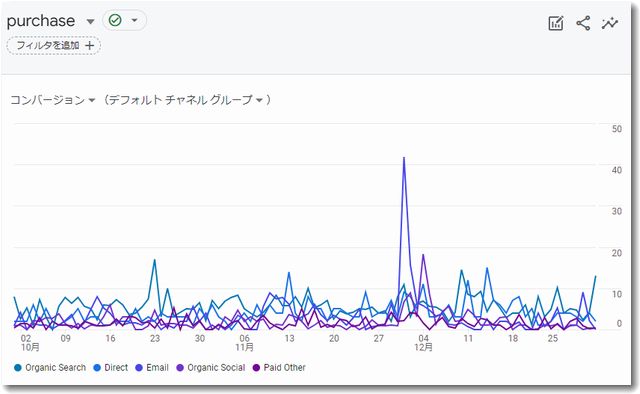
GA4のメニューから、「ライフサイクル」→「エンゲージメント」→「コンバージョン」→「purchase」で、通販サイトの購入数を分析することができます。
▼GA4でのeコマース機能で「purchase(パーチェス)」を把握する

※purchase(パーチェス)とは購入数のことです
※このグラフはある通販サイトのGA4データです
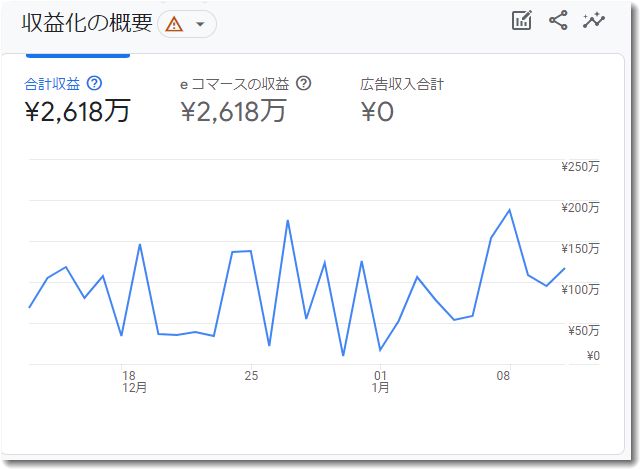
また、売上金額も分析できます。GA4のメニューから、「収益化」→「収益化の概要」で、通販サイトの売上を分析することができます。
▼GA4のeコマース機能で「収益化の概要」を把握する

※収益化の概要とは事実上の売上金額です
GA4に設定されているタグ(イベントタグ)
GA4では標準的に準備されているイベントタグがあり、そのイベントタグを使って測定や分析をするのが一般的です。
[GA4] 推奨イベントhttps://support.google.com/analytics/answer/9267735
オンライン販売向け
サイトまたはアプリでの販売を測定する場合は、これらのイベントをおすすめします。これらのイベントは、小売、e コマース、教育、不動産、旅行の分野における販売の測定に役立ちます。イベントを送信すると、e コマース購入レポートにデータが入力されます。これらのイベントの詳細については、e コマースを測定するをご覧ください。
の内容をみると、通販サイトに適しているタグは以下のようなイベントタグとして紹介されています。
| イベント | トリガーのタイミング: |
|---|---|
| add_payment_info | ユーザーが支払い情報を送信したとき |
| add_shipping_info | ユーザーが配送先情報を送信したとき |
| add_to_cart | ユーザーがカートに商品を追加したとき |
| add_to_wishlist | ユーザーがウィッシュリストに商品を追加したとき |
| begin_checkout | ユーザーが購入手続きを開始したとき |
| generate_lead | ユーザーが問い合わせのためにフォームまたはリクエストを送信したとき |
| purchase | ユーザーが購入を完了したとき |
| refund | ユーザーが払い戻しを受けたとき |
| remove_from_cart | ユーザーがカートから商品を削除したとき |
| select_item | ユーザーがリストから商品を選択したとき |
| select_promotion | ユーザーがプロモーションを選択したとき |
| view_cart | ユーザーがカートを表示したとき |
| view_item | ユーザーが商品を表示したとき |
| view_item_list | ユーザーが商品やサービスの一覧を表示したとき |
| view_promotion | ユーザーがプロモーションを表示したとき |
ただし、上記のタグをすべて使うわけではありません。特に重要なタグを中心に分析することになります。
例えば、ショップサーブでは以下の3つのイベントタグを重視しています。
・商品詳細ページを表示(view_item)
・商品をカートに追加(add_to_cart)
・購入完了(purchase)
また、ブランドサイト+通販サイトというように2つのサイトで運営している場合に、共通のトラッキングIDを使ってアクセス解析をしているか別々のトラッキングIDを使っているかどうかによっても設定方法が変わってきます。
私は共通のトラッキングIDを使うことを推奨していますが、そのさいは「クロスドメイントラッキング」に配慮した設定が必要です。2つのドメインを行きつ戻りつした場合のユーザーの行動がその都度「離脱」というようなカウントをされないためには「参照元除外」という設定が重要になります。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)