 WordPress(ワードプレス)でGoogleの各種設定(アナリティクス、サーチコンソール、オプティマイズ、タグマネージャなど)をきちんと実施するのはけっこう面倒です。アナリティクスのトラッキングコード挿入には、別途に汎用や専用プラグインがありますし、ヘッダタグ挿入のプラグインを使うこともできますし、場合によってはテーマ内に設定箇所があったりします。ちゃんと管理しておかないとあとからわけが分からなくなります。
WordPress(ワードプレス)でGoogleの各種設定(アナリティクス、サーチコンソール、オプティマイズ、タグマネージャなど)をきちんと実施するのはけっこう面倒です。アナリティクスのトラッキングコード挿入には、別途に汎用や専用プラグインがありますし、ヘッダタグ挿入のプラグインを使うこともできますし、場合によってはテーマ内に設定箇所があったりします。ちゃんと管理しておかないとあとからわけが分からなくなります。
とくに今年(2023年)は7月からアナリティクスがGA4に移行必須ということもあり設定の見直しに迫られているサイト運営者さんも多いことと思います。
ということで、Googleの各種サービスをワンストップで設定できるという「Site Kit」というプラグインを試してみました。
「Site Kit」はWordPressでGoogleの各種設定をワンストップで実施できるプラグインです
「Site Kit」というプラグインはGoogleが提供しています。なので安心して利用できます。
「Site Kit」は有効インストール数が200万超
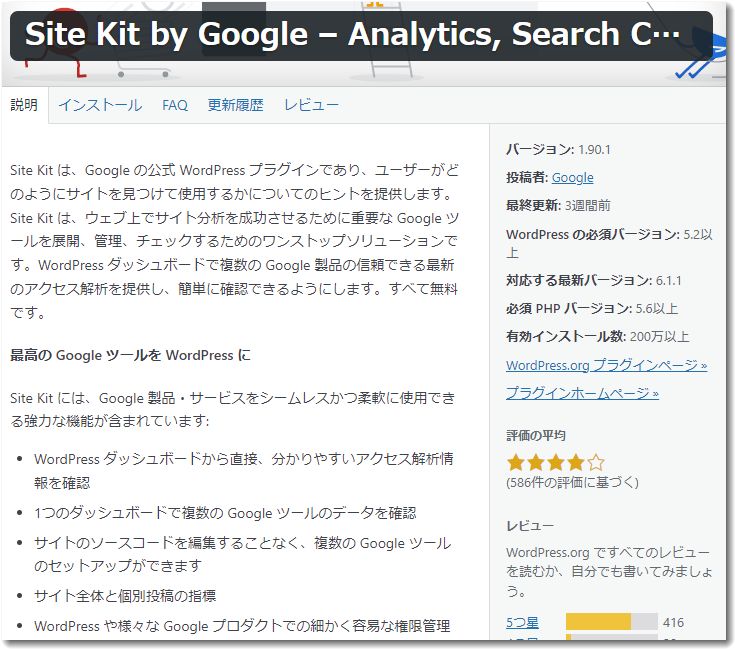
WordPressのプラグイン追加の画面から「Site Kit」を検索すると表示されます。すでに有効インストール数は200万を超えていました。早速インストールしました。

解説をみると、複数のGoogleサービスを一括で管理できるとのことです。
具体的には
・サーチコンソール
・アナリティクス
・ページスピードインサイト
・タグマネージャー
・オプティマイズ
・アドセンス
というGoogleのサービスをこの「Site Kit」で管理ができるとのことです。
実は、当サイトでは上記のGoogleサービスはすでに設定が済んでいます。ですから、あらためて設定をする必要がない状況です。
それでも「Site Kit」を設定する必要があるのかどうか。今後の環境変化対応に有効なのかどうか。設定済みの状況を変更する必要があるのかどうか。
その確認をかねて設定を進めることにしました。
「Site Kit」を有効化しセットアップ開始
プラグインをインストールしたら、有効化します。

「セットアップを開始」というボタンが表示されますのでクリックします。
次は、Googleのアカウントに対してアクセス追加の確認画面になります。

すでにアナリティクスやサーチコンソールを設定してあるGoogleのアカウントがあるはずですね。そのGoogleアカウント(Gmail)に接続する必要があります。複数のGoogleアカウントを選択できる場合は、あらかじめどのアカウントなのかを確認しておいたほうがよいです。
Error:Bad Requestの原因は利用ブラウザでした
当サイトの場合は「Error:Bad Request」という表示がでて「Site Kit」の設定ができませんでした。

「Error:Bad Request」の理由は、なんでしょうか?
WordPressのサポートに次のようなページがありました。

このページから、かいつまんで原因と対策を列挙すると、
・サイトの健全性情報に問題がないかどうかをGoogleアカウントで調べてみる
・ブラウザのキャッシュに問題があるのでキャッシュ削除して実施してみる
・AMPが有効だとうまく行かないので一旦AMPを無効にする
・利用するブラウザがChromeかどうか(Braveだとうまくいかない事例紹介あり)
でした。
これに該当しそうなのは、利用ブラウザがBraveだということです。
というわけで、ブラウザをchromeに変更してもう一度設定を進めてみました。
すると無事に設定継続できました。

「許可」をクリックして進めると無事に設定が完了しました。
今回のエラー原因は利用ブラウザがBraveだったからでした。
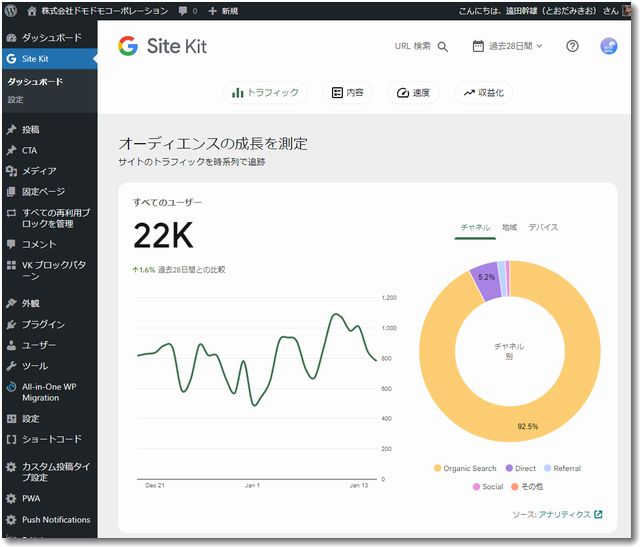
「Site Kit」のダッシュボードでアクセス概要がわかるようになりました
WordPressのダッシュボードの左側のメニューに「Site Kit」が表示されるようになりました。

この「Site Kit」をクリックするとグーグルアナリティクス(GA3)のデータを取得して概要を表示してくれるようになりました。これは便利ですね。
同様の機能でQAアナリティクスをしばらく利用していましたが、動作が不安定でときどきデータ取得ができなくなることがあるため削除したばかりです。
なので、このようなアクセス概要がわかるのはありがたいです。
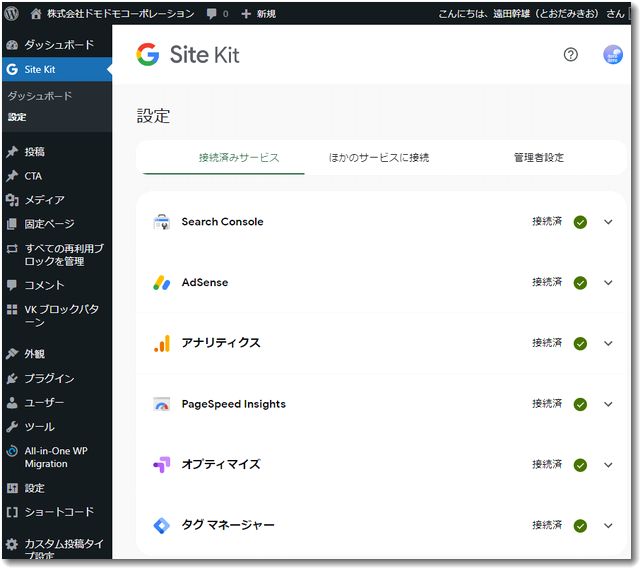
「Site Kit」にGoogleサービスを接続する
「Site Kit」を有効化しただけでアナリティクスとサーチコンソールは自動的に接続ができました。しかし他のサービスは未接続でした。
そこで接続設定を続けます。
・サーチコンソール
・アナリティクス
・ページスピードインサイト
・タグマネージャー
・オプティマイズ
・アドセンス
の6つが接続可能です。

これですべて接続できました。
ここまで設定してみましたが、既存の設定に関してはとくに変更しなくてもよかったようです。今後の環境変化への対応については、「Site Kit」を入れたことが便利になるのか不便なのかはまだわかりません。
しばらくはこのまま様子を見ることにします。
「Site Kit」は便利に使い続けています
その後も「Site Kit」は使い続けています。とても便利です。

・複数の投稿者のための設定
・表示が英語になった場合の解決策
も説明していますので、興味ある方はご覧になってみてください。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)