 「カルーセル」とは本来はメリーゴーランドとか回転木馬のことをいいます。
「カルーセル」とは本来はメリーゴーランドとか回転木馬のことをいいます。
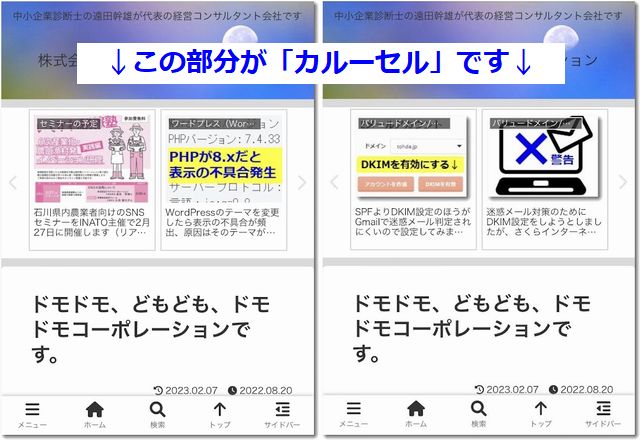
WEBサイト関連で「カルーセル」とは、ヘッダー直下で関連記事の画像スライドがぐるぐる回る表示形式のことをいいます。画像スライドはタッチ(またはクリック)すると該当記事に飛ぶことができますし、なにより見ているだけで楽しいので滞在時間を長くすることができます。多数のコンテンツを持っているサイトにとってカルーセルの設置は記事の回遊性を高める有効な手段となります。
カルーセルを設定してみました
コクーン(Cocoon)というワードプレスのテーマにはカルーセル機能が標準でついています。試しに使ってみました。
パソコンでのカルーセル表示
パソコンのブラウザではカルーセルで表示できる記事数は6個です。標準の記事数は18個なので、6個セットが3回転することになります。

スマホでのカルーセル表示
スマホでは表示できるカルーセルは2個になります。上記のパソコンの設定と同じなので18個の記事数は2個セットで9回転することになります。

コクーンでカルーセルを設定する方法
カルーセルの解説
コクーンのカルーセル解説ページ
https://wp-cocoon.com/carousel-setting/
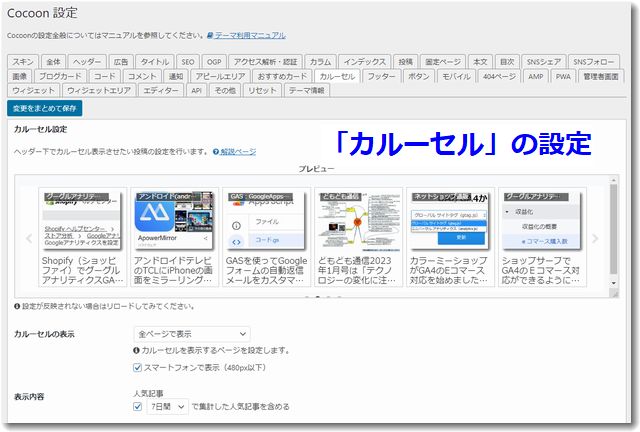
ワードプレス(WordPress)のダッシュボードの左側メニューにあるコクーンのCocoon設定を開きます。コクーン専用メニュー内に「カルーセル」というタブがあるのでクリックすると設定画面になります。

カルーセルの設定
とりあえず以下のような設定にしてみました。
・カルーセルの表示 全ページ
・表示内容 過去7日間の人気記事
・最大表示数 12(表示する記事数)
・オートプレイ 自動
・オートプレイインターバル 7秒
最大表示数を12にしたのは、スマホユーザーの立場を優先したからです。記事は2個セットでしか表示されないので12の記事でも元に戻るまでに6回転必要です。標準設定の18個だと9回転必要なので、ちょっと9回転は多すぎるかなと思ったからです。
とりあえずこれで様子を見てみます。
カルーセルを記事のリライトのために使う
カルーセルを使いだしてから過去の記事をリライトすることが増えました。
というのは、カルーセルで表示されるのは閲覧が多い人気記事なので、自分自身も気になります。そのページを開いてみると、画像にエラーがあったり、適切な見出しがついていなかったり、今読み返すと記述内容が不足していたりと、気になることがでてきます。
そこで、その部分は修正をするということが多くなりました。
不思議なもので、リライトして修正するとそのページの閲覧数がまた増えるというような循環が起きます。
誰のためのカルーセルなのか(笑)
ユーザーのためというよりも自分のためなのかもしれません。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)


