 グーグルアナリティクスのGA4に、グーグルスプレッドシートの拡張機能レポートが新規公開されました。「GA4 Reports Builder for Google Analytics」という名称の機能拡張です。
グーグルアナリティクスのGA4に、グーグルスプレッドシートの拡張機能レポートが新規公開されました。「GA4 Reports Builder for Google Analytics」という名称の機能拡張です。
つまり、グーグルのスプレッドシートという表計算からボタンひとつでGA4のレポートを作成できます。うまく応用すれば自分のみたい形式で表やグラフを作成することもできそうです。試しに使ってみました。
GA4 Reports Builder for Google Analytics
まずは拡張機能からインストールします
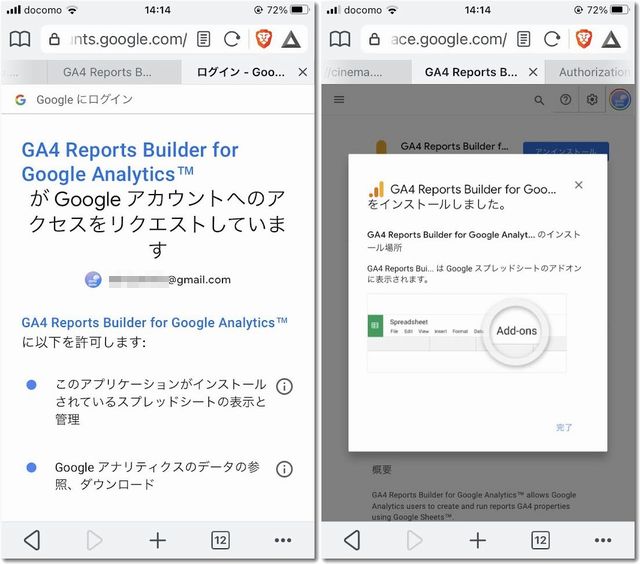
今回は、スマホでインストールしてみました。
「GA4 Reports Builder for Google Analytics」https://workspace.google.com/marketplace/app/ga4_reports_builder_for_google_analytics/589269949355
上記にアクセスして「インストール」をタップしました。

あっけなくインストールが完了しました。
インストールされているかどうかの確認
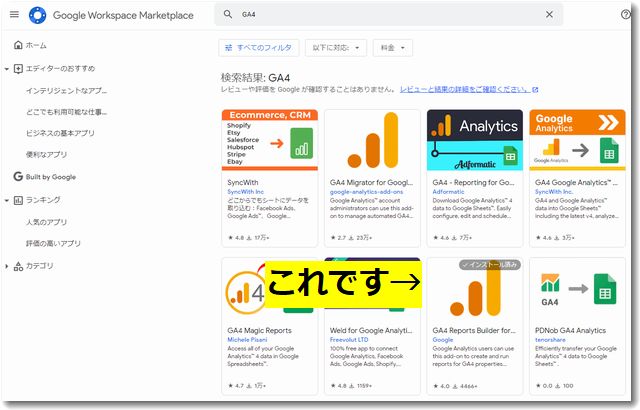
今度はPCのブラウザを使い、グーグルスプレッドシートの拡張機能一覧から「GA4」というキーワードで検索してみました。
検索結果一覧でも「GA4 Reports Builder for Google Analytics」は表示できていました。8月11日公開なのでまだまだ利用者は少ないようですが、Google製なので安心して使っていいと思います。

私はすでにインストール済みなので「インストール済み」という表示になっています。
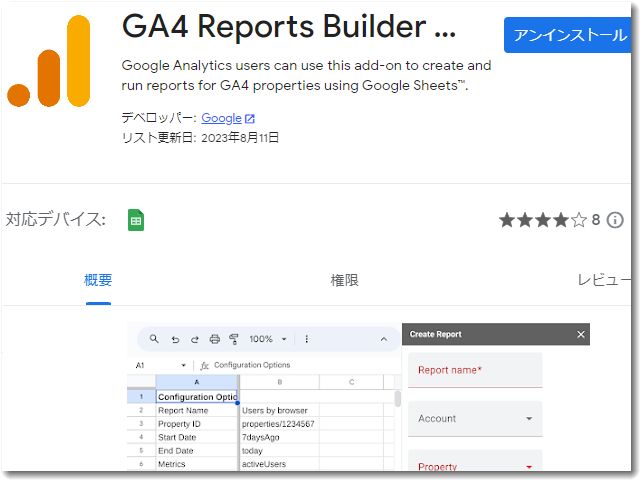
「GA4 Reports Builder for Google Analytics」はこんな顔をしています。

無題のスプレッドシートから始めます
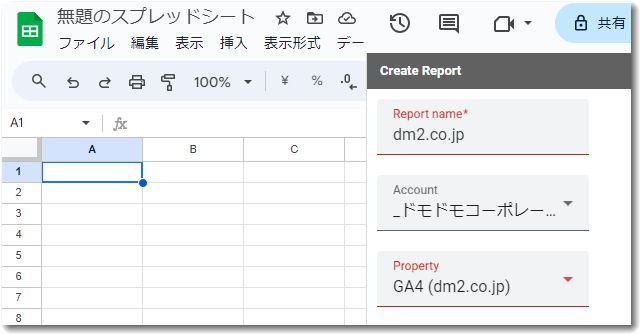
「GA4 Reports Builder for Google Analytics」は、グーグルのスプレッドシートから使います。インストール済みになったら、まずは「無題のスプレッドシート」を立ち上げてください。
次に「拡張機能」から「GA4 Reports Builder for Google Analytics」を選び、「Create Report」からレポートしたいプロパティを選びます。

上記のような感じで選択していきます。
設定は、
・28daysAgo(4週間)
・yesterday(昨日まで)
・active28DayUsers(この4週間アクティブだったユーザー)
・hostName, landingPage(ホストネーム+ランディングページ)
としました。

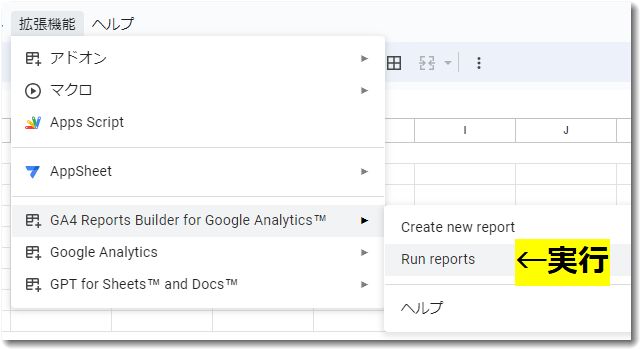
スプレッドシートからGA4のレポートを作成します
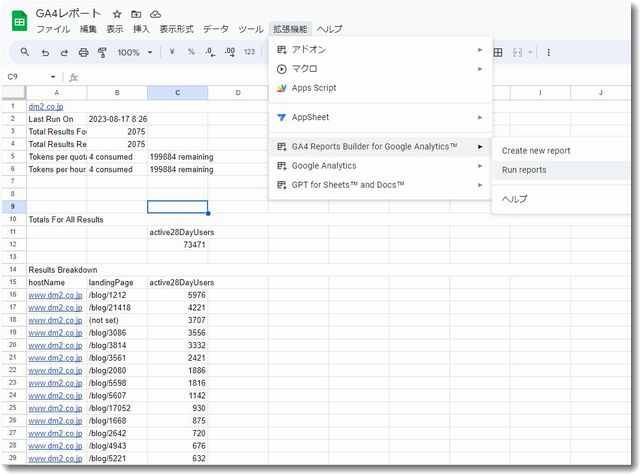
設定が済んだら「Run report」を選択すれば自動的にレポートが作成されます。

この段階で「無題のスプレッドシート」というタイトルを「GA4レポート」に変更しました。
この「GA4レポート」ファイルをおいておけば、いつでも最新レポートを作成することができます。応用については、GASと連携させてレポートにグラフを入れたり、関係者にメール送信したりするなどの工夫ができそうな気がします。それはまたあらためて時間があるときに試してみようと思います。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)

