 Wappalyzer(ワッパライザー)という拡張機能とアプリが便利だったので紹介します。WappalyzerはWebサイトで使用されている技術を簡単に調べることができるChrome拡張機能です。iPhoneのアプリもありました。
Wappalyzer(ワッパライザー)という拡張機能とアプリが便利だったので紹介します。WappalyzerはWebサイトで使用されている技術を簡単に調べることができるChrome拡張機能です。iPhoneのアプリもありました。
Wappalyzerを使うことで、そのWEBサイトがワードプレスで構築されているかどうかとか、アクセス解析のトラッキングコードには何を挿入しているのかなどについて簡単に調べることができます。
Wappalyzer(ワッパライザー)でWEBサイト分析
PCだとChrome拡張機能で使います
ブラウザ(Chromeなど)でWappalyzerの拡張機能のページを開き、インストールします。
メールアドレスなどの登録が必要ですが、無料のままで十分に使えます。

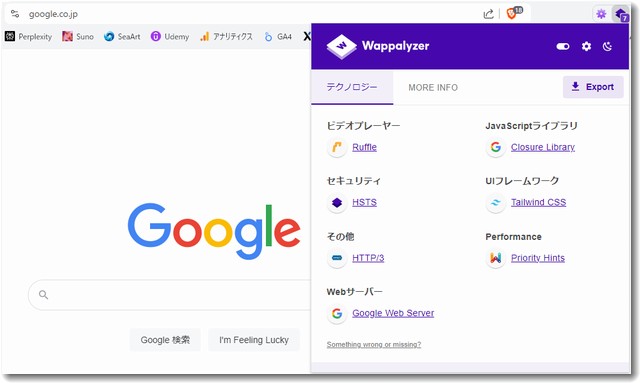
使い方は簡単です。分析したいWEBサイトをブラウザで開いているときに拡張機能のWappalyzerのアイコンをクリックするだけです。そのWEBサイトが利用している技術について表示してくれます。

上記の画像は、Google.co.jpを開いたときのWappalyzerの情報です。技術内容は7つが表示されています。
スマホだとアプリがあります
iPhoneでも専用アプリがあります。AppleのAPPストアで「Wappalyzer」を検索してインストールしてください。アプリ版はユーザー登録しなくてもすぐに使えます。

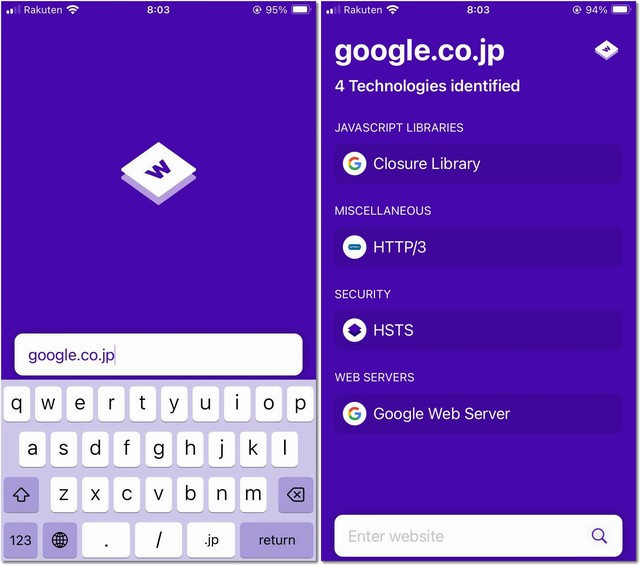
iPhoneで「Wappalyzer」を開いたら、調査したいWEBサイトのURL(ドメイン名だけでもOKでした)を入力して「Return」をタップします。するとそのWEBサイトで利用している技術内容が一覧で表示されます。

上記はGoogle.co.jpの情報です。PCのブラウザ拡張機能だと技術内容が7つ表示されていましたが、スマホ版では4つでした。
当サイトの技術情報をチェックしました
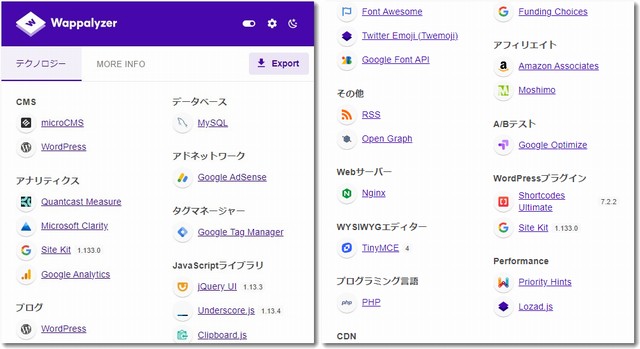
Wappalyzerを使って当サイト(dm2.co.jp)の技術情報を調べてみました。なんと36個もありました。

Wappalyzerのプルダウン画面が小さいのですべてを表示できませんでしたので一部を紹介します。このデータをCSV形式でダウンロードすることができますので、ダウンロードしてからエクセルなどで表示することもできます。
▼ダウンロードした内容
| 項目 | 内容 |
| URL | https://www.dm2.co.jp |
| その他 | RSS ; Open Graph |
| アナリティクス | Quantcast Measure ; Microsoft Clarity ; Site Kit ; Google Analytics |
| フォント | Google Font API |
| CDN | Cloudflare ; jsDelivr ; Google Hosted Libraries ; cdnjs |
| アドネットワーク | Google AdSense |
| タグマネージャー | Google Tag Manager |
| JavaScriptライブラリ | Lozad.js ; jQuery Migrate ; jQuery |
| Cookie同意管理 | Funding Choices |
| アフィリエイト | Moshimo |
| Performance | Priority Hints ; Lozad.js |
| Webサーバー | Nginx |
| WordPressプラグイン | Site Kit |
| ビデオプレーヤー | Ruffle |
| リバースプロキシ | Nginx |
| プログラミング言語 | PHP |
| データベース | MySQL |
| CMS | WordPress |
| ブログ | WordPress |
当サイトはワードプレスで構築しています。なのでCMSは「WordPress」という表示がされています。さらに、データベース、アナリティクス、タグマネージャー、アフィリエイト、ABテスト、WordPressプラグイン、プログラム言語、CDNなど多数の情報が表示されています。
ですから、Wappalyzerを使うだけで、そのWEBサイトでどのような技術を組み合わせているのかが簡単に分析できますね。これは便利です。
たとえば、構築したばかりのWordPressなどではGoogleアナリティクスの設定がされているのかまだなのか、というようなこともWappalyzerを使えば該当技術が入っているかどうかということで簡単にチェックができます。
Wappalyzerについての解説
Wappalyzerは、Webサイトで使用されている技術を簡単に調べることができるChrome拡張機能です。
Perplexityで調べましたので情報共有します。主な特徴は以下の通りです。
主な機能
- Webサイトで使用されているプログラミング言語、フレームワーク、CMSなどの技術情報を検出
- アナリティクスツール、データベース、Webサーバーなどの情報も表示
- ワンクリックで情報を閲覧可能
使い方
- Chrome ウェブストアから拡張機能をインストール
- 調べたいWebサイトにアクセス
- ブラウザ右上のWappalyzerアイコンをクリック
- 使用技術の一覧が表示される
メリット
- エンジニアやWeb制作者にとって参考になる情報が得られる
- 競合サイトの技術調査に活用できる
- 無料で使用可能
注意点
- 全てのWebサイトで正確な情報が得られるわけではない
- セキュリティ対策の観点から、自社サイトの情報が露出する可能性がある
Wappalyzerは、Webサイトの技術構成を簡単に把握できる便利なツールですが、あくまで参考情報として活用することが重要です。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)


