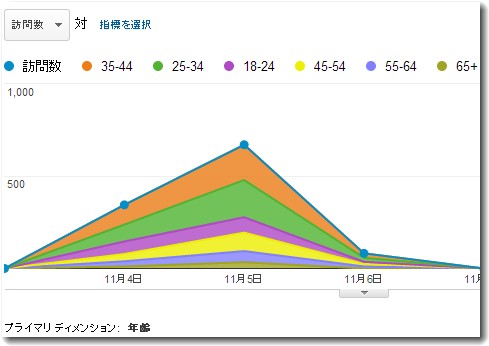
 グーグルアナリティクスのトラッキングコードをUniversal Analyticsに更新した。すると、グラフを見るとわかるように訪問者の年齢層や性別データが取れなくなってしまった。調べてみると、Universal Analyticsは現在、dc.js JavaScript とその関連機能(リマーケティング、Google ディスプレイ ネットワーク インプレッション レポート、DoubleClick Campaign Manager との統合、Google アナリティクスのユーザー属性およびインタレスト レポート)に対応していない。これらの機能を利用したい場合は、Universal Analytics が dc.js に対応してからアップグレードを行ったほうがいい。
グーグルアナリティクスのトラッキングコードをUniversal Analyticsに更新した。すると、グラフを見るとわかるように訪問者の年齢層や性別データが取れなくなってしまった。調べてみると、Universal Analyticsは現在、dc.js JavaScript とその関連機能(リマーケティング、Google ディスプレイ ネットワーク インプレッション レポート、DoubleClick Campaign Manager との統合、Google アナリティクスのユーザー属性およびインタレスト レポート)に対応していない。これらの機能を利用したい場合は、Universal Analytics が dc.js に対応してからアップグレードを行ったほうがいい。

Universal Analytics へは一度アップグレードすると、もう元には戻れない。
https://developers.google.com/analytics/devguides/collection/upgrade/?hl=ja
アップグレードしてしまった場合は、Universal Analyticsがdc.js JavaScript とその関連機能に早く対応してくれるよう待つしかない。

さて気を取り直して、Universal Analytics について説明しておく。「Universal Analytics」はGoogleアナリティクスにおけるデータの収集や処理の方法を改良する技術的イノベーションのセットということで、さまざまなメリットがあるようだ。
データ収集の正確性が向上している。パソコンのWEBブラウザ、スマートフォン、ゲーム機などの端末からのアクセスのデータ収集の精度が向上。さらにこれからの設定オプションが合理化され、設定の都度トラッキングコードを変更する手間が今後なくなるなど。
Universal Analytics アップグレードとは、従来型の Google アナリティクスのプロパティを、データの損失やアカウント設定の変更を強いられることなく、Universal Analytics のプロパティへとアップグレードすることができるプロセス。 Google アナリティクスは、近いうちにすべてのプロパティで Universal Analytics の使用が必須となるようだ。 アップグレード プロセスに沿ってアップグレードを行わなかったプロパティは、将来的には Universal Analytics に自動移行されるということである。
いずれにしても近い将来は Universal Analytics に一本化されるようだ。
▼Universal Analyticsのトラッキングコード
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);ga(‘create’, ‘UA-1080502-2’, ‘tohdamikio.com’);
ga(‘send’, ‘pageview’);</script>
▼これまでのトラッキングコードを訪問者の年齢層や性別データにカスタマイズしたもの
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-1080502-2’]);
_gaq.push([‘_trackPageview’]);(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://’ : ‘http://’) + ‘stats.g.doubleclick.net/dc.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();</script>
▼これまでのトラッキングコード
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-1080502-2’]);
_gaq.push([‘_trackPageview’]);(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();</script>
当面は用途にあわせてトラッキングコードを使い分けることになる。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,884 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731


