グーグルのカスタムサーチは無料で自サイトに設置できる検索ボックスである。カスタムサーチの検索ボックスはカスタマイズの自由度が高く、サイト内検索として設置することも容易。自社で複数のドメインを管理している場合は、その複数のドメインに関する検索結果だけを表示することもできる。もちろん広く一般サイトの検索結果も表示できるが、その場合でも自サイトのほうを優先的に表示するようなカスタマイズもできる。グーグルのアカウントがあればログインして設定し、表示されたhtmlコードを自社サイトに貼り付けるだけで利用できるようになる。
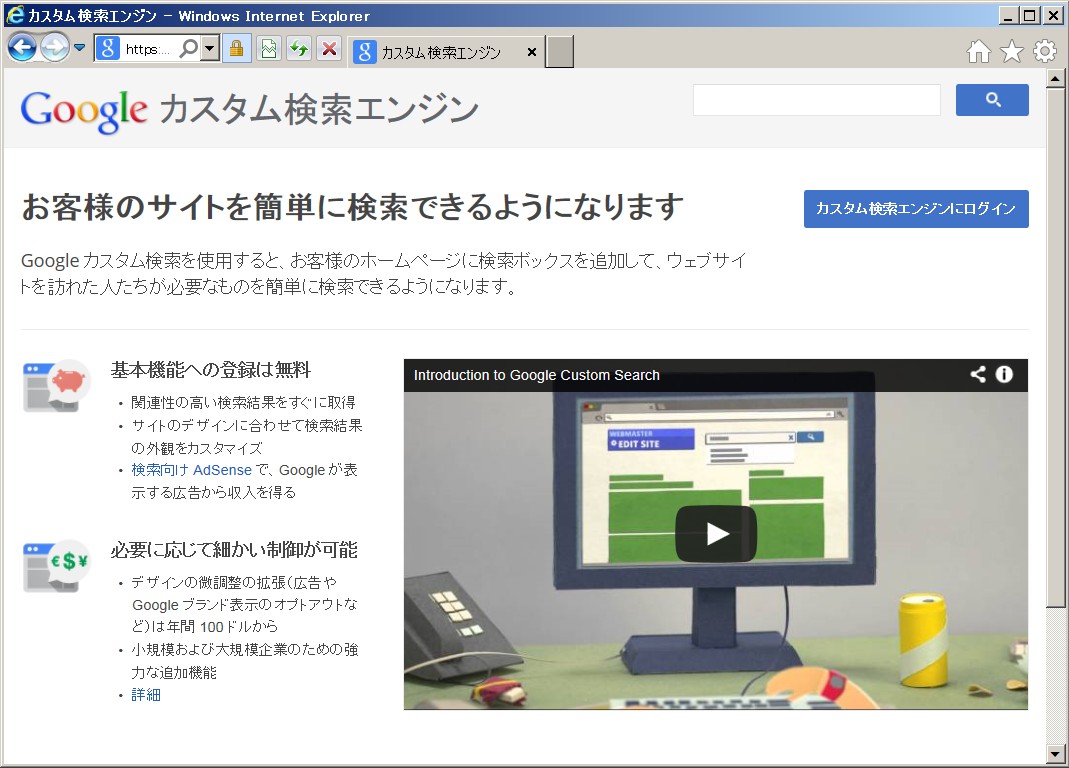
▼グーグルカスタム検索の画面(グーグルにログインしていない場合)

グーグルカスタムサーチの設定は「http://www.google.co.jp/cse/」にアクセスし、グーグルアカウントでログインすれば設定画面になる。
設定を行い「コードを取得」すると以下の様なコードが出力される。
<script>
(function() {
var cx = ‘007308******3867130:******-****’;
var gcse = document.createElement(‘script’);
gcse.type = ‘text/javascript’;
gcse.async = true;
gcse.src = (document.location.protocol == ‘https:’ ? ‘https:’ : ‘http:’) +
‘//www.google.com/cse/cse.js?cx=’ + cx;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
※オレンジ色の部分(var cx = ‘007308******3867130:******-****’;)は個別のIDになるので各自が違うので注意。
実際に設置すると以下のように表示される。
サイト内検索
▼設定のオプション(引用元:https://developers.google.com/custom-search/docs/element)
| オプション | 成分(単数または複数) |
|---|---|
| 全角で | <gcse:search> |
| コンパクト | <gcse:search> |
| 二段 | <gcse:searchbox>、<gcse:searchresults> |
| 二ページ | <gcse:searchbox-only>、最初のページに<gcse:searchresults-only> 2ページ目(または他のコンポーネント)。 |
| 結果のみ | <gcse:searchresults-only> |
| Googleがホストする | <gcse:searchbox-only> |
▼設定が完了したときの画面


この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)


