 MovableType5.2xや6以降には当初からTinyMCEというリッチテキストエディタ(WYSIWYGエディタ)が入っている。これはシンプルかつ便利なのでそのまま使っている。しかし、以前のMovableType投稿画面はリッチテキストエディタが貧弱だったためCKEditorというリッチテキストエディタをプラグインでインストールしていた人も多い。画面への慣れの問題でMovableType5.2xや6以降でもこのCKEditorを使い続けたいという場合は、インストールしてリッチテキストエディタを切り替えすることができる。
MovableType5.2xや6以降には当初からTinyMCEというリッチテキストエディタ(WYSIWYGエディタ)が入っている。これはシンプルかつ便利なのでそのまま使っている。しかし、以前のMovableType投稿画面はリッチテキストエディタが貧弱だったためCKEditorというリッチテキストエディタをプラグインでインストールしていた人も多い。画面への慣れの問題でMovableType5.2xや6以降でもこのCKEditorを使い続けたいという場合は、インストールしてリッチテキストエディタを切り替えすることができる。
リッチテキストエディタの画面の違い
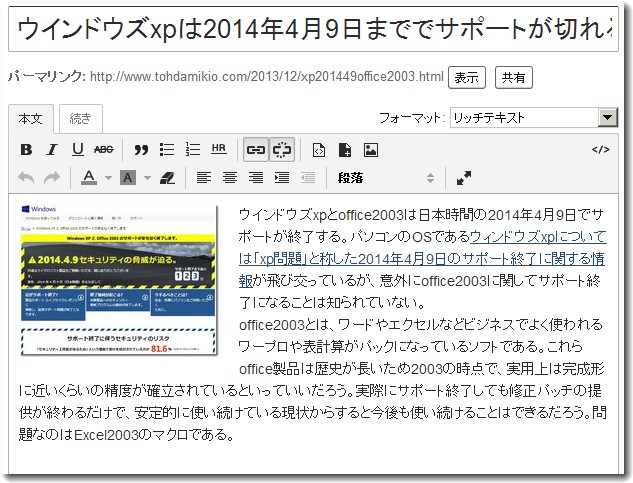
▼標準のTINYMCEの投稿画面

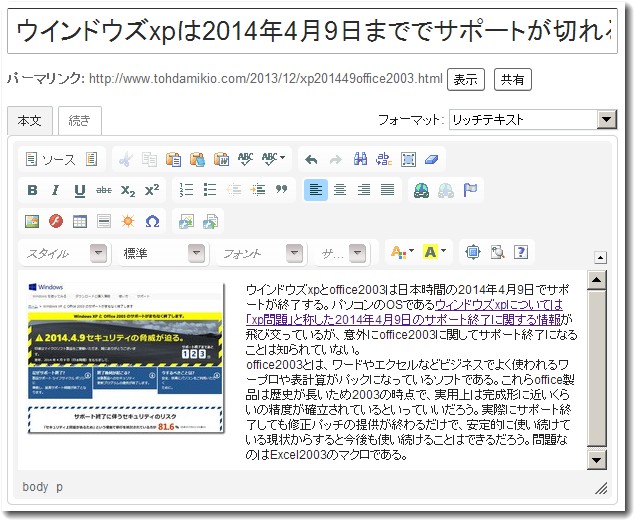
▼投稿画面をCKEditorにした場合
CKEditorだとボタンの配置など細かく設定できたり、標準でテーブルタグを組むボタンがあったりというところが便利である。一方で、ボタンが増えすぎて逆に操作しにくくなるとか、ボタンそのものがわかりにくいとかなどと指摘する人もいる。どちらがいいかは好み次第。
CKEditorプラグインをMovableTypeに設定する方法
1.ダウンロードする
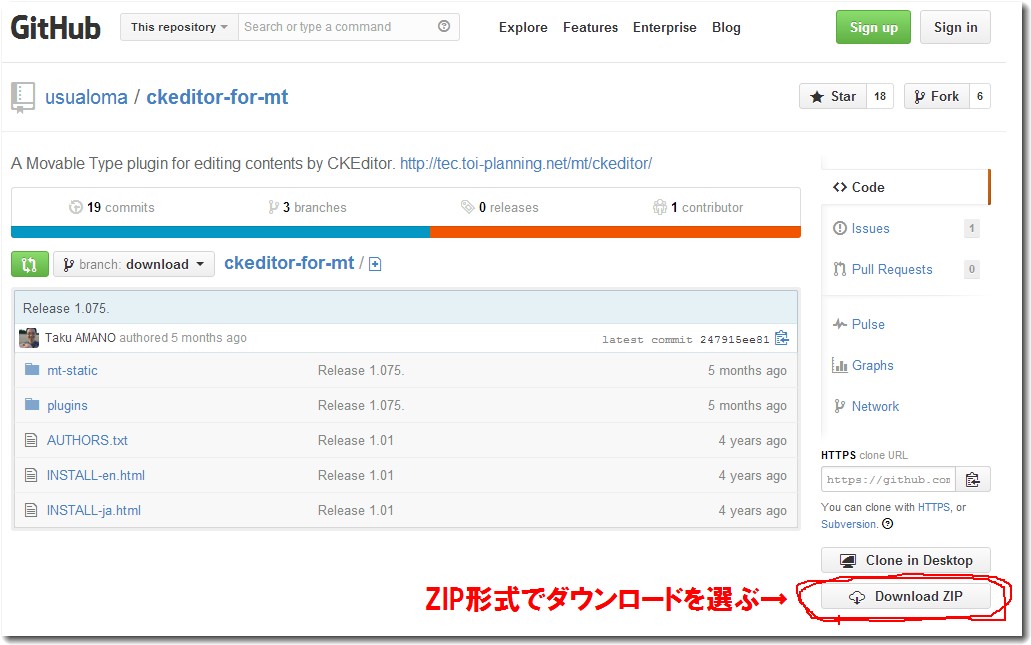
CKEditorのダウンロードは「https://github.com/usualoma/ckeditor-for-mt」から行なう。英語サイトだが、ダウンロードするだけなので画面でバージョンを確認してZIP形式でダウンロードする。現在の最新バージョンはRelease 1.075.だった。
ZIP形式でダウンロードする。
なお、http://tec.toi-planning.net/mt/ckeditor/からでもダウンロードできるはずが、今日はバージョンが古かったので、上記の英語サイトからダウンロードした。またこのプラグインの本体サイトhttp://ckeditor.com/ではMovableType用にプラグイン化されていないので注意すること。
2.解凍してアップロードする
ダウンロードしたファイルはZIP形式になっているのでフォルダごと解凍する。あとはFTPソフトでアップロードすればいい。
アップロード先のフォルダは
mt-static
plugins
という2つのフォルダである。
要は解凍してできたフォルダ名と同じフォルダ名で、このままアップロードすれば中身のフォルダやファイル約600個ほどがそのままアップロードできる。
3.プラグインを設定して使う
 次にMovableTypeの管理画面にログインする。するとアップグレード開始という画面になるので、「アップグレード開始」をクリックする。しばらくしてアップグレードが完了すると、基本的にインストールはうまくいっているはずである。
次にMovableTypeの管理画面にログインする。するとアップグレード開始という画面になるので、「アップグレード開始」をクリックする。しばらくしてアップグレードが完了すると、基本的にインストールはうまくいっているはずである。
ただし、このあとにプラグインの設定を行う。MovableType5.2以降やMovableType6には最初からリッチテキストのプラグインTinyMCEが入っているためだ。CKEditorを使うときは、TinyMCEを無効にする必要がある。
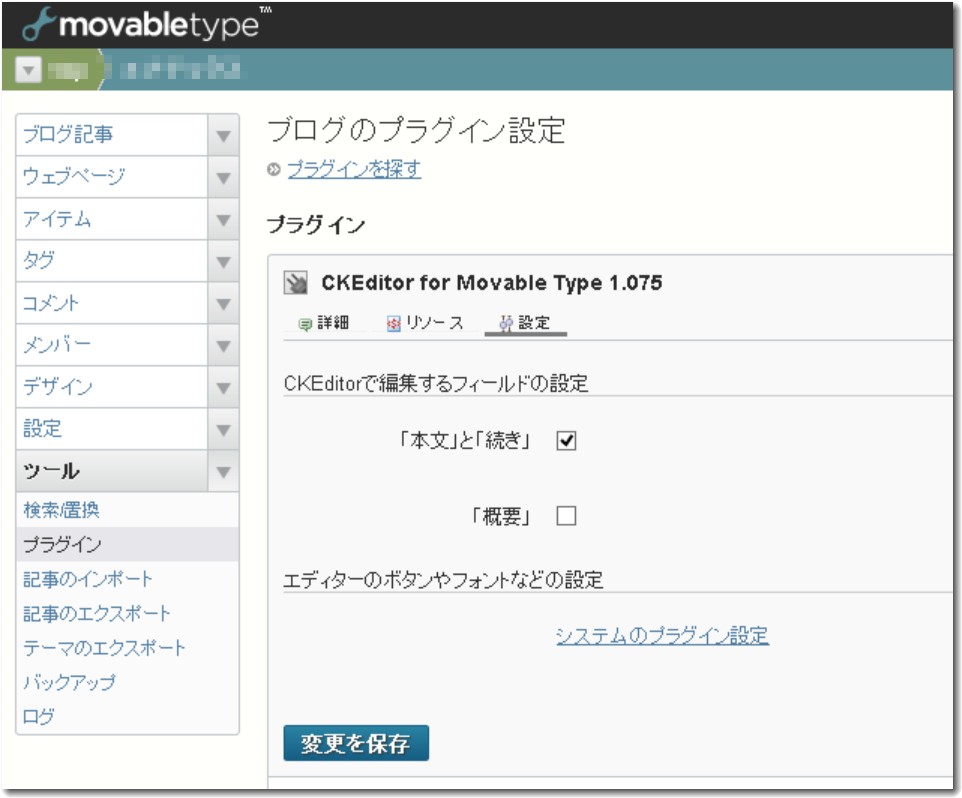
まず、管理画面の「ツール」の「プラグイン」でCKEditorをクリックする。すると以下のような画面になるはずである。
▼MT投稿画面の左下のツールからプラグインをクリックするとプラグインを管理できる
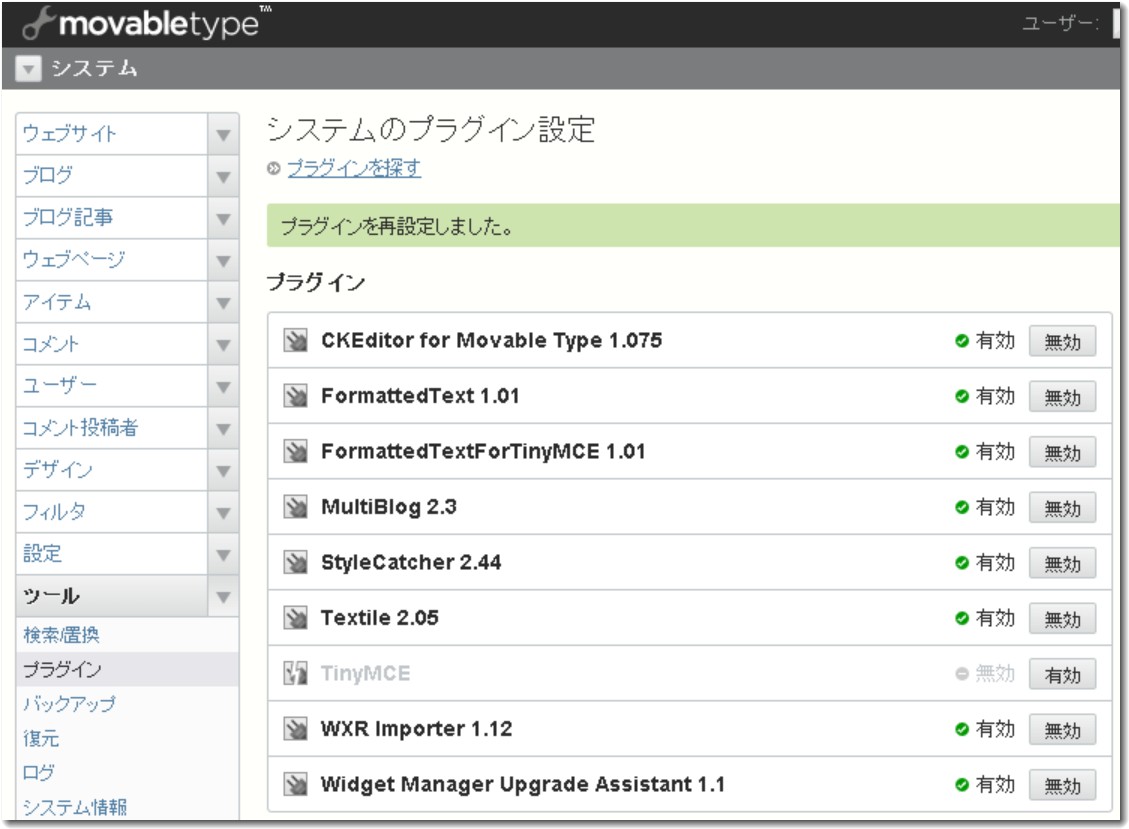
上記の画面で「システムのプラグイン設定」をクリックすると、MTシステム画面でプラグインの一覧が表示される。TinyMCEを無効にすると以下のような画面になるはずである。これでOK.
▼MTシステム画面のプラグイン管理
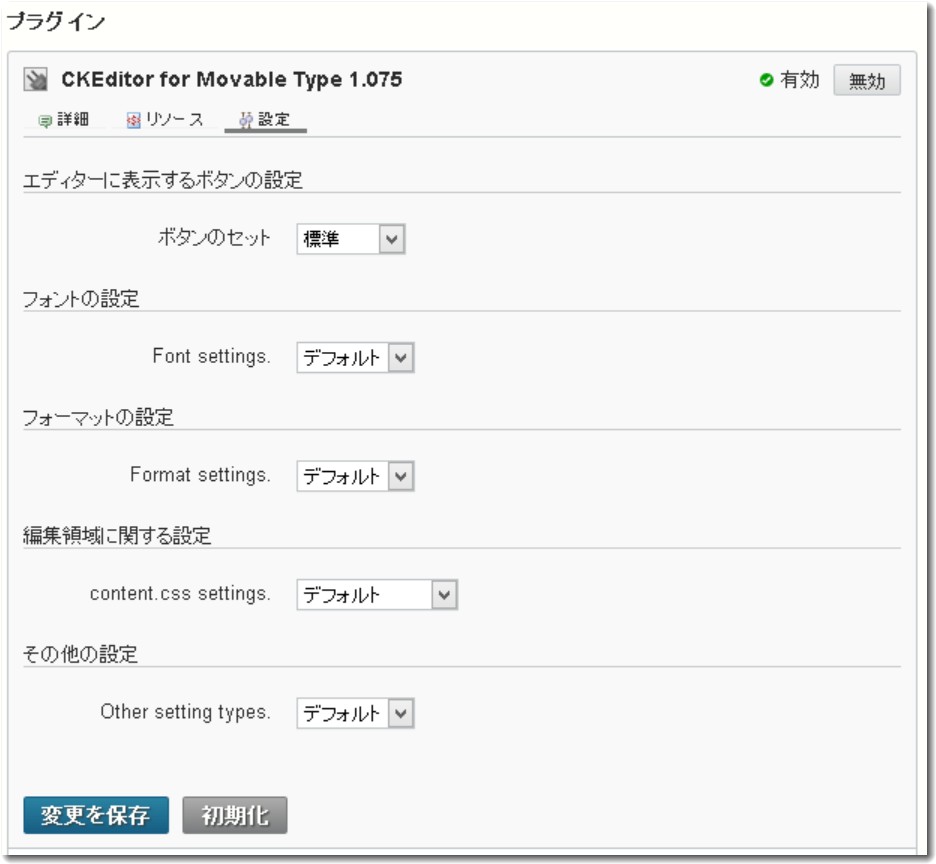
もうこれで使える状態のはずである。CKEditorをクリックして詳細な設定を行うこともできるので、設定したら保存をクリックする。
▼MTシステム画面のプラグイン管理
これでリッチテキストエディタは、CKEditorになったが、やはりTinyMCEのほうが使いやすいということになれば、システム画面のプラグインで変えてやればいい。
TinyMCEを使う場合→CKEditorを無効にし、TinyMCEを有効にする
CKEditorを使う場合→CKEditorを有効にし、TinyMCEを無効にする
この切替はいつでも何度でもできるので、自分にあったリッチテキストエディタを試してみることも可能である。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)

