 WordPressで見出しタグ(h2、h3、h4)のデザインをカスタマイズする方法について調べました。見出しのデザインを適切に設定することで、記事の読みやすさが大幅に向上し、ユーザーエクスペリエンスを改善することができます。
WordPressで見出しタグ(h2、h3、h4)のデザインをカスタマイズする方法について調べました。見出しのデザインを適切に設定することで、記事の読みやすさが大幅に向上し、ユーザーエクスペリエンスを改善することができます。
当ブログはワードプレスのテーマはコクーンですが、この方法なら基本的にどのテーマでも設定できるはずです。
WordPressで見出しタグ(h2、h3、h4)のデザインをカスタマイズする方法
なぜ見出しデザインが重要なのか?

見出しは記事の構造を示す重要な要素です。適切にデザインされた見出しは以下の利点があります。
- 記事の構造が一目で分かる
- 読者が必要な情報を素早く見つけられる
- サイト全体の統一感が増す
- SEO(検索エンジン最適化)に良い影響を与える
それでは、実際のカスタマイズ方法を紹介します。
カスタマイズの手順
ワードプレスのダッシュボードの「外観」→「カスタマイズ」→「追加CSS」のところにCSSコードを貼り付ければカスタマイズできます。
▼追加CSSはここです

手順は以下のとおりです。
- WordPressの管理画面にログインします。
- 「外観」→「カスタマイズ」を選択します。
- 「追加CSS」セクションを開きます。
- 以下のCSSコードを追加します。
.article h2 {
font-size: 28px;
color: #333333;
background-color: #EEEEEE;
padding: 10px;
}.article h3 {
font-size: 24px;
color: #333333;
background-color: #ffffff;
padding: 8px 8px 8px 15px;
border-left: 5px solid #333333;
border-top: 1px solid #333333;
border-bottom: 1px solid #333333;
border-right: 1px solid #333333;
}.article h4 {
font-size: 20px;
color: #333333;
background-color: #ffffff;
padding: 6px 0;
border-top: 1px solid #333333; /* 上部に1pxの線を追加 */
border-bottom: 1px solid #333333; /* 下部に1pxの線を追加 */
}
- 「公開」ボタンをクリックして変更を保存します。
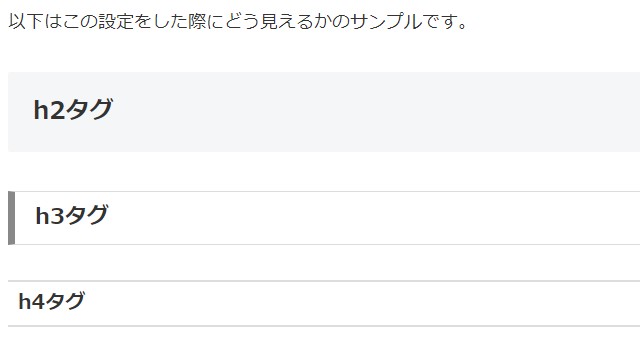
これで見出しタグが変更されるはずです。

上記のように見えていたら見出しタグのカスタマイズはうまくいっています。
各見出しタグのデザイン解説
h2タグ
- 大きめのフォントサイズ(28px)で主要な見出しとしての存在感があります。
- 薄いグレーの背景色で、本文との区別が明確です。
- 適度なパディングで読みやすさを確保しています。
h3タグ
- h2よりやや小さいフォントサイズ(24px)でサブセクションの見出しに適しています。
- 左側の太い縦線と四方の細い枠線で視覚的に区別されています。
- 左側のパディングを多めに取ることで、縦線とテキストの間に適切な間隔があります。
h4タグ
- さらに小さいフォントサイズ(20px)で、より詳細な見出しとして機能します。
- 上下の細い線により、本文テキストから適度に区別されています。
カスタマイズのポイント
- 一貫した色使い(#333333)で統一感を出しています。
- フォントサイズを段階的に減少させることで、階層構造を明確にしています。
- 背景色や線の使い方を変えることで、各レベルの見出しを区別しやすくしています。
まとめ
このようにCSSをカスタマイズすることで、見出しタグのデザインを大幅に改善することができます。読者にとって読みやすく、情報を探しやすい記事構造を作ることができるでしょう。自分のサイトに合わせて色や大きさを調整してみてください。
デザインはサイトの個性を表す重要な要素です。試行錯誤を重ねて、最適な見出しデザインを見つけてください。
なお、当社はビジネスサイトなので黒とグレーを基調としたシンプルな配色にしてあります。ここで紹介したCSSは参考ということですが、気に入ったら自由にコピペしてお使いください。
このCSSはPerplexityで作成しました
生成AIを使うと簡単です
ここで採用した見出しタグは生成AIを使って作成しました。今回はChatGPTではなくPerplexityを使いました。
Perplexityだと、そのさいにやりとりした内容をパーマリンクとして残すことができることも便利ですね。
その後修正→h2を22px、h3を20px、h4を18px
スマホで確認した文字が大きすぎたので小さくしました
スマホでページを確認したら、ちょっと見出し文字が大きすぎる印象でした。そこで、h2を22px、h3を20px、h4を18pxに修正しました。
.article h2 {
font-size: 22px;
color: #333333;
background-color: #EEEEEE;
padding: 10px;
}.article h3 {
font-size: 20px;
color: #333333;
background-color: #ffffff;
padding: 8px 8px 8px 15px;
border-left: 5px solid #333333;
border-top: 1px solid #333333;
border-bottom: 1px solid #333333;
border-right: 1px solid #333333;
}.article h4 {
font-size: 18px;
color: #333333;
background-color: #ffffff;
padding: 6px 0;
border-top: 1px solid #333333; /* 上部に1pxの線を追加 */
border-bottom: 1px solid #333333; /* 下部に1pxの線を追加 */
}
これに修正しました。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,846 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731


