問い合わせメールフォームを入れ替えた。これまでのメールフォームはパソコンからの送信を前提にしていたため、スマフォや携帯からだと画面が小さくて送信しにくかった。WEBサイト自体をスマフォでも閲覧しやすいようレスポンシブデザインに変更しているので、メールフォームもレスポンシブデザインに変更したかったのだが、あまりよいメールフォームが見つからなかった。今回実装したのは無料提供されているうえ、設定もわりと楽で一旦インストールすると後の変更はWEB管理画面からできるという親切な設計のCGIである。
問い合わせメールフォームを入れ替えた。これまでのメールフォームはパソコンからの送信を前提にしていたため、スマフォや携帯からだと画面が小さくて送信しにくかった。WEBサイト自体をスマフォでも閲覧しやすいようレスポンシブデザインに変更しているので、メールフォームもレスポンシブデザインに変更したかったのだが、あまりよいメールフォームが見つからなかった。今回実装したのは無料提供されているうえ、設定もわりと楽で一旦インストールすると後の変更はWEB管理画面からできるという親切な設計のCGIである。
使用したメールフォームは「すぐ使えるメールフォーム」というCGI。基本項目の使用だけなら無料で利用できる。設問項目を拡張したい場合は1万円でライセンス購入することになるが、最大55項目の設定まで簡単にできるのでアンケート設問などに利用したい場合は購入してもいいくらいである。
今回は無料で利用できる範囲でレスポンシブのメールフォームを設定してみた
設置したのは共有SSLが使える「さくらインターネット」のプレミアムコース。さくらインターネットはスタンダード以上なら共有SSLが使えるので同様の設定ができる。「ssl」というフォルダ内に「from」というフォルダを作成し、「すぐに使えるメールフォーム」からダウンロードし解凍したファイル一式をアップロードした。(画像は解凍したフォルダ一覧)
すぐに使えるメールフォームのマニュアルどおりにすれば設定はできるが、注意点が2つある。
1.事前にファイルを修正しておくこと
「admin/common_setting.pl」内の20行目くらいにある
- メール送信者の名前
- 送信元のメールアドレス
を事前に変更しておくこと。
この処置をしないと送信元メールが 「会社名など <webmaster@your-domain.co.jp>」 となってしまう。この<webmaster@your-domain.co.jp>は、gmailだと確実に迷惑メールフィルタにひっかかってしまうので、先方にも届かない可能性が高い。
次に、「admin/conf.cgi」内の25行目くらいにある、IDとパスワードを設定しておかないとあとで管理画面が丸見えになってしまう。
#================================================
# 管理画面パスワードの設定
#================================================
# 管理画面のパスワードを指定して下さい。
#
# 使用できる文字: abcdefghijklmnopqrstuvwxyz1234567890
# 文字数: 半角 6-8文字$conf{admin_name} = ”; #ユーザ名
$conf{admin_pass} = ”; #パスワード
▼設定の例
$conf{admin_name} = ‘admin123‘; #ログインID
$conf{admin_pass} = ‘pw123456‘; #パスワード
というように変更しておく。
IDとパスワードは、あくまでサンプルなので各自注意深く設定すること。
また、文字数制限が6~8文字となっているので注意すること。
2.インストールしたフォルダが丸見えになるので対策をしておくこと
この設定方法で、すぐに使えるメールフォームをFTPでアップロードすると、そのフォルダの中身が丸見えになってしまう。仕様はレンタルサーバごとに違うのだが、さくらインターネットだとフォルダ内に「index.html」等がないとフォルダ内が丸見えになる。そこで、index.htmlを作成し自動的にメールフォームを入力してもらうSSLページにジャンプするようにした。これは非SSLであってもSSLページにジャンプすることにもなるため、この処置はおすすめの方法である。
作成方法は、SSLページへのリンクをつけたindex.htmlというファイルを作成し、
そのindex.htmlファイルのヘッダ内に
<meta http-equiv=”refresh” content=”秒数;URL=SSLフォームのURL” />
というメタタグを挿入するだけでよい。
いわゆる「メタリフレッシュ」というやり方だがこれがいちばん手っ取り早い。
以下は実際に作成したindex.htmlの例
<html>
<head>
<title>メールフォーム</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=Shift_JIS”><meta HTTP-EQUIV=”refresh”
CONTENT=”0;url=https://semm.sakura.ne.jp/ssl/form/contact/“></head>
<body>
<a href=”https://semm.sakura.ne.jp/ssl/form/contact/“>メールフォーム</a></body>
</html>
※https://semm.sakura.ne.jp/ssl/form/contact/のところは自分のSSLフォームのURLに変更すること
▼非SSLのフォルダページ
http://www.domo-domo.com/ssl/form/
↓自動ジャンプする先はSSLのメールフォームページ
https://semm.sakura.ne.jp/ssl/form/contact/
(さくらインターネットの共有SSLを利用している)
とジャンプしているのが確認できるはずである。
ここまで設定すれば、あとはマニュアル通りに進めればいい。
/admin/にアクセスすると、IDとPWの入力を求められるのでログインする。メールの設定というところで自動返信メールの設定をしておこう。
実際にスマフォで投稿してみたところまずまずの使用感
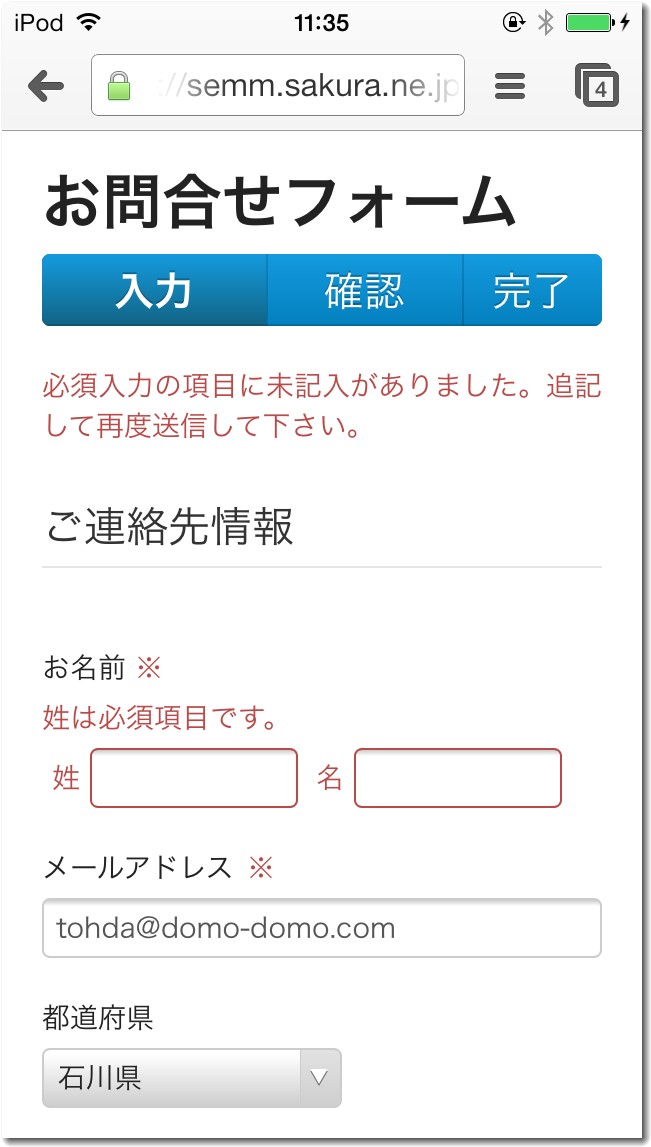
▼スマートフォンからメールフォーム画面(入力)

▼スマートフォンからメールフォーム画面(入力不備があると確認メッセージが表示される)
▼スマートフォンからメールフォーム画面(確認画面)
この確認画面の下部にある「送信」をタップすると送信が完了する。
フォーム画面の上部ヘッダと下部フッタを編集する方法
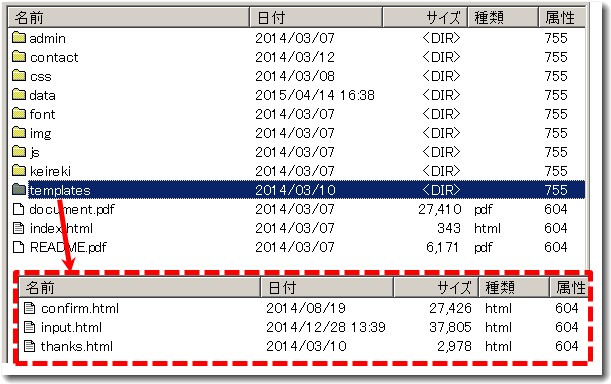
このメールフォームをもっと独自にするためには、テンプレートを修正する必要がある。テンプレートは「template」フォルダ内に入っているhtmlファイル3つである。

3つのファイルはそれぞれの役割がある。
input.html →最初の入力画面とエラー時の表示画面
confirm.html →入力確認画面
thanks.html →送信完了後の画面
となっている。
この3つのテンプレートに埋め込みたいのは、Google Analyticsのトラッキングコードや、自社の社名や住所および電話番号などのフッタ部分の情報である。あと、入力途中でやめてしまう人のためにトップページに戻るリンクもつけたい。
テキストエディタで編集するさいに、ヘッダ内や上部の<h1>のところはわかりやすいが、下部フッタのところはわかりにくい。挿入する場所は、<button type=”submit” class=”btn btn-primary”>確認画面へ</button></form>のあとで、</div><!– /span12 –></div><!– /row –>の前の部分がベターである。
▼フッタを挿入する場所
<button type=”submit” class=”btn btn-primary”>確認画面へ</button>
</form>ここに記入すればOK
</div><!– /span12 –>
</div><!– /row –>
この作業は、3つのテンプレートのhtmlすべてに行なう必要がある。このくらいのカスタマイズならテキストエディタだけでできるので、少しhtmlがわかるかたならチャレンジしてみるといいだろう。
Googleアナリティクスでゴール設定する
なお、このメールフォームで送信完了をアナリティクスのゴール設定(目標達成プロセス)にしようとしたがうまくいかない。そこで、ゴール測定のために、「mailafter.html」をあらたにwww直下に作成した。メールフォームがちゃんど動作し送信完了したらメタリフレッシュ1秒でwww直下の「mailafter.html」にリダイレクトするように設定した。こうすれば「mailafter.html」をカウントすることでゴール達成が測定しやすくなる。
▼メールフォームの「thanks.html」のhtmlソースの編集例(太字のところがメタリフレッシュ)
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html;charset=UTF-8″>
<title>お問合せありがとうございます</title>
<link href=”../css/site.css” rel=”stylesheet” media=”screen”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);ga(‘create’, ‘UA-1080502-2’, ‘tohdamikio.com’,{‘allowLinker’:true});
ga(‘require’, ‘linker’);
ga(‘linker:autoLink’, [‘tohdamikio.com’,’semm.sakura.ne.jp’]);
ga(‘send’, ‘pageview’);</script>
<meta http-equiv=”refresh” content=”1;URL=http://www.domo-domo.com/mailafter.html”>
</head>
<body>
<div class=”row” style=”margin: 10px auto;”>
<div class=”span12″><h1>お問合せありがとうございます</h1>
<ol class=”progress”>
<li class=”bar active current” style=”width: 40%;”>入力</li>
<li class=”bar active current” style=”width: 35%;”>確認</li>
<li class=”bar active current” style=”width: 25%;”>完了</li>
</ol><!– このページは自由に編集できます –>
<div class=”text-info”>
<p>
お問合せ誠にありがとうございます。
</p>
</div><!– SSL配下から抜ける為のリンク –>
<p>
<a href=”/”>トップページへ</a><br>
※数秒後に自動的にトップページに移動します。
</p><img src=”../../tohda_1.jpg” width=”85″ alt=”中小企業診断士:遠田幹雄”><a href=”/” target=”_top”>
<img
src=”../../logo_3s.gif” alt=”ドモドモコーポレーション 中小企業診断士:遠田幹雄 のトップページへ” border=”0″><br />株式会社ドモドモコーポレーション</a><br /><br />〒929-1171 石川県かほく市木津ロ64-1 電話076-285-8058 IP電話:050-1462-8058<br />
遠田幹雄 経済産業大臣登録 中小企業診断士#301227 ITコーディネータ#0026162002C<br /><script type=”text/javascript”>
<!–
document.write(“<img src=’https://semm.sakura.ne.jp/cgi-bin/access/accimg.cgi?id=[mail_after]https://semm.sakura.ne.jp/ssl/form/contact/&img=1&scr=”, screen.width, “x”, screen.height, “x”, screen.colorDepth, “&ref=”, escape(document.referrer), “‘ border=0>”);
//–>
</script>
<noscript>
<img src=”https://semm.sakura.ne.jp/cgi-bin/access/accimg.cgi?id=[mail_after]https://semm.sakura.ne.jp/ssl/form/contact/&img=1&ref=noScript”>
</noscript></div><!– /span12 –>
</div><!– /row –><script src=”../js/jquery-1_8_2_min.js” type=”text/javascript”></script>
<script src=”../js/bootstrap_min.js” type=”text/javascript”></script></body>
</html>
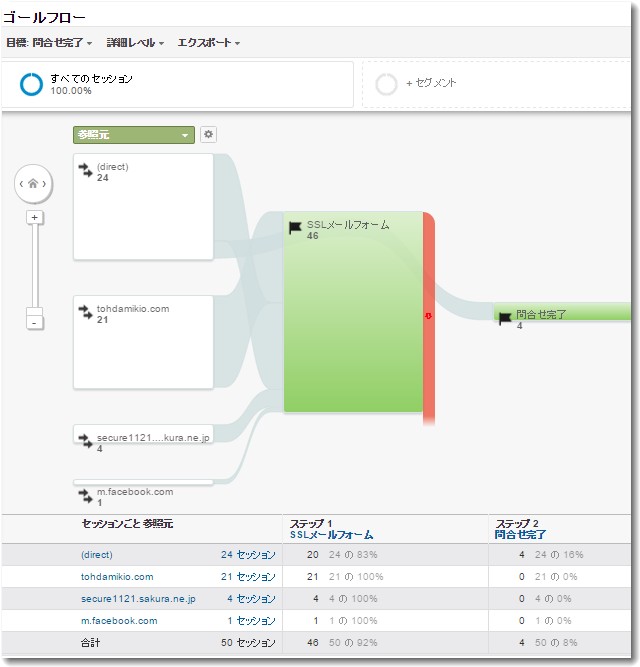
なお、アナリティクスの「目標達成プロセス」ではきちんと数字をとることができない。おそらく、このメールフォームのページ遷移がJavaScriptを使ってテンプレートを表示しているからだろう。しかし、アナリティクスでのコンバージョンのところでは「ゴールフロー」で確認できる。

このアナリティクスの「ゴールフロー」を見ると、メールフォームを開いている数は46で、実際にメールフォームに入力し送信した数は4件である。メールフォームのコンバージョン率は8.7%(4÷46)になる。8.7%のメール送信コンバージョン率というのは、逆にいうと「フォーム落ちが91.3%」ということになる。フォーム落ちの91.3%はかなり高いのでなんらかの改善策を考えたほうがよさそうだ、ということがわかる。
※最後にリダイレクトで表示させている「mailafter.html」というファイルは上記のメールフォームcgiには入っていないので自作する必要がある。また「mailafter.html」というファイル名は任意なので、設定する人の好みでなににしてもいい。その場合は、メタリフレッシュのリダイレクト先のURLを変更すればよい。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)