 グーグルアナリティクスのトラッキングコードは昨年からユニバーサルトラッキングコードが推奨になっている。そのため、以前から使っていたdc.js入りトラッキングコードをユニバーサルトラッキングコードに変更して使用していた。dc.js入りトラッキングコードだとWEBサイト閲覧者の年齢や性別の属性情報を分析できるので重宝していたが、ユニバーサルトラッキングコードに変わってから年齢性別情報は取得できなくなっていた。いつか、サポートされるはずだと思っていたら、今年の4月ころからその機能が復活していたようである。方法は簡単で、ユニバーサルトラッキングコードにある一行を追加するだけである。
グーグルアナリティクスのトラッキングコードは昨年からユニバーサルトラッキングコードが推奨になっている。そのため、以前から使っていたdc.js入りトラッキングコードをユニバーサルトラッキングコードに変更して使用していた。dc.js入りトラッキングコードだとWEBサイト閲覧者の年齢や性別の属性情報を分析できるので重宝していたが、ユニバーサルトラッキングコードに変わってから年齢性別情報は取得できなくなっていた。いつか、サポートされるはずだと思っていたら、今年の4月ころからその機能が復活していたようである。方法は簡単で、ユニバーサルトラッキングコードにある一行を追加するだけである。
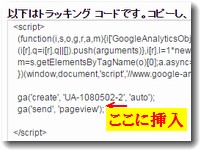
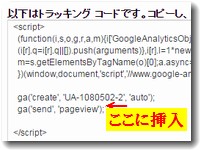
その一行とは「ga(‘require’, ‘displayfeatures’);」。具体例で説明する。
アナリティクスのトラッキングコードは<head> </head>の間に挿入
Googleのヘルプには、アナリティクスのトラッキングコードは<head> </head>の間に挿入することが明記されている。以下はhttps://support.google.com/analytics/answer/1008080からの引用。
トラッキングするすべてのウェブページに、コピーしたスニペットを貼り付けます(一切変更を加えず、スニペット全体をそのまま貼り付けます)。貼り付ける場所は、終了タグ
</head>の直前です。
以前のトラッキングコードをまだ使っているWEBサイトの管理者は、いまだに</body>のすぐ上に貼り付けるものだと思っている場合があるが、ユニバーサルトラッキングコードは貼付けする位置が以前と違う。
<head> </head>の間に挿入するように。

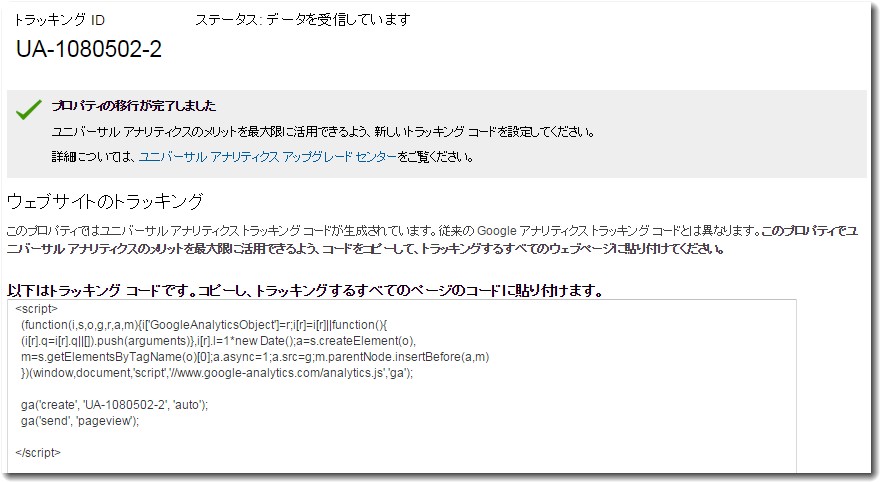
アナリティクスの管理画面で、ユニバーサルアナリティクスへのアップグレードが完了していることを確認しておくことも忘れないように。
アナリティクスのユニバーサルトラッキングコードをカスタマイズする
さて、元のアナリティクスのユニバーサルトラッキングコードは以下のとおり、アナリティクスの管理画面から取得する。

トラッキングコード部分は以下のとおり
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);ga(‘create’, ‘
UA-1080502-2‘, ‘auto’);
ga(‘send’, ‘pageview’);</script>
このトラッキングコードに
ga(‘require’, ‘displayfeatures’);
という一行を追加する。
追加する場所は
ga(‘create’, ‘UA-1080502-2‘, ‘auto’);
と
ga(‘send’, ‘pageview’);
の間である。
一行追加したアナリティクスのユニバーサルトラッキングコードは以下のとおり
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);ga(‘create’, ‘
UA-1080502-2‘, ‘auto’);
ga(‘require’, ‘displayfeatures’);
ga(‘send’, ‘pageview’);</script>
たったこれだけで完了である。MTやWordPressなら一箇所修正するだけでOKなのでぜひとも実施してみてはどうだろう。
WordPressにga(‘require’, ‘displayfeatures’);を設置する方法
WordPressにこのga(‘require’, ‘displayfeatures’);を設置する方法はプラグインを使うのがいい。なかでもAll in One SEO Packは便利。すでに利用している人はたった一箇所にチェックを入れるだけである。
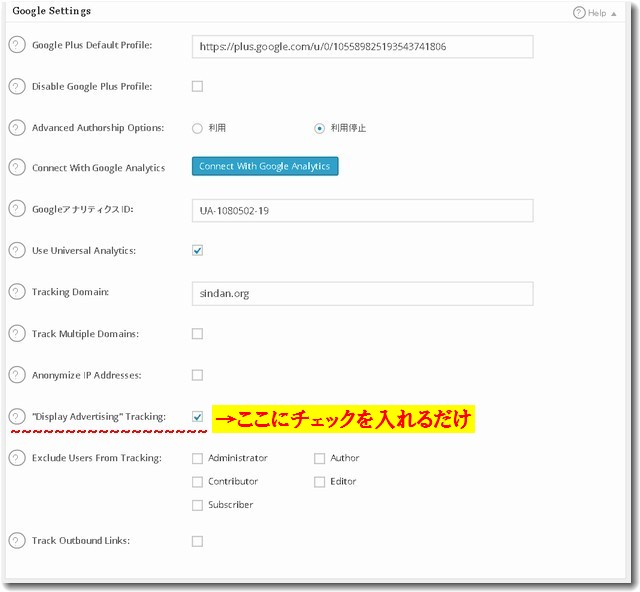
以下はAll in One SEO Packを使う場合の解説。
Google Settingsのところでまず「Use Universal Analytics:」にチェックを入れてあることを確認する。これでユニバーサルトラッキングコードが生成されているはずである。その4行ほど下に「”Display Advertising” Tracking:」という欄があるので、その右の□にチェックを入れればOKである。

なお、バージョンアップでメニューが日本語になっていて、上記の英語メニューは「広告主のトラッキングを表示」となっている。(2017年4月3日追記)

これでAll in One SEO Packが出力したトラッキングコードは以下のとおり
<!– All in One SEO Pack 2.2.3.1 by Michael Torbert of Semper Fi Web Design[155,258] –>
<link rel=”author” href=”https://plus.google.com/u/0/105589825193543741806″ />
<link rel=”publisher” href=”https://plus.google.com/u/0/105589825193543741806″ />
<meta name=”description” itemprop=”description” content=”北陸には越前蕎麦で有名な福井県だけでなく、石川県にも富山県にもおいしい蕎麦があります。北陸の蕎麦を食べ歩き、おいしかったお蕎麦を紹介していく蕎麦好きのWEBサイトです。” /><meta name=”keywords” itemprop=”keywords” content=”蕎麦” />
<link rel=’next’ href=’https://sindan.org/page/2/’ /><link rel=”canonical” href=”https://sindan.org/” />
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);ga(‘create’, ‘
UA-1080502-19‘, { ‘cookieDomain’: ‘sindan.org’} );
ga(‘require’, ‘displayfeatures’);
ga(‘send’, ‘pageview’);
</script>
<!– /all in one seo pack –>
なお、上記のコードは「北陸の蕎麦食べ歩き」のものである。
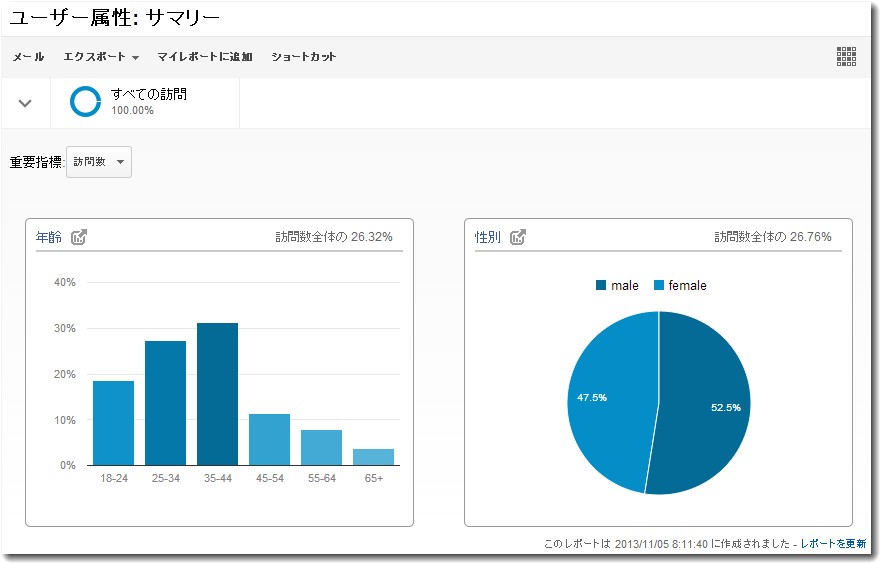
以下は、以前収集できていた分析結果の画面例

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)