 ASP買い物カゴのショップメーカーがスマートフォン対応になった。プロフェッショナル版以上を契約しているユーザーなら無料でこの機能が使える。買い物カゴの画面がスマホ対応でレスポンシブデザイン(可変幅)になるので、パソコン版利用の場合でもスマホ版に変更したほうがよさそうだ。
ASP買い物カゴのショップメーカーがスマートフォン対応になった。プロフェッショナル版以上を契約しているユーザーなら無料でこの機能が使える。買い物カゴの画面がスマホ対応でレスポンシブデザイン(可変幅)になるので、パソコン版利用の場合でもスマホ版に変更したほうがよさそうだ。
マニュアルを見るとスマホ版は簡単に設定ができるという表現になっているが、やってみるとそうでもない。調べてみると、PC版のソースとスマホ版のソースが違うことがわかった。
つまり、これまでショップメーカーを使っていたネットショップが、スマホ対応にするためには買い物カゴのソースをすべて貼り替える必要がある。
▼ショップメーカーのスマホ対応カートの説明
http://www.shopmaker.jp/function/particulars11.html
▼ショップメーカーのスマホ対応カートでも画面
https://www.shopmaker.jp/p_pro/demo0004/demo0004/cart
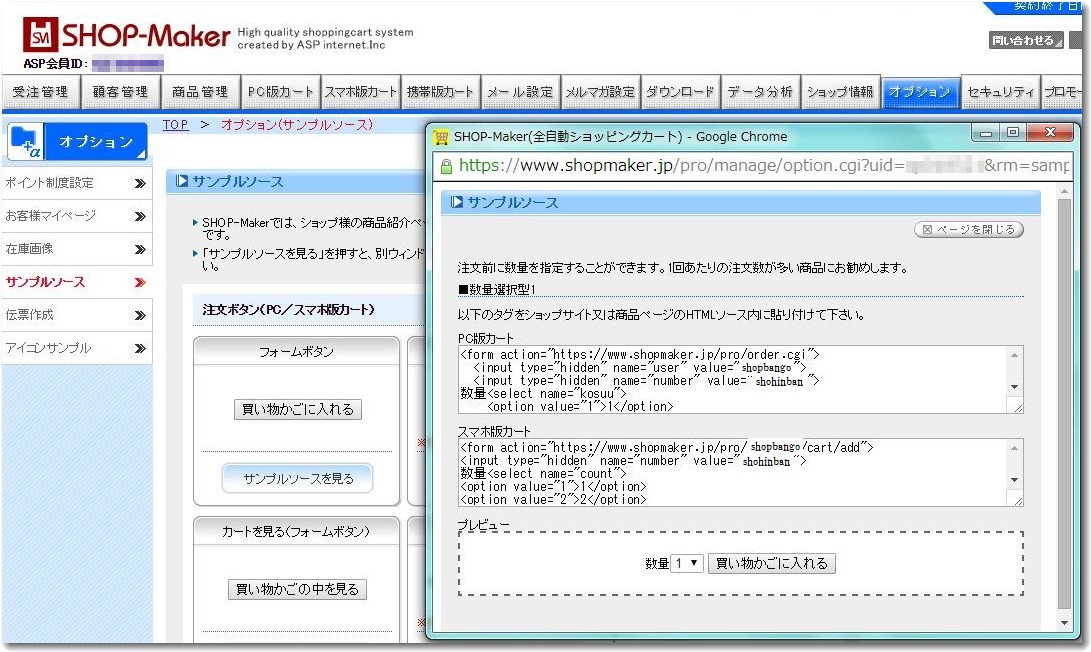
▼ショップメーカーのサンプルソース

ショップメーカーの管理画面の「オプション」にサンプルソースが表示されており、その内容に「PC版カート」と「スマホ版カート」の二種類がある。よく見ると「店のID」や「商品番号」などは共通だが、ソースが違う。この件に関してはマニュアルがないようなので、以下に設定方法とサンプルソース例を記述しておく。
実際にショップメーカーを使っている「おいしい店ドットコム」の例で設定してみた。(ISICOお店ばたけ出店者の中で、ショップメーカーの買い物かごを利用している代表として設定させていただいた)
おいしい店ドットコム
http://www.oishi-mise.com/
▼買い物カゴを設定した商品
のどぐろ一夜干・中型
http://www.oishi-mise.com/nodoguro2.htm
▼スマホ用カート(これから使いたいソース)
このボタンのソースは以下のとおり
<form action=”https://www.shopmaker.jp/pro/cp018521/cart/add”>
<input type=”hidden” name=”number” value=”k-023“>
数量<select name=”count”>
<option value=”1″>1</option>
<option value=”2″>2</option>
<option value=”3″>3</option>
<option value=”4″>4</option>
<option value=”5″>5</option>
<option value=”6″>6</option>
<option value=”7″>7</option>
<option value=”8″>8</option>
<option value=”9″>9</option>
</select>
<input type=”submit” value=”買い物かごに入れる”>
</form>
▼PC用カート(これまでのソース)
このボタンのソースは以下のとおり
<form action=”https://www.shopmaker.jp/pro/order.cgi”>
<input type=”hidden” name=”user” value=”cp018521“>
<input type=”hidden” name=”number” value=”k-023“>
数量<select name=”kosuu”>
<option value=”1″>1</option>
<option value=”2″>2</option>
<option value=”3″>3</option>
<option value=”4″>4</option>
<option value=”5″>5</option>
<option value=”6″>6</option>
<option value=”7″>7</option>
<option value=”8″>8</option>
<option value=”9″>9</option>
</select>
<input type=”submit” value=”買い物かごに入れる”>
</form>
この2つのソースには共通点が多い。違うのは上部のところだけである。違うところだけ差し替えてやれば良い。
つまり、これまで使っていたPC版カートのソースをの上から2行分
<form action=”https://www.shopmaker.jp/pro/order.cgi”>
<input type=”hidden” name=”user” value=”cp018521“>
を削除し、代わりに
<form action=”https://www.shopmaker.jp/pro/cp018521/cart/add”>
という一行に変更するということである。
※なお太字の部分は店固有の「ショップID」と「商品番号」である。もしもこのソースをサンプルとして利用する場合は必ず変更すること。
このように、すべての商品のソースを張り替える必要があるため、商品点数の多いネットショップはかなり手間がかかる作業になる。また、間違いが起きるとユーザーが買い物できなくなったり、間違って違う商品を決済したりなど、トラブルになる恐れがあるので、慎重に作業をしなければならない。
また、スマホ版とPC版では動作が違うこともわかった。現在わかっているだけでも以下の問題点がある。
・スマホ版だとIE8以下では動作しないので、IE8で買い物できない
・スマホ版にはギフトの相手先を複数選択することができない
・スマホ版ではGoogle Analyticsのeコマース設定ができない
PC版でできることが、スマホ版でできないということが問題である。いったんスマホ版に切り替えてしまうと、スマホだけでなくPCで閲覧してもスマホ版のカゴしか使えないことを考慮すると、PC版からスマホ版に切り替えするのは躊躇する。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,840 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)


