 ウェブマスターツールを見ると、スマホ対応でないWEBサイトに警告が表示されている。「モバイルユーザービリティ上の問題が検出されました」というメッセージである。このメッセージは複数のWEBサイトに来ていたが、すべてMovableType(以下MTとする)バージョン4以前のバージョンで作成された3列のスタイルだった。MT4はすでにサポートを終了しており、現行の最新バージョンはMT6である。しかし、MTはバージョンアップが面倒なのと、MT6以降のライセンス形態が大きく変化しているため、未だにMT4やMT5のままというWEBサイトが多い。
ウェブマスターツールを見ると、スマホ対応でないWEBサイトに警告が表示されている。「モバイルユーザービリティ上の問題が検出されました」というメッセージである。このメッセージは複数のWEBサイトに来ていたが、すべてMovableType(以下MTとする)バージョン4以前のバージョンで作成された3列のスタイルだった。MT4はすでにサポートを終了しており、現行の最新バージョンはMT6である。しかし、MTはバージョンアップが面倒なのと、MT6以降のライセンス形態が大きく変化しているため、未だにMT4やMT5のままというWEBサイトが多い。
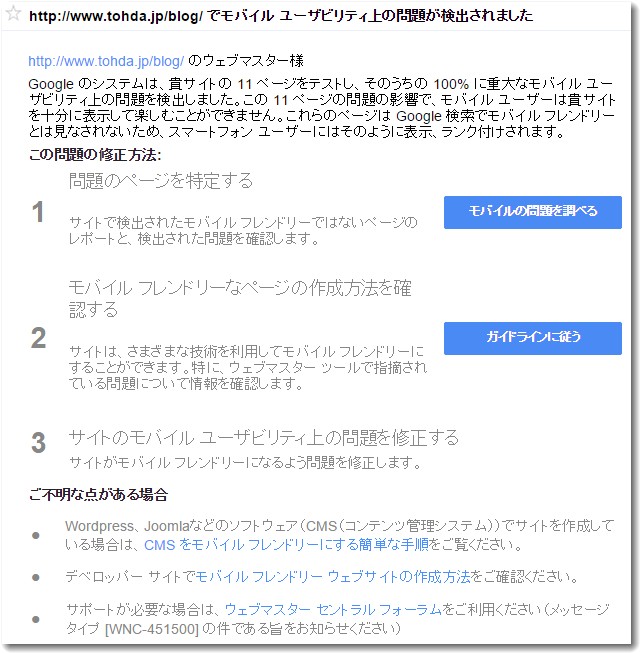
まず今回のスマホ対応の警告内容をチェックしてみる。
ウェブマスターツールではWEBサイトに問題があれば警告してくれる。
https://www.google.com/webmasters/tools/
は時々チェックしよう。
▼問題の検出

問題が検出されたWEBサイトのひとつは「http://www.tohda.jp/blog/」である。ちなみに「http://www.tohda.jp/」のほうは警告がきていない。どちらもMT4で構成されているが、警告がきているほうは3列デザインで、警告がきていないほうは2列デザインである。
警告の内容は「モバイルユーザーに対して読みにくいWEBサイトだから改善しなさい」ということである。Googleは2013年に「モバイル対応していないWEBサイトの順位を下げる」という発表をしている。また、2014年秋頃からスマホでの検索結果にスマホ対応しているサイトには「スマホ対応」という文字を表示するようになっている。2014年は、パソコンユーザーとスマホユーザーが逆転した年だといわれている。今後、ますますスマホ中心でWEBサイトを構成していかなければならない。
▼問題指摘されたWEBサイトをスマホで表示

警告内容を読んでみると、3列デザインだけ修正すればよいという状況ではない。やはりMT4で運用し続ける限界にきているということであり、CMSを変更するしかないだろう。MT4のWEBサイトはWordPressに変更して作りなおすということにしたい。とても手間がかかる作業なので、今すぐにはできないのが頭の痛いところである。
スマホ対応については
https://support.google.com/webmasters/answer/6101188
にて「モバイルユーザビリティ」という説明があり、このページの説明が一番わかりやすそうだ。
以下https://support.google.com/webmasters/answer/6101188の引用である。
モバイル ユーザビリティ
モバイル ユーザビリティを重視する理由
Google 検索は、目的の情報を求めている人々に最も関連性の高い有益な情報を提供することを目指しています。その理由から、Google では、人々が自分の作業に関連する情報を利用しやすいように、意味のある「クリック後の」エクスペリエンスを確保したいと考えています。
携帯端末からのウェブ トラフィックが世界中で増加しています。また、最近の調査によれば、モバイル ユーザーがモバイル対応サイトに再度アクセスする可能性が高いことが報告されています。そのため、最適な検索結果を提供するためにモバイル ユーザビリティが重要になってきています。つまり、モバイル ユーザーが検索結果から誘導されるコンテンツについて、次の点で使い勝手を良くする必要があります。
- 端末の画面サイズに合わせて調整される、定義済みの表示領域(「ビューポート」)。
- ユーザーが水平方向にスクロールしたり画面をピンチしたりしなくてもページ全体を表示できる、ビューポート内でフローするコンテンツ。
- 小さな画面でも読みやすい、拡大縮小が可能なフォント。
- ボタンなどの要素同士が十分離れている、タップしやすい要素。
- モバイル対応技術を駆使した、視覚デザインとモーション。
ページのモバイル ユーザビリティの問題を修正する
モバイル ユーザビリティ レポートの [検索トラフィック] には、モバイル ユーザーがユーザビリティ上の深刻な問題に悩まされているサイトのページが示されます。このレポートを使用して特定のページのエラーを診断し、エラーを修正することで、検索のパフォーマンスと関連性を向上させることができます。たとえばレポートのグラフを使用して、サイトのモバイル ユーザビリティの問題を減らす作業の効果を確認します。レポートにはまた、下記で説明するような、モバイル ユーザビリティに関する 6 つの主なエラーも示されます。それぞれのエラーをクリックすると詳細なレポートを URL 別に表示できます。
詳細レポートではそれぞれ、エラーを確認して修正するのに役立つ詳しい手順を説明しています。エラーを修正すると、Google システムによる次回の定期的なサイトクロール時に修正が反映されます。
注: モバイル ユーザビリティに関するこれらの問題の多くは、ウェブの基礎ガイドで対処方法を説明しています。このガイドでは、多数の端末で良好に動作するウェブサイトを構築するためのおすすめの方法を紹介しています。Flash が使用されています
ほとんどのモバイル用ブラウザでは Flash コンテンツが表示されません。したがって、モバイル ユーザーは、コンテンツ、アニメーション、またはナビゲーションを表示するために Flash に依存しているページを使用することはできません。最新のウェブ技術を利用して外観やページのアニメーションをデザインすることをおすすめします。詳しくは、ウェブの基礎ガイドのルック アンド フィールの説明をご覧ください。
ビューポートが設定されていません
サイトにアクセスするユーザーは、大きなデスクトップ モニター、またはタブレットや小型のスマートフォンなど、画面サイズの異なるさまざまな端末を使用しています。そのため、ページでは
meta viewportタグを使用してビューポートを指定してください。このタグは、端末に合わせてページのサイズとスケーリングを調整する方法をブラウザに指示します。詳しくは、レスポンシブ ウェブデザインの基礎をご覧ください。固定幅のビューポート
このレポートには、ビューポートが固定幅に設定されているページが示されます。ウェブ デベロッパーによっては、レスポンシブ以外のページを一般的な携帯端末の画面サイズに合わせて調整するために、ビューポートを固定のピクセルサイズに定義している場合があります。このエラーを修正するには、サイトのページにレスポンシブ デザインを導入し、デバイスの幅とスケーリングに合わせてビューポートを設定します。詳しくは、ウェブの基礎ガイドのビューポートを正しく設定する方法をご覧ください。
コンテンツのサイズがビューポートに対応していません
このレポートには、ページ上の語句や画像を表示するために水平スクロールを必要とするページが示されます。このエラーは、ページの CSS 宣言で絶対値を使用している場合や、ページの画像が特定のブラウザ幅(980px など)で最適に表示されるように設計されている場合に発生します。このエラーを修正するには、ページの CSS 要素に対して相対的な幅と位置の値を使用し、画像も同様にスケーリングできるようにします。詳しくは、コンテンツのサイズをビューポートに合わせるをご覧ください。
フォントサイズが小です
このレポートには、フォントサイズが小さすぎて読みにくく、読むためにはモバイル ユーザーがピンチ操作をして拡大する必要があるページが示されます。ウェブページのビューポートを指定した後にフォントサイズを設定して、ビューポート内で適切にスケーリングします。フォントサイズに関するベストプラクティスについて詳しくは、読みやすいフォントサイズを使用するをご覧ください。
タップ要素同士が近すぎます
このレポートには、ボタンやナビゲーション リンクなどのタップ要素同士が近すぎるために、モバイル ユーザーが隣接する要素をタップせずに指を使って目的の要素をタップすることが容易にできないサイトの URL が示されます。これらのエラーを修正するには、ボタンやナビゲーション リンクのサイズやスペースをモバイル ユーザーに適するように正しく設定します。詳しくは、タップ要素のサイズを適切に設定するをご覧ください。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)


