 スマホでの閲覧に問題がないかをチェックするツールがある。Googleウェブマスターツール内にある「モバイルフレンドリーテスト」である。モバイルフレンドリーテストを使えばスマホ対応の問題をチェックすることができる。
スマホでの閲覧に問題がないかをチェックするツールがある。Googleウェブマスターツール内にある「モバイルフレンドリーテスト」である。モバイルフレンドリーテストを使えばスマホ対応の問題をチェックすることができる。
昨日のブログで紹介したスマホ表示問題があった「tohda.jp/blog」を「モバイルフレンドリーテスト」で分析実施してみた。具体的になにが問題で、どのように改善すればいいかを調べることができる。
問題は大きく3つ指摘されていた。「テキストが小さすぎて読めません」、「リンク同士が近すぎます」、「モバイル用 viewport が設定されていません」ということだった。
モバイルフレンドリーテスト
Googleのチェックサイトを使う
https://www.google.com/webmasters/tools/mobile-friendly/

このモバイルフレンドリーテストの画面で「ウェブページのURL」を打ち込むかコピペで貼り付けて「分析」をクリックすると分析してくれる。

「分析しています」としばらく表示されるので結果を待つ。分析している時間はおよそ20秒程度だった。
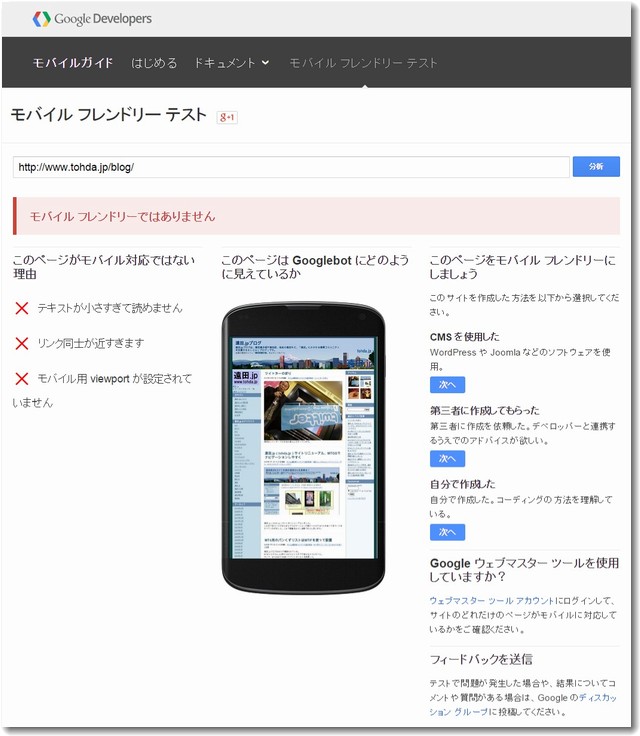
▼モバイルフレンドリーテストの結果

結果が出た。
モバイル フレンドリーではありません
このページがモバイル対応ではない理由
テキストが小さすぎて読めません
リンク同士が近すぎます
モバイル用 viewport が設定されていません
この問題のWEBサイトはCMSで作成されている。CMSはMT4でサポートが切れている状況だが、上記の解決策には「CMS を使用した WordPress や Joomla などのソフトウェアを使用。」に該当するので、「次へ」をクリック。すると以下のような解説ページになった。
サイトをモバイル フレンドリーにする
ウェブサイトの作成に使用しているソフトウェアがわかっている場合は、専用のガイドをご覧ください。
WordPress
Joomla!
Drupal
Blogger
vBulletin
Tumblr
DataLife Engine
Magento
Prestashop
Bitrix
Google サイト
使用するウェブサイト ソフトウェアが上記にない場合や、ご意見がございましたら、お気軽にこちらのフォームにご記入ください。
このCMS一覧にMovable Typeの名称がなくなっている。Movable Typeは有償版のみとなり、MTOSが無くなってしまっている。無償提供のCMSとして現在サポートしているバージョンがないからだろう。MT4を使っている場合は、上記のどのCMSに変更するかということが解決策ということだ。WordPressにするしかないだろうな…と感じてしまう画面であった。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)

