パソコンとスマホのページを別々に作成し振り分ける方法がある。JavaScriptを使ったユーザーエージェントの切替で、スマホでの閲覧の場合は、別途に作成しておいたスマホのページに自動的にジャンプさせるというやり方だ。JavaScriptを挿入すれば簡単に作成できる。
パソコンとスマホのページを別々に作成し振り分ける方法がある。JavaScriptを使ったユーザーエージェントの切替で、スマホでの閲覧の場合は、別途に作成しておいたスマホのページに自動的にジャンプさせるというやり方だ。JavaScriptを挿入すれば簡単に作成できる。
しかし、SEO的にこの手法は好ましくないと言われている。理由は「重複コンテンツ問題」である。パソコンページもスマホページも文章的には同じ内容になるからである。またページ数が多いとメンテナンスも増える。パソコンページと同じだけスマホページが必要だからだ。買い物カゴのない情報サイトならJavaScriptによる分岐よりもレスポンシブデザインのほうがよい。
そうはいっても4月21日からGoogleはモバイル対応していないWEBサイトの検索順位を下げることを明言している。早急な対策が必要である。そこで、モバイルの順位低下対策としてJavaScriptのスマホページ振り分けは有効なのかどうかを実験してみることにした。
PCとスマホ切替のテストページ作成
PCとスマホ切替のテストページは「tohda.jp」に設置した。

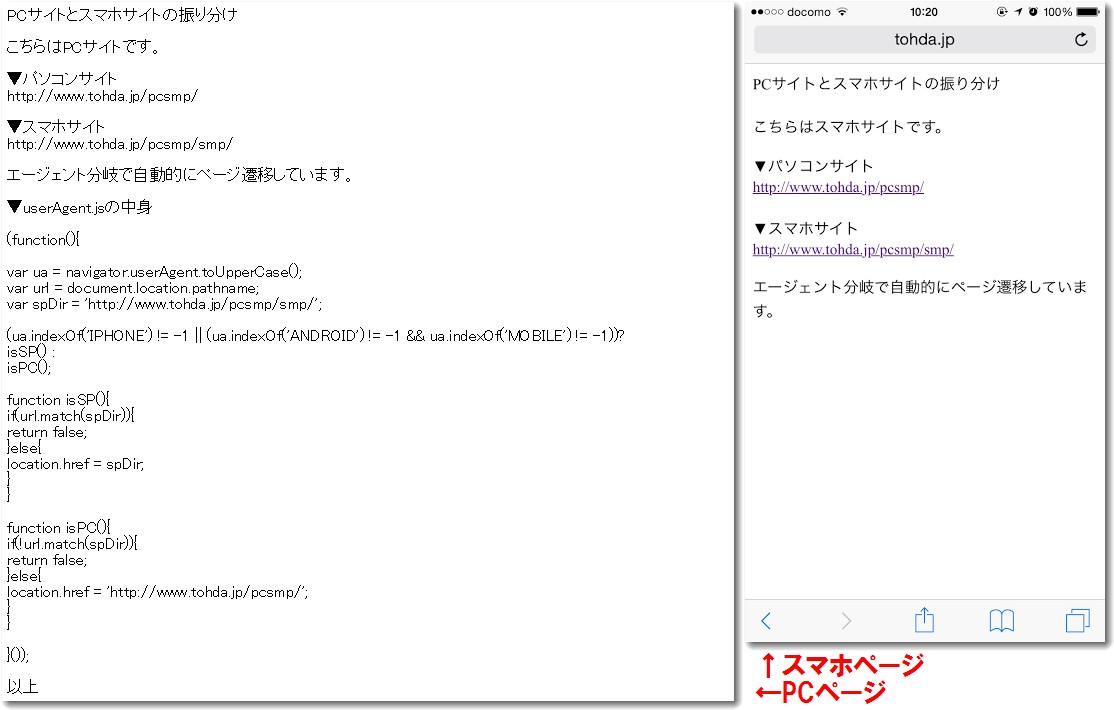
PC用ページは「http://www.tohda.jp/pcsmp/」
スマホページは「http://www.tohda.jp/pcsmp/smp/」
PCページにスマホでアクセスすると自動的にスマホページにジャンプする設定にした。
PCページには
<script type=”text/javascript” src=”userAgent.js”></script>
という一行を挿入してある。
userAgent.jsの内容は
(function(){
var ua = navigator.userAgent.toUpperCase();
var url = document.location.pathname;
var spDir = ‘http://www.tohda.jp/pcsmp/smp/’;(ua.indexOf(‘IPHONE’) != -1 || (ua.indexOf(‘ANDROID’) != -1 && ua.indexOf(‘MOBILE’) != -1))?
isSP() :
isPC();function isSP(){
if(url.match(spDir)){
return false;
}else{
location.href = spDir;
}
}function isPC(){
if(!url.match(spDir)){
return false;
}else{
location.href = ‘http://www.tohda.jp/pcsmp/’;
}
}}());
とした。
このJavaScriptは「http://www.html5-memo.com/css3/pc_bunki/」の記事を参考に作成したものである。
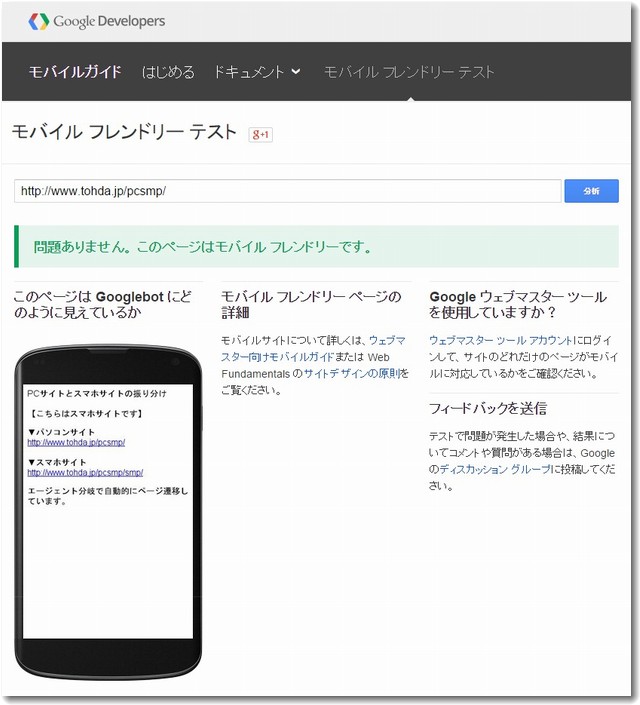
モバイルフレンドリーテストを実施
このテストページのPCページ「http://www.tohda.jp/pcsmp/」のほうで、Googleのモバイルフレンドリーテストを実施してみた。するとモバイルフレンドリーであるという表示になり、このページはGoogleBOTにはどのように見えているかというスマホ画面にはスマホページ「http://www.tohda.jp/pcsmp/smp/」の画面が表示されていた。

この結果から考察してみる。
- PCページとスマホページを2つ作成して分岐(振り分け)することは本来のSEO的には重複コンテンツとなることから好ましいことではない。
- しかし、急増しているスマホユーザーの閲覧の快適性を確保するためには、スマホ対応したページ表示が好ましい。そのため重複コンテンツ問題よりもモバイルフレンドリー性を優先するという判断をGoogleはしたのではないか。(ここは推測)
- つまり、エージェント分岐によるスマホページ作成は、モバイルSEO対策としては悪くない対策である。
あくまで推測であるが、JavaScript利用によるスマホページへの振り分けという対策は、「あり」と判断したい。
なお、イチオシはやはりレスポンシブデザインによるページ生成であり、パソコンもスマホも同じURLで表示し、CSS側で可変幅対応のデザインを実装するという方法のほうがよい。WordPressならレスポンシブデザインのテーマもたくさん揃ってきているし、これから対応を考えるににはWordPressによるリニューアルも選択肢にいれることをおすすめする。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)