モバイルフレンドリーテストを行った結果、「モバイルフレンドリーではありません」というWEBサイトはまだかなり多い。タイミング的に持続化補助金を使ってWEBサイトをスマホ対応リニューアルするという話もよく聞くようになった。
モバイルフレンドリーテストを行った結果、「モバイルフレンドリーではありません」というWEBサイトはまだかなり多い。タイミング的に持続化補助金を使ってWEBサイトをスマホ対応リニューアルするという話もよく聞くようになった。
しかし、補助金を使ってのWEBリニューアルだと、補助金採択決定後に着手することになるので早くても6月ころになるだろう。また、WEB製作会社がこの4.21問題の特需で大忙し状態になっており、今から依頼しても4月21日までにリニューアルは間に合わないだろう。
このさい、抜本的な対策は遅れるとしても、重要なLP(ランディングページ)だけでもスマホ対策としてレスポンシブデザイン対応にしておけばどうだろう。ほとんどのWEBサイトでは最も重要なLPはトップページである。ズバリ、トップページだけでもレスポンシブ対応にしておくだけで4.21問題のかなりの部分が救われるのではないだろうか。
トップページだけでもレスポンシブデザインのWEBサイトにしておく
付け焼刃的だが、トップページだけでもスマホ対応するという対策は意義がある。4.21問題で「モバイルフレンドリーについての疑問にgoogleが直接答えてくれた! ~The 13th In-house SEO Meetupレポート」から、注目すべき質疑応答があった。(出典 http://tspr.jp/columns/679 より)
Q.(伊東)パンダアップデートではサイト単位で評価されたと思うが、今回もサイト全体が対応していなければいけないのか?
事業者としては様々な事情で優先順位をつけたり間に合わなかったりするケースがあると思うので。
A.心配いらない。
ページ単位なのでドメインとしての評価には及ばない。
優先順位をつけて対応してもらって大丈夫。
回答しているのはGoogleの中の人であるため信ぴょう性は高い。ここで重要なのは、モバイル対応は「サイト単位ではなくページ単位」でOKだということである。優先順位を考慮すれば、トップページだけでも先にスマホ対応するという対策は当然OKだ。トップページの検索順位低下は避けたいと考えるなら優先順位をつけて段階的に対応を進めるのがいい。
レスポンシブデザインにする方法はいくつかある。外部デザイナーに依頼してindex.htmlとCSSだけを書きなおしてらもらうという手もある。また、すべてのページをWordPressに移行するつもりなら、先にトップページだけをWordPressで作成しておくという手もある。
とくに、持続化補助金の採択を待ってWEBリニューアルに着手するのであれば、トップページだけでもスマホ対応にしておくという方法で、本格的なWEBサイトリニューアルまで時間稼ぎができるのはメリットになる。
今回のGoogle4.21問題は発表から2ヶ月しか猶予期間がなく唐突すぎると批判する声もある。しかし、「Googleでは2011年からモバイルファーストを提唱し続けてきており、5年間の猶予があったと考えて欲しい。」というGoogle側の声は妥当だろう。当サイトでもモバイル対応を目的に2013年9月にレスポンシブデザインに変更した。サーバもCMSも全面的に変更する大掛かりな移転になったが、今思えばあのタイミングにやっておいてよかったと感じる。
▼「モバイルフレンドリーについての疑問にgoogleが直接答えてくれた! ~The 13th In-house SEO Meetupレポート」のページはレスポンシブデザインになっていた。
「相当なインパクト」という表現はかなりの強さを表している。モバイルでの検索順位は4月21日に劇的に変わると思ったほうがいいだろう。対策がまだの方は出来る限り急いで対応を考えて欲しい。
トップページだけでもモバイル対応する方法
トップページだけでもモバイル対応する方法としては、大きく2つある。
1.スマホ用ページを用意しリダイレクトさせる
2.トップページだけindex.htmlとcssを修正する
1のスマホ用ページを用意しリダイレクトさせる方法については、JavaScriptを使ってエージェント分岐させる方法がもっとも簡単だろう。当ブログでは「スマホサイトを別途に作成し、パソコンサイトとスマホサイトをJavaScriptで自動的に振り分ける方法はSEOに有効か?」にてその方法を紹介している。
2のトップページだけindex.htmlとcssを修正するという方法には様々なやり方がある。Dreamweaverなどのホームページ作成ソフトで作るのが一般的だろう。ただし、その後どのようなモバイル対応をするかによって、このやり方は変わってくる。WordPressのレスポンシブテーマを使ってサイト内容をすべて修正してしまうというのも手である。WordPress活用はモバイル対応において最小の手間で最大の効果が見込まれる。しかし、ページ数によっては膨大な作業量になるため、4/21に間に合わないという不安もある。
そこで第三の方法である。
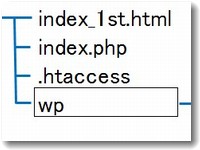
第三の方法は、上記の1と2の合わせ技である。とりあえず、「/smp」か「/wp」にWordPressを導入し、トップページだけをコピペで貼付け作成する。たぶんこれだけでほとんどモバイルフレンドリー対応がOKのはずである。そして、すべてのページの制作が終わるまでは、とりあえずの策として、1のエージェント分岐でのリダイレクトでWordPressのトップページを表示させる。いずれWordPressで全ページ完成のめどがたったら、「WordPressをインストールしたディレクトリと別のディレクトリにサイトのホームページを設定する方法」でWordPressで全ページを表示させればよい。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)