Googleのウェブマスターツールの「HTMLの改善」という欄をときどきチェックしてみよう。この警告がでた場合にきちんと対応すれば検索エンジンとの相性がよくなり、結果的にアクセス数増加につながる率が高いからである。ウェブマスターツールの左メニューから「検索のデザイン」をクリックするとプルダウンメニューで表示される「HTMLの改善」をクリックする。すると「以下の問題に対処すると、サイトのユーザー エクスペリエンスとパフォーマンスを向上できる可能性があります。」という表示の下部に、タイトルの重複やメタディスクリプションの重複などのエラー一覧が表示される。
Googleのウェブマスターツールの「HTMLの改善」という欄をときどきチェックしてみよう。この警告がでた場合にきちんと対応すれば検索エンジンとの相性がよくなり、結果的にアクセス数増加につながる率が高いからである。ウェブマスターツールの左メニューから「検索のデザイン」をクリックするとプルダウンメニューで表示される「HTMLの改善」をクリックする。すると「以下の問題に対処すると、サイトのユーザー エクスペリエンスとパフォーマンスを向上できる可能性があります。」という表示の下部に、タイトルの重複やメタディスクリプションの重複などのエラー一覧が表示される。
「HTMLの改善」という警告に対応する
ウェブマスターツールの管理画面を見る
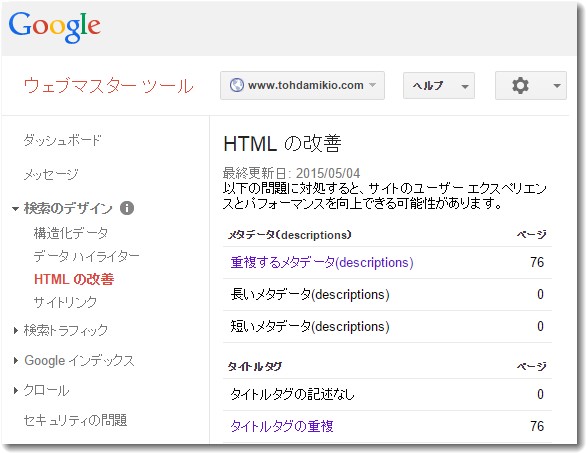
実際に当サイトの事例で紹介しよう。ウェブマスターツールにログインし「HTMLの改善」をチェックする。すると「重複するメタデータ(description)」と「タイトルタグの重複」がそれぞれ76ある。

2013年11月にも「HTMLの改善」のアラートがでて対応した。当時はMT6へのバージョンアップ直後で、エラーの原因は同じページが違うURLで新旧のページができてしまったことにあった。そのさいは古いページから新しいページに301リダイレクトをかけることにして「.htaccess」の記述で対応した。
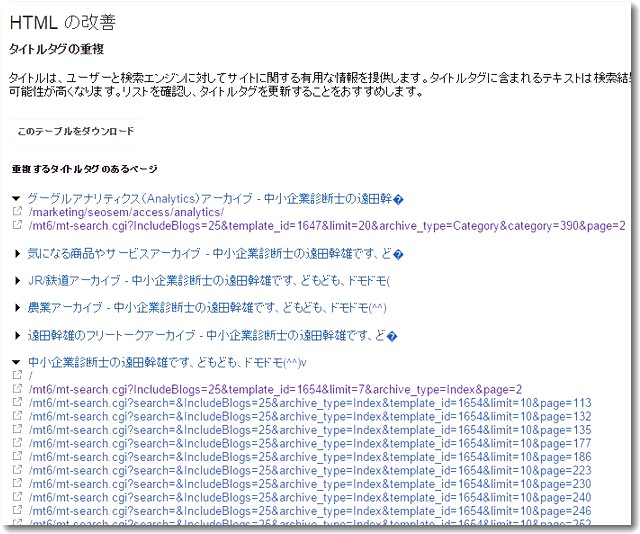
今回のHTML改善の警告の詳細は以下のとおり。以下は「タイトルタグの重複」をクリックした画面である。

一覧を見ると、重複しているのは「トップページからの過去の記事」やカテゴリページの過去の記事」など「続く」というページである。これら重複ページには共通点がある。それはURLがすべて「/mt6/mt-search.cgi?」で始まっていることである。これは当サイトがMT6(MovableType6)で構築されているからである。MovableTypeは「過去の記事(続きのページ)」のページを「検索結果」というテンプレートを作成して動的生成している。そのため、その都度タイムリーに違う内容で生成するのにタイトルやメタディスクリプションは同じになってしまうことで、ウェブマスターツールから「重複」とみなされたわけである。
HTMLの改善策
では、具体的にどのようにHTMLの改善を行うか。今回の例ではMovableTypeのページ分割の方法がSEO的な観点での対策がされていなかったために起きた問題である。対策の方法はおおきく2つにわけられる。
1.生成する動的ページのタイトルとメタディスクリプションにページ番号などを挿入し別個のものとする
2.「/mt6/mt-search.cgi?」で始まる検索結果など動的生成ページはインデックスさせない
今回は、上記の2の対策を選択した。
理由は2のほうがGoogleの姿勢に沿うからである。Googleの最近の志向は「コンテンツの品質を重視」である。動的に生成されるページは、そもそもすでに存在するページをサイト内検索などで再表示したものである。内容的にも既存記事と重複しているコンテンツである。そのようなページは多数Googleの検索結果に表示されるべきではない。Googleの検索結果に表示されるとしたら個別のエントリーページのほうが適正なはずである。
この意思決定は重要である。一昔前なら逆の意思決定をしていたかもしれない。多数のページがGoogleにインデックスされ、Googleの検索結果に表示される機会を増やしたほうがアクセス増加につながる可能性が高いという判断である。しかし、今やこの考えはSEO的に危険である。同じような内容のページを多数インデックスさせるように仕向けるWEBサイトはGoogleから品質が低いサイトとみなされる可能性が高くなるのである。
WordPressなら「all in one seo pack」というプラグインでSEO対策を行うのが便利だが、この基本設定では「カテゴリページにはnoindexタグをつける」になっている。カテゴリページとは、エントリーページの中で同じカテゴリに属したページ群をまとめて表示させるページである。それこそ一昔前ならカテゴリページのほうがエントリーページよりも検索にヒットするという現象も起きたくらいだが、今やそのような時代ではない。MovableTypeでもカテゴリページのnoindexタグを検討したほうがいいくらいである。今回はそこまで踏み込んでいないが、動的生成のページにはnoindexタグを挿入することとした。
動的生成ページに「noindexタグ」を挿入する
MovableTypeには目的ごとのテンプレートがある。検索結果のテンプレートのヘッダ部分に<meta name=”robots” content=”noindex,follow” />を挿入すればよさそうだが、それほど単純でない。
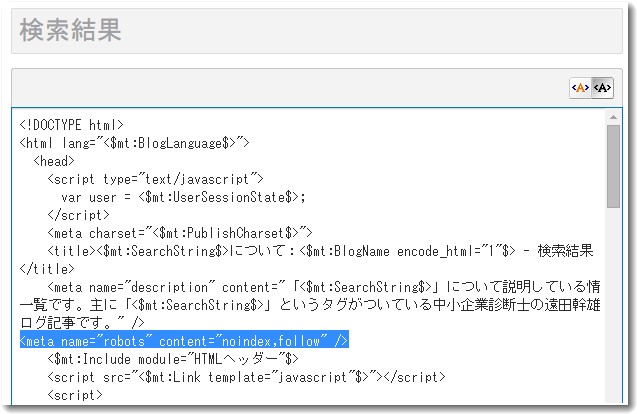
実はすでに<meta name=”robots” content=”noindex,follow” />は挿入してあった。

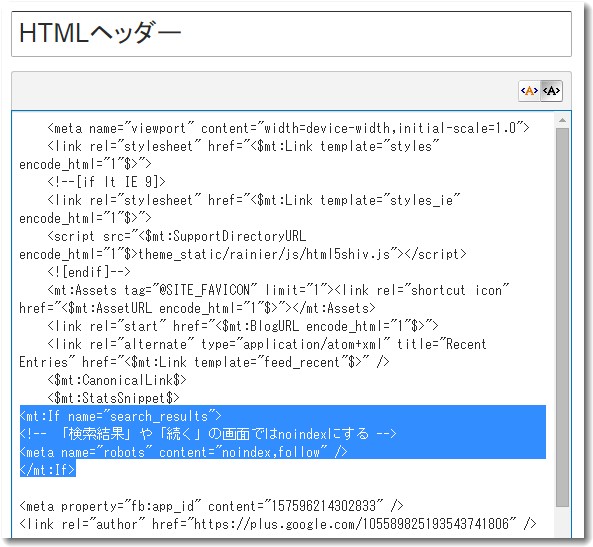
青字反転してある部分がnoindexタグで、すでに挿入済みである。これは元々あったのではなく、MovableType6にバージョンアップした後に、タグクラウドで生成する動的ページをインデックスさせないために挿入するという対策を打ったからである。だが、noindexタグを挿入してあるのにもかかわらず動的生成ページではnoindexが表示されていない。「過去の記事」で表示されるページは検索結果ページのテンプレートを使って生成する動的ページだが、検索結果ページのテンプレート内をカスタマイズ(改造)してもだめなのである。
その理由はMovableType独自の仕様にある。
たとえばトップページを生成する「メインページ」というテンプレートには丈夫に以下のような記述がある。
<mt:SetVarBlock name=”search_link”>
<$mt:CGIPath$><$mt:SearchScript$>?IncludeBlogs=<$mt:BlogID$>
&template_id=<$mt:BuildTemplateID$>
&limit=<$mt:Var name=”entries_per_page”$>
&archive_type=Index
&page=
</mt:SetVarBlock>
<$mt:Var name=”search_link” strip=”” trim=”1″ encode_html=”1″ setvar=”search_link”$>
これは、「過去の記事」などの動的生成ページでは、検索結果テンプレートのしくみを使って表示しろというような意味の内容のスクリプトのようだ。このおかげで「過去の記事」の生成がプラグインをつかわなくても簡単にできるようになったわけだ。だが、この仕様のおかげで検索結果テンプレートを単純に改造しても反映されないのである。
改造するMTのテンプレートは「HTMLヘッダー」
「過去の記事」でリンクされる動的生成ページのヘッダ内に表示させるためには「HTMLヘッダー」というテンプレート内に記述すればよいことがわかった。これはシックス・アパート社のMovableType関連のWEBサイトにはあまり情報がなく、自らの試行錯誤のなかでわかったことである。
しかし、「HTMLヘッダー」の中にそのまま
<meta name=”robots” content=”noindex,follow” />
を挿入するとたいへんなことになる。
<meta name=”robots” content=”noindex,follow” />という記述をされたページは、Googleはインデックスしなくなる。ということは検索結果に表示されなくなるのである。「HTMLヘッダー」というテンプレートは、すべてのページで使われているので、そのまま<meta name=”robots” content=”noindex,follow” />を挿入することは絶対にNGである。
そこで、if文を使うことにした。
実際に<meta name=”robots” content=”noindex,follow” />を挿入した「HTMLヘッダー」は次のとおりである。

▼挿入したタグ
<mt:If name=”search_results”>
<!– 「検索結果」や「続く」の画面ではnoindexにする –>
<meta name=”robots” content=”noindex,follow” />
</mt:If>
この処理ならば、検索結果テンプレート(search_results)のときだけ<meta name=”robots” content=”noindex,follow” />を挿入してくれる。
なお、そうなると検索結果に挿入されている<meta name=”robots” content=”noindex,follow” />もヘッダ内に表示され2つ重複することになる。そこで、検索結果テンプレート内の<meta name=”robots” content=”noindex,follow” />は削除することにした。
もともと検索結果内の<meta name=”robots” content=”noindex,follow” />はタグクラウド対策だった。すでにタグクラウドを使わない仕様で運営することに変更してずいぶんと経過している。そのため現在は、ウェブマスターツールの「HTMLの改善」にタグクラウドのページは表示されていない。そのような理由からこのような措置となった。
これでしばらく様子を見ることにする。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)