WEBサイトを運営するマーケティングにABテストといわれる手法がある。ABテストとは文字通りAのページとBのページの2種類でどちらのほうが効果があるかを測定し、より効果がでるほうを選択するという継続的な仮説検証の手法である。ABテストツールは有料WEBサービスとして各社から提供されているが、かなり高額なので中小企業のWEBサイトでは使いにくい。そこで、無料で使えるABテストツールとして、グーグルアナリティクス(GoogleAnalytics)を活用するのがよい。設定は少しややこしいが、手順通りになれば設定できる。
WEBサイトを運営するマーケティングにABテストといわれる手法がある。ABテストとは文字通りAのページとBのページの2種類でどちらのほうが効果があるかを測定し、より効果がでるほうを選択するという継続的な仮説検証の手法である。ABテストツールは有料WEBサービスとして各社から提供されているが、かなり高額なので中小企業のWEBサイトでは使いにくい。そこで、無料で使えるABテストツールとして、グーグルアナリティクス(GoogleAnalytics)を活用するのがよい。設定は少しややこしいが、手順通りになれば設定できる。

グーグルアナリティクスでABテストを実施するための前提
例として、ABテストの設定を「元々あるAというページを改善するために、Bというページを作成したが、本当にBのページのほうがよい成果がでるのかどうかを確かめたい」とした。
AもBも、Cというページへのリンク画像が貼ってある。このリンク画像はAとBで違う。AとBでどちらがクリック率が高いかを検証しようということである。
実例で紹介する。
Aというページ https://dm2.co.jp/blog/1507
Bというページ https://dm2.co.jp/2009/07/ikamoooasi-b.html
↓
Cリンク先ページ https://dm2.co.jp/marketing/customer/hospitality/
アナリティクスのABテストを設定すれば、Aというページにアクセスがあった場合に、自動的にAとBをランダムに表示させ、どちらがクリック率が高いのかを測定することができる。


要は、上記ふたつの画像でどちらの画像リンクのほうがよりクリック率が高いかということを確認しようということである。
グーグルアナリティクスでABテストを実施するための設定方法
アナリティクスでは「ABテスト」という名称ではなく、単に「テスト」という名称になっている。
設定するさいは、管理画面から「行動」→「テスト」→「すべてのテスト」というページを開く。
1.Aというページの設定
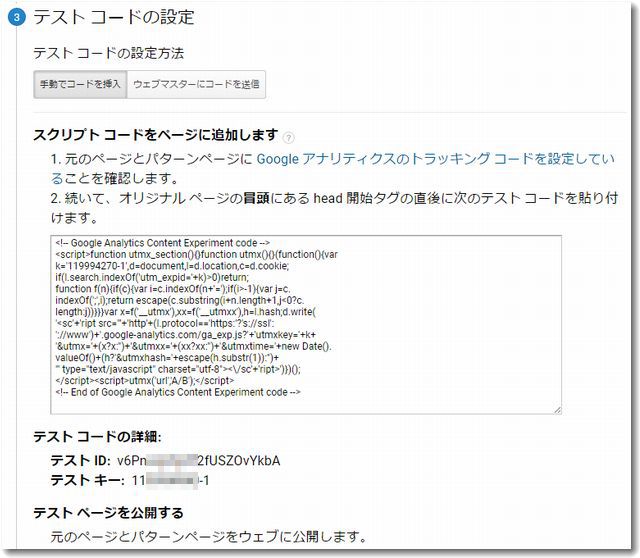
Aというページのhtnl内には特殊なスクリプト(以下テストコードという)を貼る必要がある。
テストコードは設定を進めれば表示されるのでコピペして<head>の直下に貼り付ける。
※テストコードは下部の画像を参照
2.Bというページの設定
Bというページを新規で用意する。
html内容はもともとあったAのページとほとんど同じで、変更は修正案の画像などテストしたい変更部分だけでよい。
なお、htmlヘッダ内には必ず
<link rel=”canonical” href=”AのURLアドレス” />
を挿入しておくこと。この部分がないと、重複コンテンツと判断されてしまうので要注意である。
※記入例
<link rel=”canonical” href=”https://www.dm2.co.jp/blog/1507″ />
3.アナリティクスの目標設定をする
管理画面の目標設定というところで、目標ページのCをゴールとして設定した目標設定をする。
4.アナリティクスのABテスト設定
管理画面の「行動」→「テスト」→「すべてのテスト」というページを開く。
新たに「テストを作成」というボタンをクリックして設定を進める。
上記3で設定した目標を使い、Aのページ、Bのページを入力するだけでほぼ設定が終わる。
つまずきそうなのは「テストコード」の設定だろう。
▼テストコード設定の画面
このテストコードが表示されたら、その部分はAのページのhtml内のヘッダ部分に挿入する。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)