 WordPressで構築したWEBサイトの文字サイズを大きめに変更したいという要望を多く聞くようになった。パソコンで見る分には文字サイズをある程度自由に変更できるが、スマホの場合は文字が小さいと読みにくいからだ。
WordPressで構築したWEBサイトの文字サイズを大きめに変更したいという要望を多く聞くようになった。パソコンで見る分には文字サイズをある程度自由に変更できるが、スマホの場合は文字が小さいと読みにくいからだ。
とくに中高年は老眼の影響もあり小さい文字が読みにくい。中高年ユーザーがスマホでも文字を読みやすくできるようにするのはWEBサイトのおもてなしとして重要性を増しているように感じる。
今回はWordPressのビズベクトルというデザインテーマの例で本文文字を大きくしてみた。
WordPressの本文文字サイズを大きくする方法
管理画面で「外観」→「テーマの編集」
WordPressの管理画面で「外観」→「テーマの編集」をクリックすると種々のテンプレートを直接編集できる画面になる。右下のメニューの一番下にある「style.css」を編集すると文字サイズなどの情報を変更できるようになる。
元々の「style.css」は以下のとおり
@charset “utf-8”;
/*
Theme Name: BizVektor Global Edition
Theme URI: http://bizvektor.com/en/
Description: BizVektor theme will allow you to build a high-quality web site. It is possible to change the color, to switch to a completely different design. In addition, it is also possible to increase the number of designs by plug-ins.
Author: Vektor,Inc.
Author URI: http://www.vektor-inc.co.jp
Version: 1.1.2Tags: two-columns, right-sidebar, left-sidebar, custom-background, custom-colors, custom-header, custom-menu, editor-style,theme-options
Text Domain: bizvektor-global-edition
License: GNU General Public License
License URI: license.txtBizVektor Global Edition WordPress theme, Copyright (C) 2014 Vektor,Inc.
BizVektor Global Edition WordPress theme is licensed under the GPL.
*/
.sticky{
font-size:1em;
font-weight:nomal;
padding:0px;
margin:1px;
}
.bypostauthor{}
.bypostauthor #comments li.comment .commentBox { border-color:#ccc; }
この下に本文の文字サイズについての情報を貼り付ければよい。
今回は基本の文字サイズを16ピクセルとし、本文の文字サイズを18ピクセルとして。
具体的な設定は以下のとおりである。
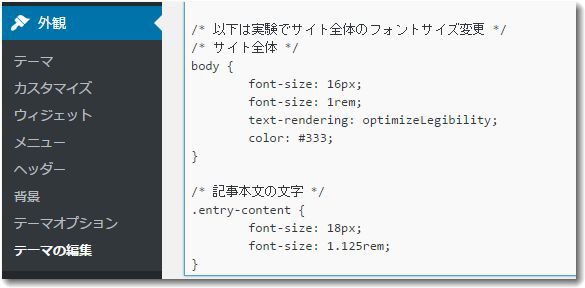
/* 以下は実験でサイト全体のフォントサイズ変更 */
/* サイト全体 */
body {
font-size: 16px;
font-size: 1rem;
text-rendering: optimizeLegibility;
color: #333;
}/* 記事本文の文字 */
.entry-content {
font-size: 18px;
font-size: 1.125rem;
}
▼WordPressの管理画面

これはベースフォントが16ピクセルの場合の設定である。
ベースフォントのサイズが違う場合は以下のように設定を変えることもできるようだ。
ベースフォントが16ピクセルの場合
/* サイト全体 */
body {
font-size: 16px;
font-size: 1rem;
text-rendering: optimizeLegibility;
color: #333;
}/* 記事本文の文字 */
.entry-content {
font-size: 18px;
font-size: 1.125rem;
}
ベースフォントが14ピクセルの場合
/* サイト全体 */
body {
font-size: 14px;
font-size: 1rem;
text-rendering: optimizeLegibility;
color: #333;
}/* 記事本文の文字 */
.entry-content {
font-size: 16px;
font-size: 1.14285714rem;
}
サンプルとして、tohda.jpのWordPressをベースフォント16ピクセルに変更してみた。
http://www.tohda.jp/news/wp130.html
参考になれば幸いである。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)


