当サイトはMovableTypeで構築されている。レスポンシブデザインになっているので同じURLのままでPCでもスマホでも見やすいはずである。しかし、最近ではスマホでの閲覧のほうが増加してきたため、スマホでの見やすさをより重視する必要性を感じていた。というのは、スマホで当サイトを見ると文字サイズが小さいという苦情を時々聞くようになったからである。そこで、文字サイズを大きくするためスタイルシートを編集した。
当サイトはMovableTypeで構築されている。レスポンシブデザインになっているので同じURLのままでPCでもスマホでも見やすいはずである。しかし、最近ではスマホでの閲覧のほうが増加してきたため、スマホでの見やすさをより重視する必要性を感じていた。というのは、スマホで当サイトを見ると文字サイズが小さいという苦情を時々聞くようになったからである。そこで、文字サイズを大きくするためスタイルシートを編集した。
▼MovableTypeのスタイルシートに追記

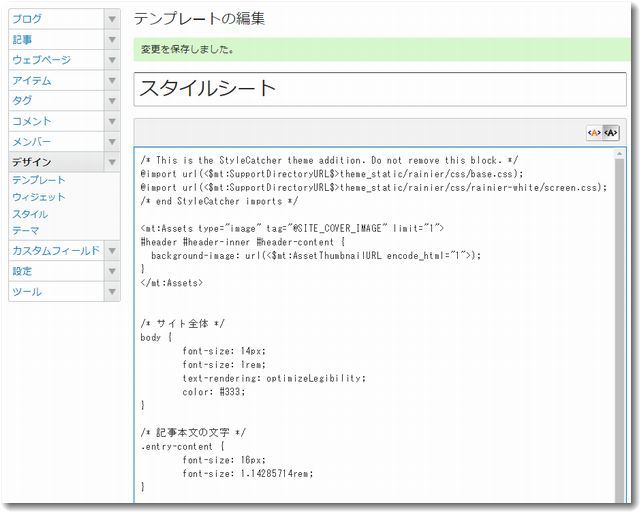
MovableTypeでは、管理画面の「デザイン」→「テンプレート」→「スタイルシート」で、標準のスタイルシートが編集できる。
今回は
/* サイト全体 */
body {
font-size: 14px;
font-size: 1rem;
text-rendering: optimizeLegibility;
color: #333;
}/* 記事本文の文字 */
.entry-content {
font-size: 16px;
font-size: 1.14285714rem;
}
を追記しただけである。
これでスマホでの文字サイズが大きくなった。PCでは少し大きすぎるかもしれないが、しばらく様子をみることにする。
文字サイズは、font-size: 14px;とfont-size: 1rem;が対応しているので、文字の大小はfont-size:font-size=14:1の比率で変化させていく必要がある。
比例計算による文字サイズ別表記の記録を残しておく。
▼標準の文字サイズ
/* body moji size */
.entry-content {
font-size: 14px;
font-size: 1rem;
}
▼少し大きめの文字サイズ
/* body moji size */
.entry-content {
font-size: 16px;
font-size: 1.14285714rem;
}
▼大きめの文字サイズ
/* body moji size */
.entry-content {
font-size: 18px;
font-size: 1.28571428591rem;
}
▼かなり大きめの文字サイズ
/* body moji size */
.entry-content {
font-size: 20px;
font-size: 1.42857142857rem;
}

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,843 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731