スマホユーザーはWEBサイトの表示速度が遅いと離脱してしまう。その確率はPCユーザーよりも高いと言われている。
スマホユーザーはWEBサイトの表示速度が遅いと離脱してしまう。その確率はPCユーザーよりも高いと言われている。
そこで、まずは自サイトのWEB表示速度がどれくらいなのかをチェックしておこう。そのうえで、表示速度が標準よりも遅いようであればWEBサイトの読み込み時間短縮の対策にとりかかるようにしよう。
読み込み時間短縮対策に着手
まずは現状の速度調査
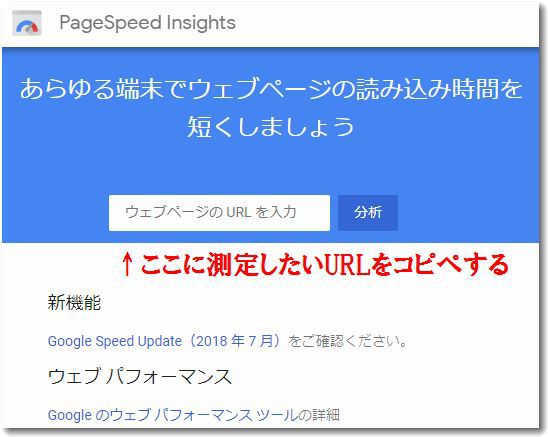
WEBサイトの表示速度をチェックするツールはGoogleが提供している
https://developers.google.com/speed/pagespeed/insights/
が便利である。

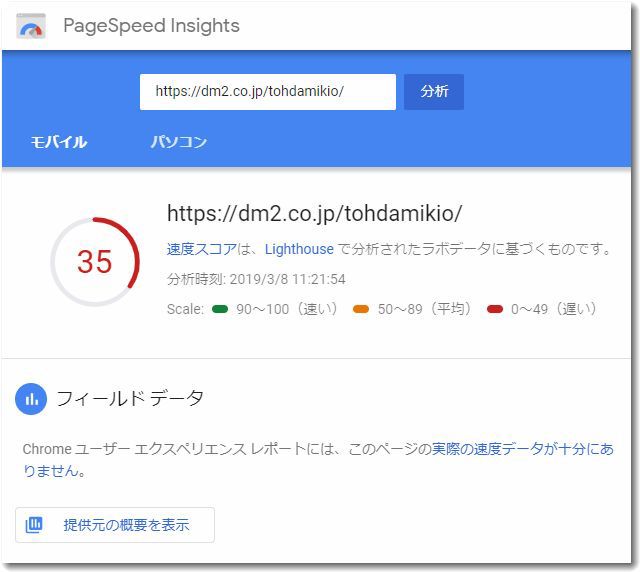
ためしに自社サイトで測定してみる。
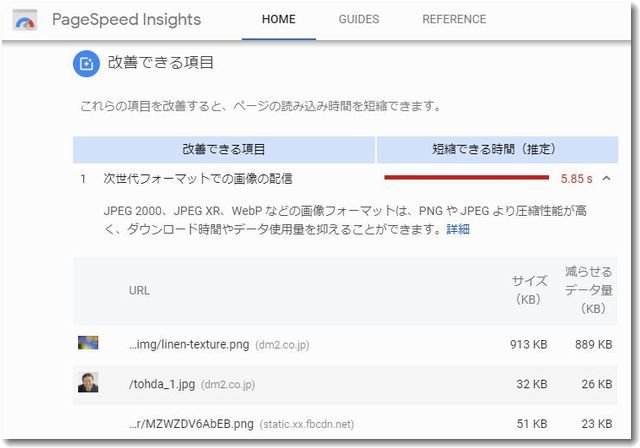
測定結果と改善するための対策案
すると測定結果が表示され、改善するための対策案も表示される。

さらに、スマホ用サイトの速度測定には
https://testmysite.withgoogle.com/
がもっとわかりやすくて便利。
測定は1分くらいで、結果と改善対策を表示してくれる。

レポートを希望するとメールで分析結果を送ってくれる。
メールでレポートを送ってくれる
▼レポートメールの内容
モバイルサイトの処理速度を改善しましょう。
Test My Site でのテスト結果の要点をご確認ください »
下記の推奨項目を導入し、 dm2.co.jp/tohdamik…* のパフォーマンスを高めましょう。このレポートは必ずウェブマスターと共有してください。dm2.co.jp/tohdamik…* のテスト結果
8S
読み込み速度: 普通
28%
訪問者の推定離脱率
(処理速度が原因となっている場合)
3S
次の推奨項目を導入すると、読み込み時間が最大 3 秒短くなると見込まれます。サイトの処理速度を上げましょう
処理速度:
普通
要改善
要検討
問題なし
ページの重さを軽減しましょう画像を圧縮する
画像を最適化してページの読み込み速度を上げる方法 »GZIP でリソースを圧縮する
GZIP 圧縮を有効にする方法 »リソースを圧縮する
HTML、CSS、JavaScript を圧縮する方法 »
リクエスト数を減らしましょうブラウザ キャッシュを利用する
ブラウザ側にデータを保存することでネットワークの遅延を減らす方法 »スクロールせずに見える範囲のコンテンツから、レンダリングを妨げる JavaScript や CSS を排除する
スクリプトがサイトの処理速度に及ぼしうる悪影響 »ランディング ページでのリダイレクトを避ける
ファーストビューの読み込み速度を速くしましょう画面に表示されるコンテンツを CSS や JS ファイルよりも先に読み込む
サーバーの応答時間を短縮する
AMP でページの読み込みを高速化しましょう
これらの改善を実施したら、サイトを改めてテストして最新のスコアを確認しましょう。
画像を数点修正しただけでずいぶんとスコアがよくなった。
これまでは「8秒」と表示されていたが、「4秒」になった。


この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)