ショップサーブはネットショップを構築するには現段階で最適といえるくらいの買い物かご提供サービスだと思います。しかし、スマホ表示のページがPCと別生成されるのがデフォルトになっているので、モバイルファースト時代に適合してしきれていないのが難点です。SEO的にもよろしくないし、商品ページを作るさいにスマホ用ページの処理をしないといけないこともめんどくさいです。
ショップサーブはネットショップを構築するには現段階で最適といえるくらいの買い物かご提供サービスだと思います。しかし、スマホ表示のページがPCと別生成されるのがデフォルトになっているので、モバイルファースト時代に適合してしきれていないのが難点です。SEO的にもよろしくないし、商品ページを作るさいにスマホ用ページの処理をしないといけないこともめんどくさいです。
そこで解決方法としては、レスポンシブデザインのテンプレートを使うことで、スマホページ別生成をやめてしまうのがおすすめです。そうするとPCで見てもスマホで見ても同じURLになります。
スマホでグーグル検索すると「smp」が表示される
ショップサーブのレスポンシブテンプレートを使えばすべて解決するのかと思っていたら、まだ問題が残っていました。
スマホでGoogle検索すると、検索結果に表示されるURLに「smp」がついてしまうのです。
▼「smp」が表示された例

上記は「浜田紙業」さんが運営するショップサーブのページです。
パソコンで検索すると
https://www.hm1.co.jp/
が表示されますが、
スマホで検索すると表示されるURLは
https://www.hm1.co.jp/smp/
と「/smp」がついたURLになってしまいます。
これはどういうことかというと、スマホページは「/smp」というフォルダで自動的に生成されるしくみになっているからです。これがショップサーブの標準仕様なんですね。
レスポンシブテーマを採用すると、商品ページなどの個別ページはスマホページを生成しなくなり、PCとスマホで同じURLになります。
しかし、トップページだけはこの仕様が残ってしまうようです。
せっかくレスポンシブデザインにしたのに、肝心のトップページが「/smp」では困りますね。
そこで対策を打ちます。
ショップサーブで「/smp」を表示させなくする方法
ショップサーブの管理画面の「PC・スマートフォンサイトの転送設定を行う」という設定をおこないます。
ショップサーブのマニュアルで
https://help.shopserve.jp/manual/232/
にて紹介されています。
こんな店舗さん向け
・SEO効果を高めたい。
・レスポンシブデザイン対応テーマを利用している。
・パソコンで、スマホ用URLをクリックした際に、PCサイトに自動で転送したい。
・スマートフォンで、PC用URLをクリックした際に、スマートフォンサイトに自動で転送したい。
・トップページや商品ページはPCサイトのみで運用している。カートのみスマートフォンサイトを利用したい。
・すべてPCサイトだけで運用したい。
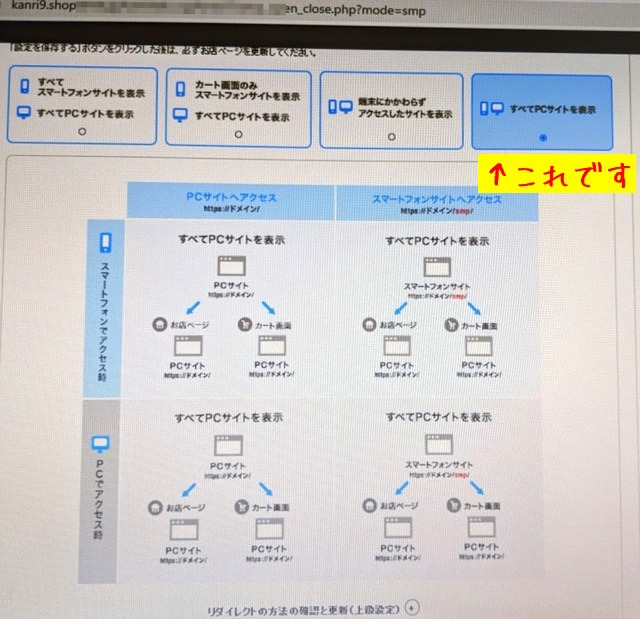
詳細な転送設定に切り替える

マニュアルページの説明が冗長でちょっとわかりにくいのですが、要するに「すべてPCサイトを表示」にするとよいです。
上記の画像では一番右にある4番めのところです。
これで、スマホでのトップページも/smpがつかないようになりました。
この解決方法は簡単そうですがこのやり方に至るまでけっこう試行錯誤しました。
以下、ショップサーブに問い合わせしたメール内容です。
Googleの検索結果には
https://www.hm1.co.jp/smp/
と「smp」がついたスマホ用のURLが表示されてしまいます。しかし、
せっかくレスポンシブデザインにしたので
スマホのURL表示である「smp」を表示させないようにしたい。つまり
PCでもスマホでも
「浜田紙業」と検索したら
https://www.hm1.co.jp/
が表示できるようにしたい、ということです。現状ではトップページだけがこの現象が起きており
他の個別ページは問題ありません。
(PCでもスマホでも同一URLのようです)この解決のために
/smp/のアクセスは強制的に「/」へリダイレクトさせようと考え、
以下の対策を実施してみました。・「.htaccess」の改変
・/smp/フォルダを作成し「index.html」を作成しメタリフレッシュを挿入しかし、うまく作動しません。
そもそもFTPでサーバ内を見ると
「docs」直下に「smp」というフォルダが見当たりません。ひょっとしたら動的に生成されているのかと思いました。
この解決方法があれば教えて下さい。
▼参考となる記事
https://teratail.com/questions/70099▼「.htaccess」のテスト
RewriteCond %{REQUEST_URI} (^/smp/)
RewriteRule ^smp/(.*)$ http://www.hm1.co.jp/ [R=301,L]▼/smp/index.htmlのテスト
<meta http-equiv=”refresh” content=”0;URL=’https://www.hm1.co.jp/'” />よろしくおねがいします。
結局、問い合わせたやり方は全部だめで、マニュアルページに書いてあったやり方になりました。
しかし、このショップサーブのマニュアル
https://help.shopserve.jp/manual/232/
ですが、更新が最近です。
2020年4月以前にショップサーブをスタートしているショップさんでスマホ対応に困っている場合は一度読んでおいたほうがよさそうです。
同じ問題で悩んでいる方が多かったので備忘録として書いておきました。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)