 グーグル アナリティクス(Google Analytics)の画面に「GA4へのアップグレード」が表示されるようになりました。ネットビジネスを展開している場合は必ず使用しているはずのグーグル アナリティクスですが、大幅に刷新され今後は「GA4」に移行することが決まっています。
グーグル アナリティクス(Google Analytics)の画面に「GA4へのアップグレード」が表示されるようになりました。ネットビジネスを展開している場合は必ず使用しているはずのグーグル アナリティクスですが、大幅に刷新され今後は「GA4」に移行することが決まっています。
国際的にEUなどで「Cookie取得はNG」という流れが加速していることもその理由のひとつ。さらに、ネットビジネスも複雑化しており、プラットフォームやデバイス別の測定があまり意味をなさなくなってきていて、よりユーザー視点での分析を重視すべきということもあるようです。早速、GA4を設定してみました。
GA4へのアップグレード
既存のアナリティクスをそのままGA4にアップグレードできる移行ツールが用意されています。まずは、北陸の蕎麦食べ歩き(sindan.org)という蕎麦ブログのワードプレスサイトを人柱にしてGA4を試してみます。オールインワンSEOパックでグーグルアナリティクスのトラッキングコードを設定しています。トラッキングコードを変更せず、まずこのままで設定を始めることにします。
グーグルアナリティクス
https://analytics.google.com/
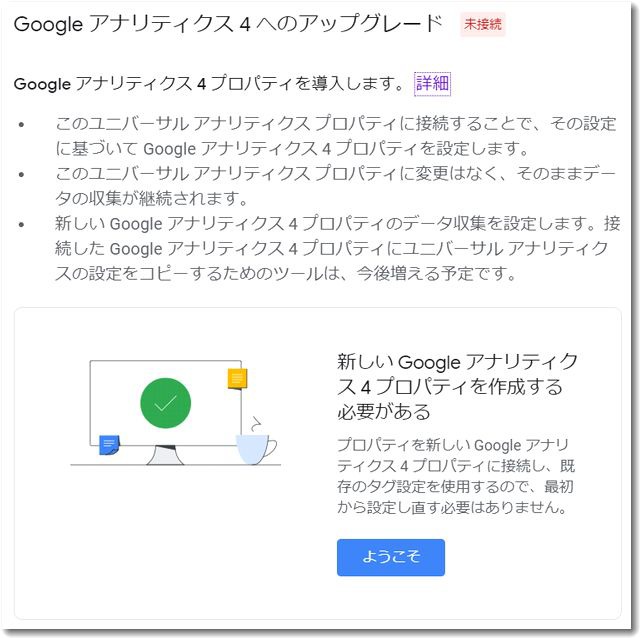
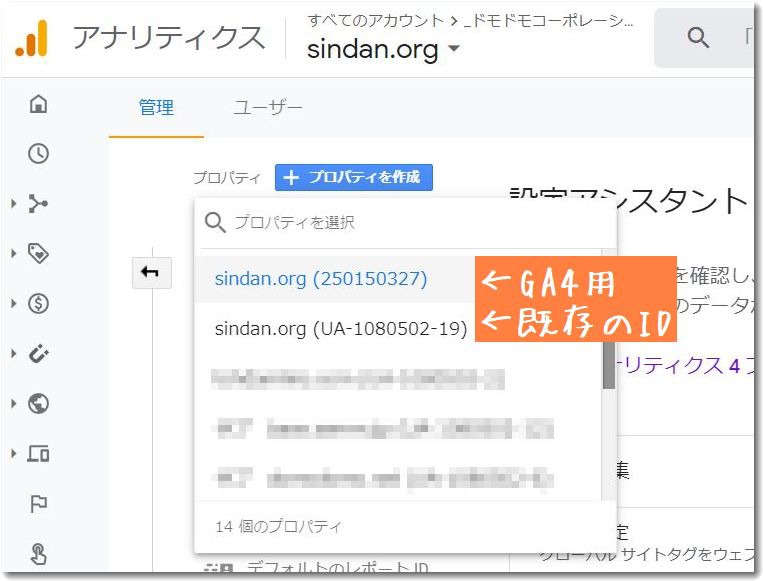
アナリティクスにログインし「管理画面」に移動すると「Googleアナリティクス4へのアップグレード」(未接続)という案内がでています。

ということで設定を進めていきます。
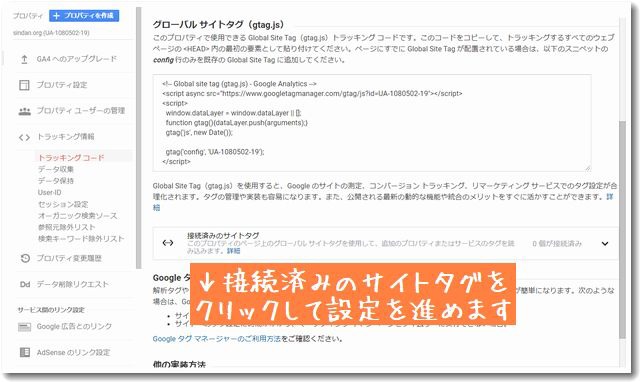
「トラッキングコード」をクリックすると、「接続済みのサイトタグ」という項目があります。ここでGA4用のタグを設定するという仕様のようです。

「接続済みのサイトタグ」をクリックして設定を進めます。

接続するタグのID 「G-YR2G144MR4」
ニックネーム 「GA4タグ」
としました。

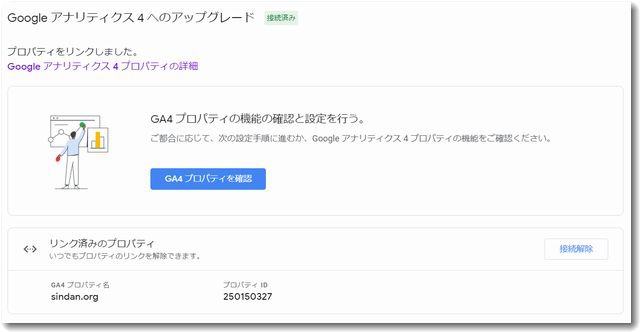
「接続済み」という表示になりました。
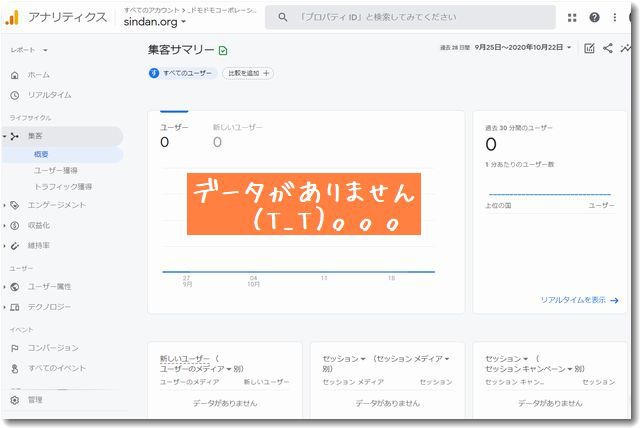
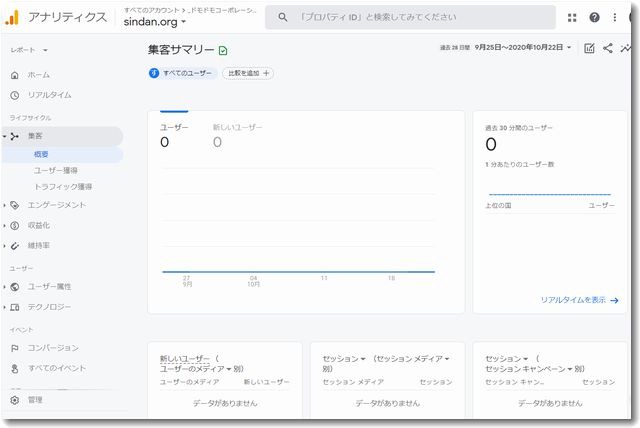
しかし、アナリティクス(GA4)ではデータが表示できません。


これはしばらく待てばいいのか、それともなにか設定が間違っているか、不安な状況ですね。

旧アナリティクスでも測定はできるようなので、しばらくこのまま様子をみることにします。
アナリティクスのヘルプはこちら
https://support.google.com/analytics/search?q=GA4
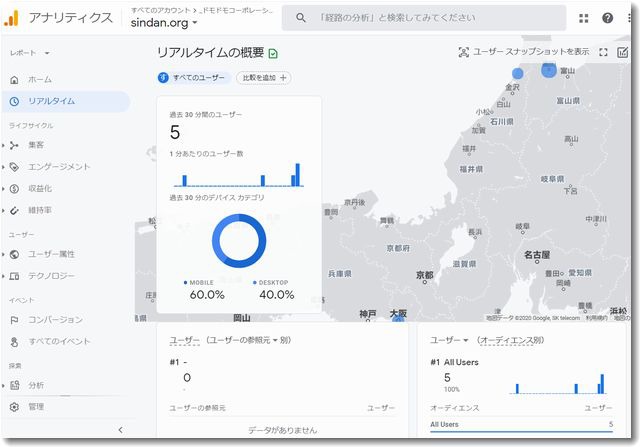
GA4で測定ができるようになりました
GA4で測定ができるようになりました。上記の設定自体に問題はありませんでした。
▼GA4のリアルタイム画面

不具合の原因は、アナリティクスのトラッキングコードが正確ではなかったからでした。
正規のトラッキングコードを挿入したらあっけなく測定できるようになりました。
当サイトはワードプレスのプラグインであるオールインワンSEOパックにアナリティクスのIDを入力することで、アナリティクスのトラッキングコードを自動生成していました。これがGA4測定がNGの原因だったということです。
旧アナリティクスではプラグインの生成トラッキングコードで測定ができていましたが、GA4では正規のトラッキングコードでないと読み込まないようです。これはちょっとした盲点ですね。
▼オールインワンSEOパックで生成していたトラッキングコード(GA4ではNGです)
<!– All In One SEO Pack 3.7.1[486,595] –>
<script type=”text/javascript” >
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga(‘create’, ‘UA-1080502-19‘, { ‘cookieDomain’: ‘sindan.org‘ } );
// Plugins
ga(‘require’, ‘displayfeatures’);
ga(‘send’, ‘pageview’);
</script>
<script async src=”https://www.google-analytics.com/analytics.js”></script>
<!– All In One SEO Pack –>
▼正規のトラッキングコード(GA4でも読み込めます)
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=UA-1080502-19“></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());gtag(‘config’, ‘
UA-1080502-19‘);
</script>
なお、正規のトラッキングコードを挿入するために、「Per page head」というプラグインを使用しました。自動的にトラッキングコードを生成するタイプのプラグインは便利なのですが、アナリティクス側の仕様変更に対応できない可能性があるので、確実に正規のトラッキングコードを挿入するためです。
「Per page head」だと、すべてのページのヘッダ内(<head>と</head>の間)に自分の思い通りのタグを埋め込む事が可能なプラグインです。
そのうえで、オールインワンSEOパックでアナリティクスのトラッキングコードを削除しました。
これで測定はできるようになったので、またしばらく観察を続けることにします。
しかし、プラグインで生成するトラッキングコードがNGだなんて困りますね。ワードプレスを利用している方は要注意です。
ちなみに、アナリティクスの著作本も書かれているプロの方々もGA4への移行はしばらく様子見している感じですので、急いでGA4にする必要はなさそうです。
来てる感じですね。
しかし両方すでに作っているアカウントでも、単純ユニバーサル アナリティクスのプロパティ側にもアップグレードボタンはあるし、GA4のプロパティには「設定アシスタント」なるものがあるし、いろんなパターンを試すのリスクがあって面倒そうだ。俺も静観しておこうっとw https://t.co/QPjBKdWicx— 衣袋宏美(イブりん) (@hibukuro) October 21, 2020
衣袋宏美さんは「Google Analyticsによるアクセス解析入門~Universal Analyticsを使ったWebマーケティング実践テクニック100」の著作をはじめアクセス解析に関しては多数の知見を有するプロフェッショナルです。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)