Googleのアクセス解析「アナリティクス(Analytics)」は昨年秋頃からGA4が標準になっています。これまで利用してきた方はおそらく既存バージョンのまま使っていると思いますが、これから新規で始める方は新バージョンのGA4が標準になっています。
Googleのアクセス解析「アナリティクス(Analytics)」は昨年秋頃からGA4が標準になっています。これまで利用してきた方はおそらく既存バージョンのまま使っていると思いますが、これから新規で始める方は新バージョンのGA4が標準になっています。
・既存バージョン→GA3(またはUAと表現)
・新バージョン→GA4
という表示方法がだんだんと普通になってきていますね。
さて、このGA4ですが、GA3となにが違っていて、どのように使えばいいんでしょうか。
グーグルアナリティクスのGA4はビジュアルがよい
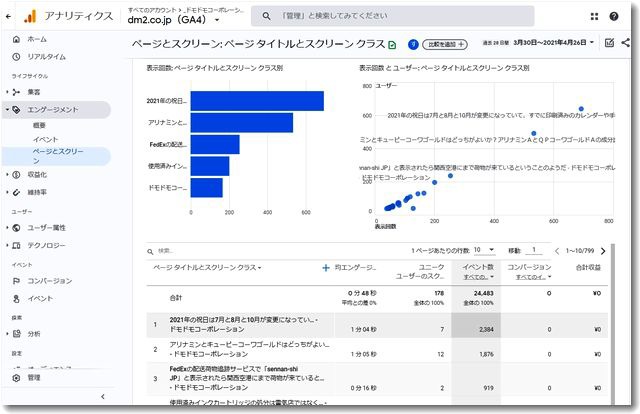
GA3に比較するとGA4はビジュアルがいいです。
以下の画像は当社のアナリティクスGA4の画面の一部です。

GA4にすると、解析画面の見え方がビジュアル的になります。グラフや表などが多用されていて、カスタマイズもしやすいので、これからアクセス解析を始める方にはいいかもしれません。
GA4には以下のようなメリットがあります。
・イベント計測のみなのでクッキーを使わなくてもアクセス解析ができる
・AIを使用して分析の高度化ができる
・Googleにログインしているユーザーならマルチプラットフォームで解析できる
(スマホでもPCでもGoogleに同一IDでログインしていれば同じユーザーとして認識)
一方、デメリットもあります。
・直帰率がわからない
・ページビューがわからない
・ECの設定がややこしい
デメリットは、クッキーを使わない(イベント計測のみ)ゆえの弱点かと思います。平均ページビューとか直帰率とかがわからないと、その数値をKPIにしていたら測定できないので困りますね。
特殊な設定をしたり、いずれ機能拡張されたりすれば、測定できるようになるかもしれませんが、現時点でこれらはうまく測定できません。
では、これまでGA3を使っていた場合、GA4とどうつきあえばいいのでしょうか?
GA3とGA4は併用して使うのがベスト
GA4はGA3と併用できる仕様になっています。
当面は両方使うのがベストですね。とくにGA4はAIを使うこともあり、データを蓄積しておくことが大事です。今すぐに使わないにしても、GA4の設定はしておきましょう。
GA4の設定方法は
https://dm2.co.jp/2020/12/googlega4setting.html
にて説明しています。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)