ショップサーブではまだグーグルアナリティクスの新バージョンであるGA4に正式対応していません。というか、まだほとんどの通販サイトではGA4でEコマースデータが取得できない状況です。しばらくは既存のGA3を主としてアクセス解析するのがよさそうです。
ショップサーブではまだグーグルアナリティクスの新バージョンであるGA4に正式対応していません。というか、まだほとんどの通販サイトではGA4でEコマースデータが取得できない状況です。しばらくは既存のGA3を主としてアクセス解析するのがよさそうです。
しかし、アクセス解析データを蓄積しておく意味でもGA4の併用計測は必要です。そのさい、ショップサーブ特有の設定のわかりにくさがありますので記録に残しておきました。
ショップサーブでGA4を設定するのは「リマーケティングタグ設定」
ショップサーブの管理画面で、「集客・運用」→「PPC・アフィリエイト広告」というメニュー内に「リマーケティングタグ設定」という欄があります。この欄にGA4のトラッキングコードを挿入します。

トップページ、カテゴリページ、検索結果ページ、商品ページ、カートページ、購入完了ページ、その他のページ、とそれぞれ別途に設定できるので、すべてに貼りつけます。
ここで注意したいのがトラッキングコードの前後に<trackingtag_global>という専用のタグを挿入することです。
GA4のトラッキングコードは
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=G-Z****F46C4″></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());gtag(‘config’, ‘G-Z****F46C4’);
</script>
というような形式になっています。トラッキングコードの固有部分は「G-Z****F46C4」というような形式です。ここは必ず自分のIDを使ってください。
ショップサーブではこのトラッキングコードの前には<trackingtag_global>を後ろには</trackingtag_global>をつけないとうまく挿入できません。
具体的には
<trackingtag_global>
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=G-Z****F46C4″></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());gtag(‘config’, ‘G-Z****F46C4’);
</script></trackingtag_global>
というようなカタチになりますのでご注意を。
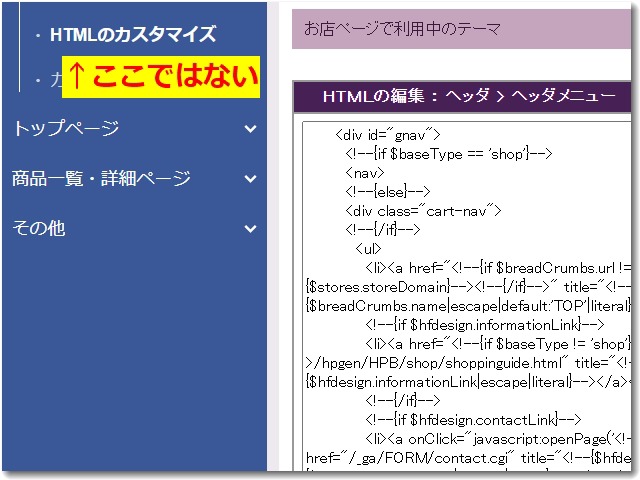
なお、間違えやすいのは「HTMLのカスタマイズ」という設定項目でうまくいきそうだと思ってしまうことです。
HTMLのカスタマイズではトラッキングコードが挿入できません
ショップサーブのマニュアルにはこの方法が記載されていました。
ベーシックテンプレートのヘッダーとフッターのHTMLをカスタマイズする
https://help.shopserve.jp/manual/202
もっともらしいメニューになっていますが、「HTMLのカスタマイズ」という設定項目ではうまく設定できません。
おそらく、テーマがベーシックではなくカスタマイズしてあったからだと思います。ひょっとしたらテーマがベーシックだったらこの方法でできたのかもしれません。しかし、テーマがベーシックのままというショップはほとんど存在しないのではないでしょうか…。
▼間違えやすいところ


「HTMLのカスタマイズ」に挿入しようとして何度やってもうまく挿入できませんでした。みなさんもご注意を。
グーグルアナリティクスのGA4設定について
・グーグルアナリティクスのGA3とGA4の併用がうまくいかない理由は「接続」がされていないからでは?
・グーグルアナリティクスは既存のUA(GA3)とGA4を併用して使いましょう
・Googleアナリティクスを新規で登録しようとするとGA4が前提となるようですが、これまで主流だったGA3用のトラッキングコードも生成しておきましょう
・GA4設定にはワードプレスのプラグインに注意、Google アナリティクス 4 へのアップグレード対応では正規のトラッキングコードしか測定できないようです
これらの記事も参考にしてみてください。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってください(笑)