 レスポンシブWEBデザインとは、1つのhtmlでパソコンでもタブレットでもスマートフォンでも最適表示をしてくれる可変幅対応のデザインCSSである。エージェントで切り替えてパソコン用やスマートフォン用に作成された別々のhtmlを見せる方式は複数のhtmlが存在してしまうため管理がややこしい。これからはレスポンシブ対応を主にしていきたい。
レスポンシブWEBデザインとは、1つのhtmlでパソコンでもタブレットでもスマートフォンでも最適表示をしてくれる可変幅対応のデザインCSSである。エージェントで切り替えてパソコン用やスマートフォン用に作成された別々のhtmlを見せる方式は複数のhtmlが存在してしまうため管理がややこしい。これからはレスポンシブ対応を主にしていきたい。
アクセス解析を見ていると、今年に入ってから急激にスマートフォンユーザーのアクセスが増加しており、すでにパソコンユーザーの閲覧数を超えているWEBサイトが多い。この急激な変化にネットショップやブログなどのWEBサイトがまだ対応できていないという例も多い。レスポンシブ対応の近道として、WordPressやMovableTypeなどのブログで、レスポンシブ対応のデザインテーマを選択することである。
レスポンシブデザインを採用しているWEBサイトは増えており、当ブログもMovableTypeのRainierというレスポンシブテーマを利用している。
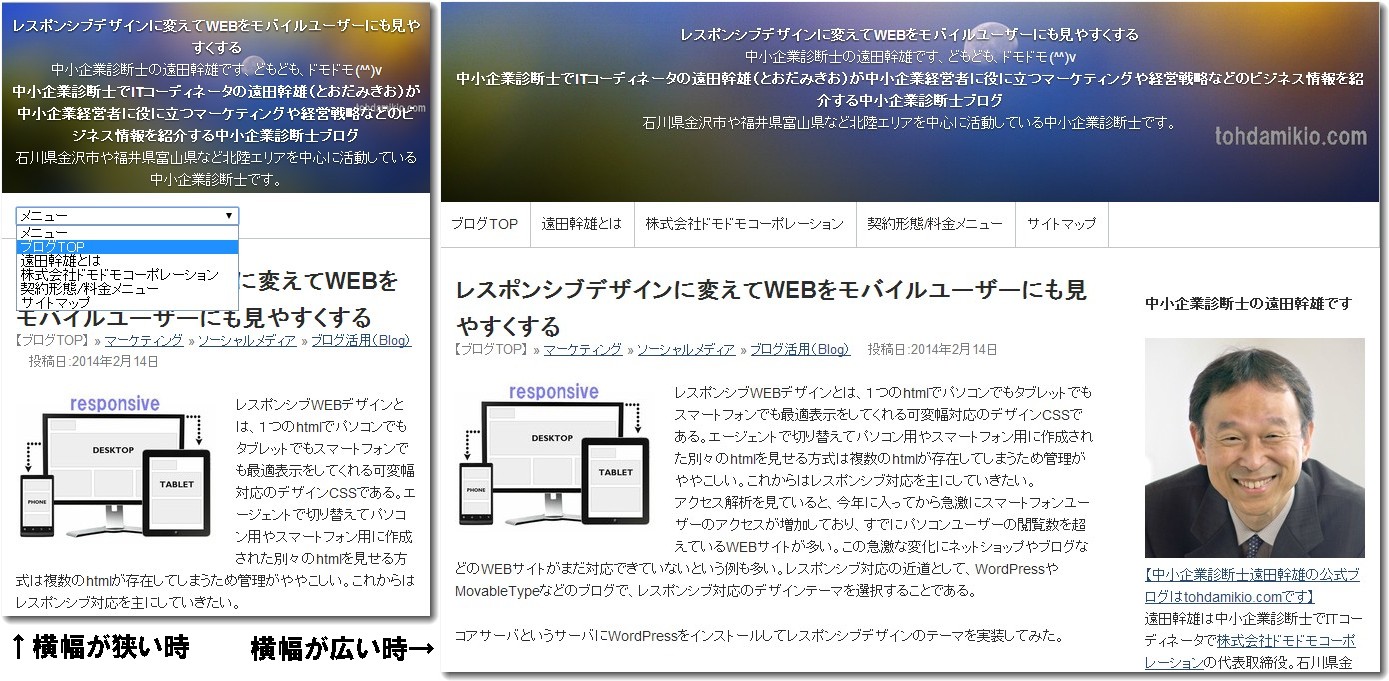
レスポンシブデザインの表示の違いは以下の画面で比較してみた。

左がスマフォやタブレットなど横幅が狭い時、右はパソコンで十分に横幅が広い時、同じURLでも表示する端末の状況で最適な表示幅に自動的になってくれるのがレスポンシブデザインである。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。
【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はデジタルコンテンツ購入という通販のしくみにしました。
※投げ銭は100円からOKです。シャレですので笑ってください(笑)


コメント
WEBサイトへのモバイルアクセスが増加、いよいよPCよりスマフォやタブレットでの閲覧者が多い時代になった
この画像は「tohdamikio.com」のリアルタイム検索。グーグルアナリティクスでは今どれくらいのアクセスがあるかがリアルタイム検索でわかる。その内容…
WP用のFTPパスワードが更新の都度必要なcoreserverはWordPressの運用に向かない
coreserverにWordPressをインストールして使ってみたがどうにも使い勝手が悪い。他のサーバならクイックインストール機能があり簡単にできるイン…
スマホの検索結果に「スマホ対応」が表示されるかどうかをチェックしておこう
スマホの検索結果に「スマホ対応」という文字が表示されてるだろうか?Googleは2014年12月からスマートフォンの検索結果でスマートホン対応ができている…
WEBサイトがスマホ対応してないと検索順位は低下させる!とGoogleウェブマスター公式ブログから発表された
Googleウェブマスター公式ブログから「」という発表があった。タイトルは「検索結果をもっとモバイル フレンドリーに」というやさしい表現だが、書いてある本…