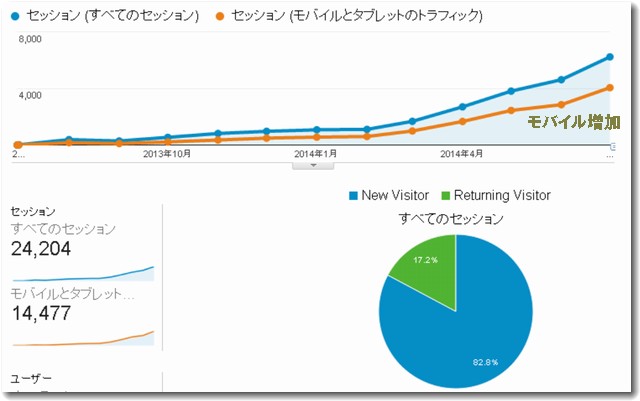
アクセス解析をするとモバイルからの閲覧数がさらに伸びている。この円グラフは蕎麦の食べ歩き北陸という遠田が運営しているブログのアクセス解析から、媒体別アクセスの比率をだしたものである。モバイルが過半数で6割以上、PC(デスクトップ)は約1/3にまで落ち込んでいる。この状況はPCが減ったというよりもモバイルが伸びているのいうのが正しい表現だろう。このようにモバイルからのアクセス数が増えているWEBサイトは非常に多い。
アクセス解析をするとモバイルからの閲覧数がさらに伸びている。この円グラフは蕎麦の食べ歩き北陸という遠田が運営しているブログのアクセス解析から、媒体別アクセスの比率をだしたものである。モバイルが過半数で6割以上、PC(デスクトップ)は約1/3にまで落ち込んでいる。この状況はPCが減ったというよりもモバイルが伸びているのいうのが正しい表現だろう。このようにモバイルからのアクセス数が増えているWEBサイトは非常に多い。
このグラフは昨年7月から今年の7月までの1年間+1ヶ月のアクセス推移の折れ線グラフにモバイル分も追加して表示したものである。右肩上がりでアクセスは増加しているが、その増加分のほとんどはPC(パソコン)ではなくモバイルの増加であることがわかる。

PCの画面は大きくとくに左右に広く表示されるが、スマートフォンなどのモバイル機器では横幅が狭く縦に長い表示になる。そのため、同じWEBサイトのページでも閲覧品質が、パソコンとモバイルでは大きく違うことがある。
また、この蕎麦の食べ歩き北陸はレスポンシブデザインで表示しているため、パソコンで見た画面とモバイルで見た画面がかなり違う。モバイルで見た場合には文字の大きさがあまり小さくならずに下に長く伸びるような体裁になるそのため、最後まで閲覧するときは下に長く指でタップ移動しないと最下部まで到達できない。
つまり、パソコンの閲覧とモバイルの閲覧をわけて評価しないとアクセス解析を正しく行えなくなってきているということである。

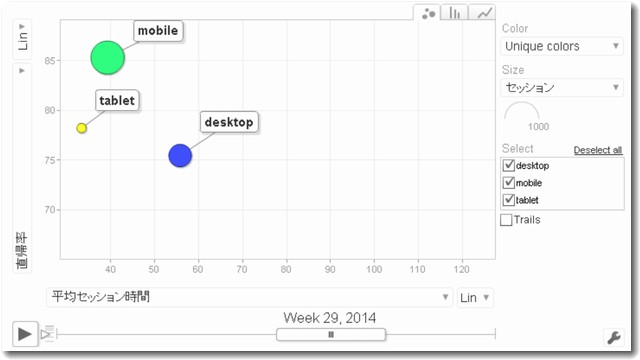
バブルチャートで見るとまたおもしろい。このグラフは縦軸が直帰率、横軸が滞在時間、丸の大きさがアクセス数(セッション数)になっている。このグラフで見ると、モバイルは丸の直径がもっとも大きいのでアクセス数が多いことがわかる。そして、直帰率も高く、滞在時間はPC(※アナリティクスではデスクトップと表示されている)より短い。
まったく同じページでも、パソコンの場合とモバイルの場合で評価がわかれるとしたら、そのページの作り方を再検討する必要がある。
対策を打つ前と打った後でどう変化したかを見るときは、時系列に動くムービーのモードで閲覧するとよい。バブルが右下のほうに移動していけば対策の効果があったといえる。
また、LP(ランディングページ)分析の場合は、そのページだけでユーザーの目的が完結することがあるので直帰率は高い。その分、滞在時間が伸びる。その場合は、ヒートマップ分析を使い、どの部分がより見られているかや、どの部分にマウスのクリックやスマートフォンのタップがいったかなどを見ることで分析の精度を向上することができる。

この記事を書いた遠田幹雄は中小企業診断士です
遠田幹雄は経営コンサルティング企業の株式会社ドモドモコーポレーション代表取締役。石川県かほく市に本社があり金沢市を中心とした北陸三県を主な活動エリアとする経営コンサルタントです。
小規模事業者や中小企業を対象として、経営戦略立案とその後の実行支援、商品開発、販路拡大、マーケティング、ブランド構築等に係る総合的なコンサルティング活動を展開しています。実際にはWEBマーケティングやIT系のご依頼が多いです。
民民での直接契約を中心としていますが、商工三団体などの支援機関が主催するセミナー講師を年間数十回担当したり、支援機関の専門家派遣や中小企業基盤整備機構の経営窓口相談に対応したりもしています。
保有資格:中小企業診断士、情報処理技術者など
会社概要およびプロフィールは株式会社ドモドモコーポレーションの会社案内にて紹介していますので興味ある方はご覧ください。
お問い合わせは電話ではなくお問い合わせフォームからメールにておねがいします。新規の電話番号からの電話は受信しないことにしていますのでご了承ください。

【反応していただけると喜びます(笑)】
記事内容が役にたったとか共感したとかで、なにか反応をしたいという場合はTwitterやフェイスブックなどのSNSで反応いただけるとうれしいです。
本日の段階で当サイトのブログ記事数は 6,841 件になりました。できるだけ毎日更新しようとしています。
遠田幹雄が利用しているSNSは以下のとおりです。
facebook https://www.facebook.com/tohdamikio
ツイッター https://twitter.com/tohdamikio
LINE https://lin.ee/igN7saM
チャットワーク https://www.chatwork.com/tohda
また、投げ銭システムも用意しましたのでお気持ちがあればクレジット決済などでもお支払いいただけます。
※投げ銭はスクエアの「寄付」というシステムに変更しています(2025年1月6日)
※投げ銭は100円からOKです。シャレですので笑ってご支援いただけるとうれしいです(笑)
株式会社ドモドモコーポレーション
石川県かほく市木津ロ64-1 〒929-1171
電話 076-285-8058(通常はFAXになっています)
IP電話:050-3578-5060(留守録あり)
問合→メールフォームからお願いします
法人番号 9220001017731
適格請求書(インボイス)番号 T9220001017731